1999-01-07[n年前へ]
■振動・声紋解析用のソフトをつくる 
PCオシロソフトを高機能にしたい
前に作った2Chオシロ&FFTアナライザーに時間vs周波数グラフの表示機能を付けたい。そうすれば、もしも音声解析に利用するならば、声紋分析もできる。また、振動解析ならば、周波数変化を簡単に調べることができる。こういったものが簡単に作れるのはLabViewの素晴らしい所だ。
このソフトを動かすと、コンピューターのファンやハードディスクの回転数はとても鋭い周波数ピークを持っていることがよくわかる。また、マイクに向かってしゃべれば、声紋分析も可能である。ウソ発見器などにも応用してみたい。
下がアプリケーションを動かした様子である。左上が生波形、左下が周波数vs強度、右上が1Ch目の時間vs周波数分布、右下が2Ch目の時間vs周波数分布である。
 |
測定用の準備は整ったので、このアプリケーションを使って色々な音声解析や振動解析などをしてみたい。ところで、このアプリケーションを作成した所で、ほとんど同じようなソフトの広告を見かけた。
http://www.mcor.co.jp/goods/fft/
上に載っているソフトと同じようなことは今回のソフトを使えばできると思う。また、http://www.mcor.co.jp/goods/fft/にあるソフトの便利そうなところは参考にしたい。
ここに今回作成したアプリケーションを置いておく。
ocilo2.lzh 1,266KB (打ち止めです。あしからず。)
LabViewのアプリケーションライセンス上、ダウンロード数が40本を近くなったところで削除する。
1999-03-05[n年前へ]
■できるかな 
ドアの向こうには、
本サイトとドラえもんの共通点
以前、「iMacはドラえもんの夢を見るか?-さようなら、ドラえもん -(1999.02.03)」 の時にドラえもんの話を出した。今回もまたまたドラえもんの登場である。私はドラえもんをさほど読んでいたわけではない。しかし、ここまでドラえもんにこだわるのは、高校時代のサミー本田先生の教育の賜物なのかもしれない。今日(1999.03.05)の朝日新聞の朝刊に4面全面を使ってドラえもんの映画の広告が載せられていた。その内の1面を少し加工したものが下の写真である。
 |
「できるかな」がメインテーマの本サイトとしては、この「できたらいいな」というのは非常に興味を惹かれるコピーである。また、下に示す面の広告のコピーは「iMacはドラえもんの夢を見るか?-さようなら、ドラえもん -(1999.02.03)」 の時に最後に浮かんでしまった疑問の一つの答えであるようにも思う。
 |
「できたらいいな」という気持ちは、その答え故に起きるのであるし、だからこそ「できるかな」という考えが湧くのである。
ところで、本サイトの「できるかな」の名前の由来は「ノッポさんとゴン太くん」の「できるかな」、そして、西原理恵子の「できるかな」である。
- NHKの「できるかな」ビデオ情報 (http://www.nhk-sw.co.jp/kids/video/01838A1.html)
- 西原理恵子「できるかな」(http://www.fujisankei-g.co.jp/fusosha/senden/980124.html)
- 西原理恵子 「鳥頭の城」(公式サイト)(http://www.jah.ne.jp/%7Eaiai/riezo/index.htm)
おまけ
こういう広告を眺めていると、- ドラえもん
- パンドラの箱
- 量子力学
「クジラは哺乳類か魚類か?、論ぜよ。」
という題目であった。この題目についてレポート用紙5枚位で説明できるとお考えの方は不可確実である。言い換えれば、自分なりの「動物分類学を構築せよ」と言っているのである。その人の姿勢まで問われる深い問題である。
1999-11-19[n年前へ]
■バナー画像の情報量を探れ 
1文字辺りの情報量編
今回はWEBの世界でよく見かけるバナーについて考えてみたい。
そのきっかけは本WEBにはバナーが存在しないことに気付いたからである。さぁ、作ってみようかと考えた。
作ろうとしたのだが、そもそも、「バナー」って一体何なのだろう?という疑問が沸いた。そこで、まずは「バナー画像」について調べてみることにした。
「バナー」というのは、ある意味WEBの顔である。いや、名刺という方が相応しいかもしれない。あるいは、「招待状」とでも言い換えた方が良いだろうか。そのバナーを辿って、WEBに辿りつく、あるいは、WEBを知るわけであるから、軽んじるわけにはいかないだろう。だから、その「バナー」についてはじっくり考える必要があるのだ。
