2001-04-29[n年前へ]
■ファイト!縦文字文化 
縦と横の解像度を考えよう
今年も去年に引き続き英語研修を受けている。といっても、去年は毎日十五分の英語研修だったが、今年は週二日のものを二種類受けている。何事も、「一番弱いところを強くするのが一番」というわけで、それが私の場合は英語であるわけだ。いや、もちろん弱いところは数え切れないほどあるのだが、英語はもうどうしようもないくらいダメなのである。
その英語研修を受ける中で、本当に実感するのが「頭の中でも英語で考えないとキツイ」ということである。頭の中で日本語で考えてから英語で喋ろうとすると、その「日本語→英語変換」のオーバーヘッドはすさまじくて、とても会話にならないのである。もちろん、当然その逆もしかりで「英語→日本語変換」なんかもやっていたら、あっというまに相手の喋るスピードについていけず、「ここはどこ?私はだれ?」状態になってしまう。
もちろん、「頭の中で英語で考えられる位なら、そもそも苦労はせんのじゃぁ!」と叫びたくなることもしばしばあるわけで、実際のところ私にはどうしたら良いのか全然わからないのである。「頭の中に言いたいことは沢山あるけど、それを伝えられない状態」と「頭の中でたいしてものを考えることができない、それを伝えられる状態」とどっちかを選べと言われても困ってしまう。残念ながら、「英語で頭の中でビュンビュンと考えて、それが口からペラペラとでてくる」状態は私には遠い夢物語のようなのである。
こんな苦労は、日本語人生一本やりだった私が英語を使う場合にはどうしても避けられない話なのであるが、そんな「私の苦労」と似たような話はコンピュータの世界にも実はある。例えば、「今日の必ずトクする一言」でもよく登場する「Windowsの日本語化のオーバーヘッドに関する一連の話」などがそうである。超漢字あたりであれば話は別なのかもしれないが、Windowsに限らずどんなOSであっても英語だけを使うときと、日本語のような言語を使うときではスピードが全くと言って良いほど違ってしまう。
例えば、英語版のWindowsであれば最新型のPCでなくてもサクサク動くのであるが、これが日本語版のWindowsともなると、最新型のPCでなければカタツムリのようなスピードに変わってしまうのである。最新型のWindowsやMacOS***の推奨マシンスペックは○×○×です、とOSメーカーが言ったところで、それは英語圏での話で日本語人生の私のようなものにはそれは当てはまらないのだ。わずか100文字ほどのアルファベットですむ英語の場合と、約七千字ほどもある日本語を使う場合とでは文字・フォント処理のスピードが違ってしまうのは当たり前の話である。
ところで、英語と日本語をコンピューターなどで扱う時の大変さというものは文字数だけの話なのだろうか?数が多いから大変なのは当たり前なのだが、それだけではないのではないだろうか。単に文字数が多いというだけではなくて、一つの文字当たりの情報量も日本語の方が遙かに多いと思うのである。例えば、アルファベットの中でも複雑な形をしている"M"と、日本語というか漢字の中でも結構複雑な形をしている「廳」を比べてみれば一目瞭然だろう。"M"よりも、「廳」の方がずっと複雑な形状をしている。
漢字の文字数が多いということは、そのたくさんある文字を区別するためにも漢字という文字の形状自体が複雑にならざるをえないわけで、それはすなわち漢字一文字の情報量はアルファベット一文字の情報量よりも遥かに多いということだ。ということは、
- 一文字辺りの情報量が多くて
- しかも文字数が多い
しかし、「PC内部での処理も大変ではあるが、それを外部に出すときも大変だろう」というのが今回の話のテーマである。モニタやプリンタに出力する時の大変さも英語と日本語では大違いで、しかも英語文化で考えると見えない落とし穴があるのではないだろうか、という話である。
まず、文字を表示するスペースというのは大体決まっている。そんな限られた同じスペースの中に、一文字辺りの情報量が少ないアルファベットと多い漢字を同じように詰め込めるだろうか?先ほどの"M"と「廳」を縮小して10pt程度にしてみると、その答えはすぐにわかる。アルファベットの"M"の方はちゃんと読めるとは思うが、漢字の「廳」の方がちゃんと識別できる環境の人がいるだろうか?PCの画面に表示されている「廳」はずいぶんと省略されたてしまっていたり、あるいは潰れてしまっていたりするはずである。
