1999-09-26[n年前へ]
■デバイスドライバーは仮免 
ClearTypeの秘密
昨年、COMDEX/Fall '98においてMicrosoftが発表した「ClearType」技術というものがある。液晶ディスプレイなどの表示の解像度をソフトウェアのみで向上させるという技術である。PCだけでなく、液晶を使った電子ブックなどをターゲットにしているという。(参照:http://www.zdnet.co.jp/news/9811/16/gates.html)
技術の詳細については、「特許申請中」ということで、明らかにされていない。しかし、その技術について推論している人は数多くいる。例えば、
- Optimising LCD display of text( http://oxy.sfx.co.nz/lcdtype/ )
- The Technology of Sub-Pixel FontRendering ( http://grc.com/cleartype.htm )
 |
ビックリすることに、確かに効果があるのである。カラーシフティングによりシャッキリした文字になるのだ。しかも滑らかなのである。デジタル接続の液晶を用いている方は確認すると面白いと思う。
もっとも、こういう画像はWEB上で納得するのは難しい。JPEGのような圧縮画像では、情報が完全には保存されず、意図した出力ができないからである。とりあえず、デジタル接続の液晶ディスプレイを使っている方はとにかく試してみると良い。目からウロコである。
さて、この原理であるが、カラーシフトについては色々なところで説明してあるが、若干わかりにくい画像例が多い。そこで、自分流に解釈しなおして考えてみたい。そして、実験してみようと思う。
まずは、右上から左下に走る黒字に白斜線を考えてみる。1ドット幅で、しかも、上から下へ行く間に1ドット右から左にずれるようなものである。液晶の1ドットはRGBが縦に並んでいる。例えば、
で計測した画像例だと、 |
1ドット幅で、しかも、上から下へ行く間に1ドット右から左にずれる黒字に白い斜線を考えてみる。これはそのような斜線を拡大したものである。
そのような斜線を液晶で描くと通常は下の左図のようになる。通常の処理が左で、カラーシフトを用いた処理が右である。通常の処理ではRGBの位置を同じものとして処理しているので、RGBそれぞれが同じように変化している。しかし、カラーシフトを用いた処理においては、RGBの各位置が異なっていることを考慮の上、処理を行ってみたものである。そのため、滑らかな斜線になっているのがわかると思う。
このように、デバイスの個性を把握した上できちんと生かしてやれば、デバイスの能力をもっと引き出すことができるわけだ。 個性の違いを越える世界というのは、個性を無視した世界とはまったく逆であり、個性を最大限理解して初めて個性の違いを超えることができるのだ。
さて、効果を確認するために、そのようなハーフトーンパターンを作成してみた。ただし、ここで表示している画像はJPEGに変換してしまっているので、効果は現れない。また、本来見えるはずの画像とはかなり異なってしまっているので、各画像をクリックしてオリジナルのTIFファイルをダウンロードして確認して欲しい。
 |  |
さて、この画像ではわからないだろうが、TIFFファイルの方を見て頂くと、カラーシフトを用いた斜線ハーフトーンの方では、色模様が出現してしまっているのがわかると思う。それは、液晶のガンマ特性を考慮していないからである。
このガンマ補正については、一般的に使われるガンマの意味だけでないものが含まれている。一言では簡単には説明しきれないので、説明は次の機会にする。Free&Crearでもそのガンマ特性を調整する機能がついている。白地に黒文字であるか、黒字に白文字であるかの違いがあることに注意すれば、その数字の意味がわかる。ここでは、その補正をしたものを示すだけにしておく。と、いっても、私が使用している液晶のガンマを考慮したものなので、一般的には役に立たないだろう。
 |  |
あなたが目にしている画像では、画像ではガンマ補正した方が変に見えていると思う。それは、私とあなたの使っているデバイス(と視点)が異なるからである。ここでやったのと同じやり方で、あなたの液晶に合わせて(なおかつ、同じ視点で)やれば、きれいに出るはずだ。
さて、この結果を私の液晶で見てみると、カラーシフトを用いた斜線(ガンマ補正後)の方ではきれいに斜線のハーフトーンが出ている。ただ、いくつか問題があるのだが、それは次回までの宿題だ。と、いってもヒントはすでに「できるかな?」中でも出現している。ごく最近の話題でも、だ。
このカラーシフト技術は実に単純なアイデアである。しかし、これは実に面白いアイデアであると思う。効果が有る無しに関わらず、こういうネタは私は大好きである。ただ、こういう技術が日本のデバイス屋さんから出てこないことが少し残念だとは思う。デバイスもドライバーも両方作っているところにがんばって欲しいものだ。それまでは、「デバイスドライバーは仮免」といった所だろう。 .....うーん、ちょっと、強引かな。というわけで、何故か私の手元にはPalm-size PCであるCasio E-500があり、そして、久しぶりにVisualStudioをいじり始めるのであった。。
1999-10-07[n年前へ]
■CCDカメラをバラせ! 