今回は、特に「マイクロボタン」という88x31ピクセルのバナーについて考えてみたい。よく見かけるサイズでもあるし、私が好きなサイズであるからだ。ちなみに、
この88x31のサイズのバナーは
- IAB ( http://www.iab.net/ )
そのIABのWEBの中に
- IAB/CASIEAdvertising Banner Sizes ( http://www.iab.net/iab_banner_standards/bannersource.html)
さて、その「Micro Button」というバナーについて、私がよく楽しむ、あるいは、使っているWEBの「バナー」を参考にしながら、考えてみることにする。
それでは、私がよく見に行くWEBの中からそのMicro Buttonに近いものをピックアップしてみる。それらを参考にしながら、hirax.netの「できるかな?」用の「マイクロボタン」バナーを作成してみるのである。
今回、参考にしたのは、以下の10個のバナーである。これらのWEBはいずれも非常に参考になるものばかりである。私の「マイクロボタン」作成にもきっと参考になると思うのである。また、今回他のWEBのバナー画像を使用している。その言い訳として、「本ページはリンクページ」である、ということにしておきたい。
まずは、技術系WEBの双璧である「今日の必ずトクする一言」と「Fast&First」だ。
http://www.tomoya.com/ | http://www.cds.co.jp/ff/ |
http://www.infoseek.co.jp/ | http://www.goo.ne.jp/ |
http://www.microsoft.com/japan/ | http://www.apple.com/ |
http://www.microsoft.com/japan/ | http://home.netscape.com/ja/ |
http://www.real.com/ | http://www.apple.co.jp/ |
- 青色がよく使われている。
- 検索サイトは赤色が主である。
また、検索をかける時の急いた気持ちと赤色は非常に合う。それは、パトカーや救急車と同じである。そうしてみると、上の二つの傾向は他の例でもあてはまるものが多いかもしれない。他の検索サイトのYahoo!でも主たるイメージカラーは赤である。もちろん、それに当てはまらないサイトも沢山あるが...
さて、これら10個の「バナー」と、自分用に作成した4つの「バナー」を例に示しながら、色々と考えて見ることにする。以下に「ノミネート」されたバナー達を示してみる。
まずは、そのバナー画像が持つ情報量について考えてみる。まずは、そのバナー画像の中の文字数に注目してみる。情報を伝える上で、文字というのは非常に重要と考えるからだ。その文字を伝えるためにどの程度ファイルサイズというコストがかかっているか、考えてみるのである。
ここで、文字数は次のように考えている。
- 英数文字1文字=1Byte
- 日本語1文字=2Byte
なお、Fast&Firstのバナー画像は、マイクロバナーとはかなり異なるサイズなので、除外した。また、言うまでもないと思うが、ここでつける順列はあくまでシャレである。念の為に書いておく。
| バナー画像 | 画像中の文字数とそのバイト数 (Byte) | ファイルサイズ(Byte) | 1文字あたりのファイルサイズ(Byte/Byte) | ファイル形式 |
| 今日の必ずトクする一言 (22Byte) | 2472 | 112 | JPEG | |
| Fast&First (5Byte) | ----- | ----- | ------ | |
| infoseek Web Kit (14Byte) | 750 | 54 | GIF | |
| goo (3Byte) | 881 | 294 | GIF | |
| Windows2000 (11Byte) | 3105 | 282 | GIF | |
| Mac (3Byte) | 465 | 155 | GIF | |
| GET MicrosoftInternetExplorer (28Byte) | 874 | 31 | GIF | |
| Netscape Communicator 4.7 (23Byte) | 1003 | 44 | GIF | |