つまりは、PCの内部でも漢字のような文字を扱うのは大変であるが、それを外部へ表示したりするのも実際問題大変なのである。英語圏のアルファベット文化から考えれば、10ptなんて大きくて読みやすいと思うのかもしれないが、漢字などを考えると今のモニタの解像度では10ptでも小さすぎるのである。逆にいえば、アルファベットなどを表示する時に比べて漢字などの文字を表示する時には、遥かに高い解像度のモニタが必要とされるのである。PC自体の能力だけではなくて、モニタなどの出力機器も遥かに高い能力が必要とされるわけだ。
もちろん、それは漢字だけの話ではない。世界中の文字で当てはまるハズの話である。試しに、
- 世界の文字 (http://www.nacos.com/moji/)
 |  |  |
 |  |  |
アラビア文字あたりはラテン文字であるアルファベットと同じ程度の複雑さであるが、その他の文字はやはり遥かにアルファベットよりも複雑な形状をしている。「この中の半分くらいは使われていない文字じゃねぇーか!」という声も聞こえてきそうな気もするが、そんな小さいことを気にしてはいけない、とにかくアルファベットは色々ある文字の中でも単純な形状をしていて、漢字は複雑な形状をしているのである。
次に、それぞれの文字画像の複雑さの特徴を眺めるために、それぞれ二次元フーリエ変換をかけて、周波数空間に変換してみたものを示してみることにしよう。まずは、漢字の例を示して図の見方を説明してみたい。
 | 図の横・縦方向が実際の文字の横・縦方向に対応し、図の中で中央から外周方向に向かって低周波から高周波の成分の量を示している。強さは 小 ← 赤 黄 黄緑 青 紫 → 大の順番になっている。 たとえば、この漢字の例だと |
上の説明に書いたように、こんな風に文字画像を周波数空間に変換すると、「漢字は縦と横の線が多い」ということがよくわかる。しかも、
の時に調べたように、漢字は「縦方向に周波数成分が多い」、すなわち言い換えれば「横方向の線が多い」こともわかるのである。 さて、世界の文字六種に戻って、それぞれを周波数空間に変換して並べてみると、こんな感じになる。
 |  |  |
 |  |  |
こうして六種の文字種を周波数空間に変換して眺めてみると、色々なことが判る。例えば、
- アラビア文字はほとんど高周波を含まない
- ヒエログラフは比較的高周波が少なく、方向性も持たない
- 漢字に含まれる高周波成分はほとんどが縦・横方向のみであり、その中でも「縦方向に周波数成分が多い」、すなわち言い換えれば「横方向の線が多い」
- アルファベットは低周波がメインであり、縦横では横方向の方が高周波を含んでいる、すなわち縦の線が多い
- マヤ文字は一番高周波まで含んでおり、比較的方向性も少ない
- ロンゴロンゴ文字はアラビア文字よりも高周波が多いが、それでも比較的低周波メインであり、方向性もない
もちろん、ラテン文字が比較的高周波が少ないからといって今の表示装置で十分だというわけではなくて、ラテン文字でもより高解像度のディスプレイが必要とされている。例えば、液晶画面などで文字を多量に読むことを想定している電子ブックなどの用途のためには、
で調べたMicrosoftの「ClearType」などの技術がある。これは液晶のRGBの画素の配列が横方向に並んでいることを利用して、横方向の解像度を高める技術である。ということは、こういう技術は横方向の高周波成分が多いラテン文字などでは効果が大きく、またラテン文字自体が比較的高周波成分が少ないために、こういう技術を使えば必要十分ということになるのかもしれない。しかし、日本語(漢字)のようなもともと高周波成分が多くしかもそれが縦方向に多い、というようなものでは効果は比較的少ないことが考えられる。もちろん、それは液晶というデバイスの特徴によるもので仕方のない部分もあるのだが、もしかしたらもしかしたら日本語のような縦方向の高周波を再現しなければならない言語のことを意識していないせいかもしれない。
こんなことは液晶などのモニタだけではなくて、一般的なプリンタもそうだ。例えば、インクジェットプリンタではエプソンのPM-900Cの仕様などを眺めてみても、標準で720×720dpiで、高画質モードでは1440×720dpiとなっている。それはレーザービームプリンタなどでも同じで、リコーのプリンター大百科からウルトラスムージングテクノロジーを見てみても、やはり横方向の解像度のみを高めて2400dpi×600dpiとなっている。やはり、プリンタなどの印字装置でも横方向の解像度を高めようとはするが、縦方向の解像度は低いままにしているのである。もちろん、縦方向の解像度を高くすると印字速度が遅くなってしまうという、プリンタの特性があるにしても、やはり日本語を印字するためには不利な設定となっているのである。日本人としては、解像度表示は縦方向を重視するべきで、横方向の解像度表示にダマされるべきではないのである。高解像度2400dpiなんて言われても、「ヘヘン、オレは縦文字文化の日本人だから関係ないんだもんね」くらいは言って欲しいわけである。