モアレは自然のClearText
あまり、「できるかな?」では工作の話題が出ていない。いや、もしかしたら全然出ていないかもしれない。そこで、手元に8mmビデオのジャンクがあったので、こいつをバラしてみることにした。そして、これまで「できるかな?」に登場しているような話に関連していることがないか調べてみるのだ。いや、本当は嘘で計画済みの伏線張りまくりの話である。もしかしたら、勘のいい方はもう話の風向きはもうおわかりかもしれない。
さて、今回分解するカメラはかなり前(といっても数年前)のモデルである。まずは、分解してみよう。
 |  |  |
 |  |  |
 |  |
5.の写真でわかるように、CCD前部にはフィルターが着けてある。(当初はこれを赤外線フィルターだと考えていた。なので、このフィルターを外してやると、画質はとんでもないことになる。しかし、その上で赤外線投光器を装着すれば面白いカメラになりそうである。が、用途を間違えるととんでもないことになるので、今回はやらない。が、いつかやってみようとは思っている。もちろん、私は品行方正がモットーであるので、悪用はするわけがない。もちろんである。)と、書いたがその後、「これは赤外線とは逆のエイリアシング防止用のハイカットフィルタだろう」というご指摘を頂いた。フィルターが青色だったので、単純に赤外線カット用途かと思い込んでいたが、どうやら違うらしい。指摘の文章をそのまま、使わせていただくと「CCDは空間サンプリング素子であり、サンプリング周期(ピクセルのピッチ)よりも短い波長の光が入ると、エイリアシング(折り返しノイズ)を生じて擬似カラー、干渉縞を生じてしまいます。これを避けるためのハイカットフィルタです。」とある。その後、知人から頂いた資料(勉強しなおせ、ということだろう)を読むと、水晶板をだぶらせて2重像にすることにより、細かい解像ができないようにしているローパスフィルターであるようだ。空間周波数のローパスである。今回のCCDでは3層構造になっており、中央の層にのみ色がついている。反省がてら、次回にもう少し調べてみようと思う。
ところで、7.などの拡大画像で周辺部が丸くケラれているのがわかると思う。これは、
と同じく実体顕微鏡の接眼部からデジカメで撮影を行っているからである。デジカメはこういう時に何より重宝する。さて、デジカメと言えば、こちらも同じくCCDを用いているわけである。さて、8.の拡大画像を見ると、このカメラのCCDのカラーフィルターは補色方式(CMYG=シアン、イエロー、マゼンダ、グリーン)であることがわかる。原色タイプでないところを見ると、どうやら感度重視の製品であるようだ。また、この拡大画像などを眺めると、
で調べた液晶のフィルターと同じような構造であることがわかる。よくストライプ模様の服を着ている人をCCDビデオカメラで撮影すると、モアレが発生することがあるが、それはこういったフィルターの色の並びに起因しているわけである。フィルターの周期とストライプの模様が干渉してモアレが生じてしまうのである。 最近のものではソフト的にかなりの処理をしてモアレが出にくいようにしているし、CCDも高解像度化が進んでいるので、なおさら出にくい。私が使用している富士写真フィルムのFinePix700でそのようなモアレを出そうと思ってみたが、なかなか出なかった。むしろ、ピントを正確に合わせることができなかった。それでも、何とか白黒の縦線模様を撮影して、モアレを出してみたのが下の写真である。左がオリジナルで、右がそれに強調処理をかけたものである。
 |  |
モアレが発生しているのがわかると思う。さてさて、こういう白黒ストライプをよく眺めてみれば、
で登場したこの画像を思い出すはずだ。 |  |