| real player 7 FREE (15Byte) | 864 | 58 | GIF | |
| QuickTime Get 4. (14Byte) | 3116 | 223 | GIF | |
| hirax.net できるかな (19Byte) | 662 | 35 | GIF | |
| hirax.net できるかな (19Byte) | 648 | 34 | GIF | |
| hirax.net できるかな (19Byte) | 763 | 40 | GIF | |
| hirax.net できるかな (19Byte) | 2348 | 124 | GIF |
その、1文字あたりのファイルサイズ(Byte/Byte)順に並べてみる。本WEBのバナーが上位に入っているのは、このテスト用にチューニングしたからである。当然だ。決して、本WEBが優れているという意味ではない。
| 1: | 2: 34 GIF | 3: 35 GIF | 4: 40 GIF | 5: 44 GIF |
| 6: 54 GIF | 7: 58 GIF | 8: 112 JPEG | 9: 124 GIF | 10: 155 GIF |
| 11: 223 GIF | 12: 282 GIF | 13: 294 GIF |
こうしてみると、一位のIEの1文字(Byte)辺り31Byteという情報密度はかなりのものである。最下位のgooは、3文字というトータルの文字情報量の少なさが足を引っ張っている。ファイルサイズ自体は一位のIEとほぼ同じ900Byte弱であるが、いかんせん文字情報量が少ない。そのため、「文字情報密度」が小さいのである。
「今日の必ずトクする一言」「QuickTime」などグラデーションを用いたものは、色数を少なくしづらいのがネックだったろう。また、「今日の必ずトクする一言」は唯一のJEPG陣営である(->後編参考)。
今回はあくまで導入編ということで、「文字情報密度」について考えてみた。次回は、バナー画像のエントロピー・情報密度などについて考えてみたいと思う。
さて、バナー画像自体は「小さな絵葉書」みたいで私はとても好きだ。小さな中にそのWEBの作者の考えが現れているようにも思う。
しかし、実は私はバナー画像を貼るのは自分ではあまりやらない。しかし、今回作成したバナー画像達、
![]() __
__![]() __
__![]() __
__![]()
をもし使用したい人がいるならば、それはもちろん大歓迎である。そんな奇特な人がそうそういるとも思えないが、もしいたら、好きな色・パターンを使って頂けたら幸いである。自分では、やらないのだけれど...
そうそう、最後にもう一度書いておこう。これはリンク集であります。
2000-01-01[n年前へ]
■A Hpy New Year 

「数字がバラバラに書いてあって、繋いでいくと答えが浮かび上がるクイズが好きだ」と言っていたのは種ともこだ。確か、「O-HA-YO」を出した頃のコンサートのMCだったと思う。
「良いか悪いかわからなくても、続けてみて、そして最後に答えがわかれば良いじゃないの」というようなことだったような気がする。そんなこともあるかもね、と思った覚えがある。
その種ともこの「O・HA・YO」の発売予告を新聞広告で見たときは何とも笑えた。何しろ、
- ゲンキ力爆弾
- 謹賀少年
- Triangle on the Pavement
何はともあれ、良い年になりますように。
2000-07-15[n年前へ]
■外の世界を眺めてみれば 
ビデオ入力を活用しよう
先日、トランジスタ技術の2000/07号を読み直していた。読み直していたのは「色センサー」の記事である。有限会社レンテックが視覚障害者用の製品として発売しているものである。PICをよく使う人だったら、この記事を読んでいなかったとしても、多分よく知っている話だと思う。何しろ昨年の「第三回PICmicroデザイン・コンテスト」で優勝した作品だからである。PICと音声ICの数多い制限と、測定上の制限の中で、「(使用用途を考えた上での)安定した色名決定」を行うルーチンがとても苦労していて、読んでいてとても面白い。
個人的には、この「第三回PICmicroデザイン・コンテスト」で入賞している「マルチ・チャンネル分光器」と