実際のところ、せっかく日本語(漢字)を使うのだから、日本語の特性に応じたPCやモニタやプリンタがあっても良いのになぁ、と思う。いや、というより日本語の特性をもっと理解するところから始めなければならないのかもしれない。そうだ、私はまずは日本語の勉強から始めるべきなのだ。英語の勉強をしている場合ではないし、頭の中で英語で考えていたりすると、縦文字文化に合った発想ができなくなってしまうに違いないのである。って、英語学習から逃げてるだけだったりして…
あぁ、しまったぁ。今回はホントに真面目な話になってしまったぞ、と。しかも、まるで国粋主義者みたいだし。
2001-08-22[n年前へ]
■画像学会技術研究会 
テーマは「高画質化のための画像処理技術」。というわけで、台風とともに東京タワー横へ。
発表内容はさておき、「プレゼン道」からの感想。
セイコーエプソン 角谷 -> トークが面白い。JHC2001でPCのトラブルにも悠然としていたことに今更ながら納得だ。
大日本印刷 阿部 -> 内容があまりに私の好みにぴったりで、トークの印象は薄い。しかし、菩薩像を般若心経スクリーンで描くなんて楽しいぞ、と。
富士ゼッロクス 石井 -> 「台風の中、ご来場ありがとうございます。」というページを挿入しておく、あのゆとりが大好き。このくらい聴衆者のことを考えて欲しいもの。
東芝テック 渕上 -> Vaioのカメラをその場で使いながらのプレゼンは新鮮。面白いやりかたで実に参考になった。
(リンク)(リンク)
2001-09-25[n年前へ]
■純愛で世界を描ききれ 
Study of the Regular Division of the Plane with Innocent Love
先日、出張先で話をしようとした途端、いきなりこんなコトを言われた。
「最近、更新頻度が下がってますねぇ、あとアッチ系のネタが多いですねぇ。」また別の人には、
「たかが風圧がオッパイに思えるものでしょうか?自分には、そこがなんとも不思議で納得できないのであります。」などと言われた。本来、私は真面目な話をしに行ったハズなのであるが、思わず弁解したくなって、
「一体、指の何処でその感触を感じると思われますか?」
「それに、モンローウォークの動画はまるで全裸みたいに見えて、思わず自分はウィンドーを閉じてしまったのであります。」
「いや、掌の広げ方次第で、空気が指に与える圧力が動的に変化するのだが、その指の動きに応じて動的に弾力が変化するさまがアノ感触に近いという想像は如何なものだろうか?たかが風圧、されど風圧、と謙虚に考えるべきではないだろうか?」とか
「空気流が指の側面を押す力が主たる個所だろう、それすなわち、指の周りからこぼれるおちるアレが指に与える感覚なのである。」とか、
「実はOLスーツ編の動画も作成したのだが、そっちの方が私的にはイヤラシク倫理的にNGだったのだ。」とか色々言ってしまったのである。しかし、実はその話をしている仕事場には他にも人が何人もいて、しかもその人達には私は面識は無い。ということは、私は他人の仕事場にイキナリ来たと思ったら、「アノ感触」とか「OLスーツ」とかそんなことを話し出すトンデモない奴にしか見えないのである。これはちょっといけない。いや、かなりマズイ。
そこで、そんなことを言われないために、今回は「できるかな?」のスタート地点である「画像」の話題を考えてみたい。しかも、ただ考えるだけではつまらないので、「できるかな?」風に「愛」を込めて「画像」について考えてみたい、と思う。というわけで、今回は題して「純愛で世界を描ききれ」である。
八月に台風が関東地方を直撃した日、私は東京タワーのすぐ横で「高画質化のための画像処理技術」という研究会を聴講していた。会場に辿り付くまでの間ひどい雨と風に襲われて、最初のうちは「こ・これは、風速25m/s位はあるな。ってことは25mx 3600 s /1000mで時速90kmか…ってことは、計算によればE〜Fカップが今まさに体中にぶつかってきているのかぁ!」なんて(自分を元気づけるために)考えていたのだけれど、風だけでなくて雨もひどかったので、ついには濡れねずみになってしまい、ただ「………」と何も考えずとぼとぼ歩くだけのゾンビ状態になってしまった。
何はともあれ、そんな感じでやっとのこと会場に辿り付いて、いくつかの話を聞いていたのだけれど、その中でもとても面白かったのが、大日本印刷の阿部淑人氏の「シミュレーテッド・アニーリングによるディザマトリックスの最適化」という話だった。色々な項目を適当に重み付けしながら、ハーフトーンパターンを自動で生成して、理想のハーフトーンパターンを作成しよう、というものである。その話の後半では、工芸的なスクリーンの話も俎上に上がり、M.C.Escherの"Sky& Water I"をグラデーションの例に挙げてみたり(残念ながら実際にそんなハーフトーニングをしたわけではないが)、菩薩像を般若心経でハーフトン処理してみせたり、となかなか「できるかな?」心をくすぐるものだった。そこで、私も似たようなことにチャレンジしてみて、さらにはM.C.Escherの版画を使ったハーフトーニングを行ってみたいと思うのである。
 |
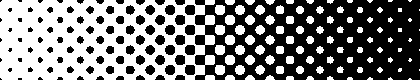
そもそも、ハーフトーニングとは多値階調を持つ画像などをニ値出力の(もしくは少ない階調しか持たない)機器で出力するために、多値の階調をニ値(もしくは少ない階調)の面積比率で置き換えることにより出力する方法のことである。例えば、下の例はグレイスケールのグラデーションパターンを円スクリーンによりハーフトーニングしたものである。
 上を円スクリーンによりハーフトーニングしたもの  |
Photoshopを使っている場合には、簡単に任意形状のハーフトーニングを行うことができる。例えば、こんなパターン![]() をカスタムパターンとして登録すると、そのパターンとの明暗比較を行うことにより、
をカスタムパターンとして登録すると、そのパターンとの明暗比較を行うことにより、
という風にニ値化ハーフトーニングを行うことができる。ところが、じゃぁこれと同じようにEscherの版画を使ってハーフトーニングしようと思っても、そう簡単にできるわけではない。なぜなら、このハーフトーニングが明暗比較によって行う以上、ハーフトーニングに使うパターンは多値の画像でなければならないのである。
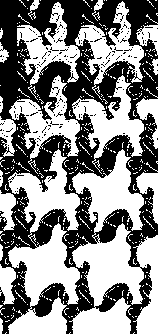
Escherの版画も版画という(例えば白か黒かといった)ニ値の出力機器を用いているため、やはりニ値の画像に過ぎない。例えば、下の版画はEscherの”Studyof the Regular Division of the Plane with Horsemen”である。
 |
上の版画の一部を(ちょっとだけ細工をしつつ)抜き出してみたのが下の画像だが、白黒半分づつのニ値画像であることがわかるだろう。また、きれいな繰り返しパターンになっていて、平面にこのパターンできれいに埋め尽くすことができるのがわかるだろう。
 |
この画像をPhotoshopのカスタムパターンを用いて、グレイスケールをニ値化ハーフトーニングすると、この画像がニ値画像であるため、下のように階調をきれいに出力することができず、結局のところ「黒か白か」といった階調飛びの画像になってしまうのである。
 |  |
そこで、まずはニ値の画像を元に多値のハーフトーン用パターンを作成するプログラムを作成してみた。作成するやり方としては、初期値を元にして暗い方。明るい方それぞれの方向にローパスフィルターで演算をしつつ、256階調分のハーフトーンを作成し、さらにそれをPhotoshopで処理できるように多値画像として出力することができるようにしてみた。先の発表のやり方で言えば、「高周波を減らす」という項目に重みをおいて、ハーフトーンパターンを自動生成するアプリケーションを作成してみたわけだ(バグ満載状態で)。説明は一切無し、しかもボタンを押す順番を間違えると上手く動かないという状態ではあるが、一応ここにおいておく。名前はhiraxtone.exeでバージョンは0.0…01という感じである。(白黒ニ値だけど24bitモードの)Bitmapファイルを読み込んで、多値のスクリーンを生成するようにしてある。
それでは、このhiraxtoneを用いて、ニ値画像を元に作成した多値階調ハーフトーンパターンの一例を次に示してみる。これは、先の"Studyof the Regular Division of the Plane with Horsemen"の一部分を縮小したニ値画像をもとにして処理してみたものである。 |  |
でもって、上で作成した多値階調ハーフトーンパターンを用いて、グラデーションパターンをハーフトーニングしてみた例が下の画像である。「単純にパターンニ値化した場合」と違って、「hiraxtone1で作成したパターンを使用した場合」はグラデーションが保持されているのがわかると思う。また、階調が保持されているというだけではなくて、まるでEscherのオリジナルの"Studyof the Regular Division of the Plane with Horsemen"のようなパターンにできあがっていることも判ると思う。