みたいなものを組み合わせて、「5000円でできるパーソナル・マルチ・チャンネル分光器」なんてものを作ってみたいと思っているのだけれど、こちらはなかなか作業が進んでいない。それはさておき、この「色センサー」のように、持ち歩いて色々なところですぐに調べることのできる測定器というのはとても便利なものだ。そして何より、それを作っている側からしても面白いものである。そこで、私も試しに作ってみることにした。といっても、計測器を作り出すと仕事と区別がつかなくなってしまうので、ハード的に作業をするのは気分が全然のらない。そこで、PCに接続されているビデオカメラを用いて、ソフト的に作ってみることにした。やってみたことは、以前作成した「色覚モドキソフト」を、ビデオカメラからのリアルタイム入力用に作ってみただけである。
以前
ではインターネット上にある画像ファイルに対して、画像処理をかける「色覚モドキソフト」を作ってみた。コンピュータにネットワーク上のものが見える「色覚」を持たせて、ネットワーク上の画像について考えてみたわけだ。そして、ではそれを自分のPCの中にある画像ファイルをいじるようにしてみた。つまり、コンピュータに自分の中のものが見える「色覚」を持たせて、自分の中を覗いてみたのである。そして、今回はPCに接続されているビデオカメラを用いて、コンピュータに現実社会を眺める「色覚」を持たせてみることにしたのである。そんな現実社会を眺めることができて個性を持つコンピュータを通して、現実社会を眺めてみたいと思うわけだ。
最近の持ち歩き用の小型ノートPCにはビデオカメラが取り付けられているものが多い。例えば、こんな感じだ。
 |  |
 |  |
私もCasioのPalm-sizePCは使っているし、ノートPCにもUSB接続のビデオキャプチャーを取り付けている。こういう持ち歩けるPCに取り付けてあるビデオカメラを活用しないのは勿体ない、というわけで、以前作った
を改造し、で作ったtruecolorを合体させて、ちょこちょこっと作ってみたのがこれだ。- truecolor5.exe ( truecolor5.lzh 746kB)
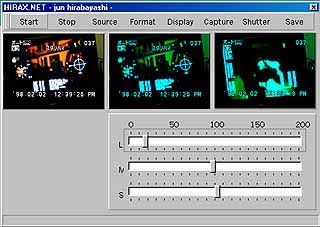
例えば、次の画面はTVで放映している「ターミネーター」を見ているところである。一番左の画面がコンピュータのビデオカメラに写っているそのままの画面だ。そして、真ん中がリアルタイムに色調変換をかけている画面である。つまりは、「色覚に個性を持つ」コンピュータが眺めている「ターミネーター」である。また、一番右はシャッターを押したときに取り込まれた静止画像である。
 |
くれぐれも勘違いしないで欲しいのだが、上の一番左の画面で「赤い」部分が、真ん中の色調変換をかけた後では緑っぽく見えているからといって、このコンピュータがそこを「緑」と認識しているわけではない。あなたが、この真ん中の画面を見て何かを解釈しようとした瞬間に、それはコンピュータの感覚に加えてあなたの感覚が混入してしまうのである。もし、それでもそう考えたくなる人がいれば、そもそも「赤」とか「緑」という言葉はどういう意味なのかを考えてみると良い、と思う。
また、今回のL,M,S(これは具体的な何かを指すわけではないので、この意味についてはあえてここでは説明しない)の各スライダーの感度パーセンテージを以前のような0〜100%ではなくて、0〜200%の範囲で動かせるようにしてみた。もし、あなたのPCのモニタがこのLに対応するところが弱くなりがちならば、このLのスライダーをいじってやって、Lに関する情報を増幅してやることができる、と考える人もいるだろう。といっても、いじってみるとわかると思うが、そもそもモニタの出力可能な限界と画像フォーマット上の限界があるわけで、なかなかそういうわけにはいかない。ただ、色々と実験してみるのには面白いかもしれない。
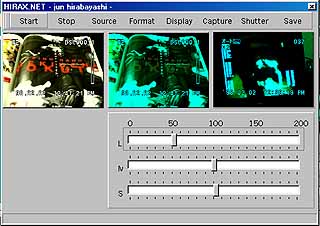
ちなみに、次の画面は「週間アスキー」の広告を眺めている画面だ。おやおや、この広告はこのコンピュータには今ひとつアピールしないようだ。
 |
さて、先ほど
そもそも「赤」とか「緑」という言葉はどういう意味なのかを考えてみると良い、と思う。とあっさり書いたが、「言葉」とか、「現実」とか、あるいは「感覚」といったものはすこしづつ重なり合ってはいるけれど、それは一致し得ないものだと私は思っている。まして、それらは一人の人の中で完結できるものでもないし、同時に万人にとって同じでもない。以前書いた「クジラは哺乳類か魚か?」とかと同じで、心底考えてみることに意味があるんじゃないか、と思ってたりするのだ。