 |  |  |
さて、ニ値画像パターンを利用してハーフトーニングすることができる、となると他にも色々と遊ぶことができる。例えば、自分だけのハーフトーンパターンを作ってみたくなることだろう。そして、さらにはその素晴らしいスクリーンに自分の名前を付けて広めてやりたい、と思うのは至極当然の話である。古くはBayerなどがそうしたように、自分が作ったスクリーンに自分の名前をつけてみるわけだ。
とはいえ、私が仮にスクリーンを作成してみたところで、そのスクリーンを私の名前で呼んでくれる保証はどこにもないのである。そこで、卑怯な手ではあるが、自分の名前を元画像にしてスクリーンを作成してみることにした。こうすれば、否でも応でもこのスクリーン形状を呼ぶために人は私の名前を使うことになるわけだ。
というわけで、私の名前「純」という漢字を元データにして、ハーフトーンスクリーン「純」を作成してみた。また、「純」とくれば当然もうひとつ「愛スクリーン」もさらに作ってみた。いや、別に「純愛」を目指そう、と気負っているわけではなくて、単にうちの兄弟は長男が「純」で長女が「愛」なのである。いや、少し気恥ずかしいけど、ホントの話そうなのだからしょうがない。
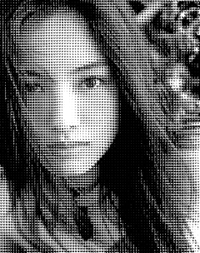
さて、作成した「純・愛スクリーン」さえあれば、「純愛」で世界を描ききることができるわけで、早速描いてみたのが、下の仲間由紀恵である。オマエの世界イコール仲間由紀恵か?とか、ソレってホントに「純愛」か?とか、つまらないツッコミを入れられそうな気もするが、そんなことはどうでも良いのだ。私はTRICK以来仲間由紀恵のファンになってしまったのだから、しょうがないのである。そしてまた、「純愛」を馬鹿にしてはイケナイ、と私は少しばかり思うわけなのである。(私の名前だから)
 |  |
上の二枚をじっくり眺めてみると、結構キレイに仲間由紀恵が描かれていることが判ると思う。しかも、他でもないこの二枚の画像において、私は「純愛」で仲間由紀恵を描ききっているのである。これより、「純」で「愛」な仲間由紀恵はそうそういないハズなのだ。きっと、本物の仲間由紀恵が見たら「何てピュア〜でラブリーな私かしら。きっと、これを描いた人は心のキレイな人なのね!」と感激すること間違いなし、なのだ。
ちなみに、「純愛スクリーン」でハーフトーニングした仲間由紀恵の左眼の部分を拡大してみたのが下の二枚の画像である。瞳の奥にも、「純」と「愛」が溢れていることが判るハズである。それは言い換えれば、この仲間由紀恵の瞳は「純」イコール「私」で満ち溢れ、さらにはその瞳は「愛」で満ち溢れているのである。
(目の部分の拡大図)  | (目の部分の拡大図)  |
う〜ん、正直ちょっとムナシイけれど、だけどちょっと気持ちが良いのもまた事実なのである。やはり、「純・愛スクリーン」で描かれる世界はとても素晴らしい世界なのである。そうなのである。
さて、今回作成したhiraxtoneは、実際のところ自分でも言うのもなんだが、本当のところ今ひとつキレイな出力ができないし、大体思ったように動いてくれないのである。低周波優先として重み付けをしたハズなのに、どうもそんな風に動いていないし、計算にも時間がかかりすぎる。全てはビールを飲みながら行き当たりばったりにプログラミングするところがいけないのかもしれないが、どうも今ひとつなのである。また、本来であればもう少し元データの形状を残すことを優先(それは高周波優先にならざるをえないだろう)にするようなオプションもつけてみたいのである。
が、とはいえ今回はいい加減思いページになってきたこともあるし、ちょっと疲れてきたこともあるし、とりあえず「純愛」で世界を描ききったところまでで今回は終りにして、続きは次回以降に遊んでみたいのである。
2002-12-21[n年前へ]
■再帰的なモナリザ 
 この時の高画質版(3MB)をさくっと作成。ブロードバンドさまさまです。ちなみに、ここに貼り付けた画像は再帰画像版で、高画質版とは違います。再帰画像版の方が論理的には素晴らしいと思うのですけど、画像的には今ひとつになります。
この時の高画質版(3MB)をさくっと作成。ブロードバンドさまさまです。ちなみに、ここに貼り付けた画像は再帰画像版で、高画質版とは違います。再帰画像版の方が論理的には素晴らしいと思うのですけど、画像的には今ひとつになります。