そう両者ともまったく同じ斜線である。そもそも、前回作成したパターンは今回への伏線であったのである。白黒の縞模様を撮影しているのであるから、普通は白黒模様しか撮影されない。しかし、モアレが発生している場合というのは、CMYGからなる1画素の中でのさらに細かな位置情報が判るのである。先ほどのCCDの色フィルターの拡大写真のような配置になっていることを知っているのであるから、その配置も考慮の上処理してやれば良いのである。もちろん、白黒の2値からなる画像を撮影しているという前提条件は必要である。その前提条件さえつけてやれば、モアレが生じていることを逆に利用して、高解像処理ができるはずだ。
例えば、
| Green | Magenda |
| Yellow | Cyan |
という画素のGreenだけ出力が大きかったとすると、グレイ画像であるとの前提さえ入れてしまえば、1画素のさらに1/4の領域まで光が当たっている位置を推定できるということになる。もちろん、実際のカメラでも4色の間で演算をしてやり、ある程度の推定はしているだろう。しかし、前提条件を入れてやれば、より高解像度が出せるだろう。
ClearTextの場合は白黒2値の文字パターン、あるいはハーフトーンという前提条件をつけて液晶に出力を行った。今回は、白黒2値の文字パターン、あるいはハーフトーンという前提条件をつけて、CCDからの出力を解釈してやれば良いわけである。CCDカメラにおいては自然が自動的にカラーシフト処理をしてくれるのである。そのカラーシフト処理からオリジナルの姿を再計算してやれば良いわけである。もっとも、これらのことは光学系がきちんとしている場合の話である。
今回考えたような、そういった処理はもうやられていると思う。FinePix700でも撮影モードに
- カラー
- 白黒
 |  |
うーん、白黒のほうがキレイなような気もするが、よく判らない。念の為、強調処理をかけてみる。もしかしたら、違いがわかるかもしれない。
 |  |
うーん、これではますます違いがよくわからない。これは、次回(すぐにとは限らないが)に要再実験だ。ただ使っている感覚では、まずピントがきちんと合わないような気がする。うーん、難しそうだ。それに、今回の実験はローパスのフィルター部分をなくしたものでなければならなかったようにも思う。ならば、FinePix700を使うのはマズイ(直すのメンドクサイから)。どうしたものか。
1999-10-15[n年前へ]
■続々ACIIアートの秘密 
階調変換 その2
前々回の
の時にASCIIアートに関する情報を探した- 清竹's テキスト絵 HPリンク集 (http://www2.nkansai.ne.jp/users/kiyo/ )
「限られた出力階調を有効に利用するため、画像の濃度ヒストグラムの補正を行ないます。1パス目で、濃度ヒストグラムをカウントし、そこからヒストグラムが平坦になるような濃度変換関数を生成します。(ヒストグラムを平坦にするのは、情報のエントロピーをなるべく保存するためです。)」とある。Q02TEXTはimage2asciiと同様のテキストアート作成プログラムである。前回のの最後で(3).情報量を最大にするモデル というのを導入したが、これがそのエントロピー最大化アルゴリズムに近いものを導入してみたものである。何しろ、この考えを使っていくのは乏しい階調性の出力機器には非常に有効なのだ。今回は、この「エントロピー最大化アルゴリズム」について考えてみたい。
Q02TEXTは「 .:|/(%YVO8D@0#$」の16階調を使用するテキストアート作成プログラムである。それに対して、「ASCIIアートの秘密」で作成したimage2asciiが使用可能な階調数は一定ではない。指定されたフォントを一旦出力してみて、その結果を計測することにより、出力可能な階調数を決定している。したがって、指定したフォントでしか階調の確かさは保証されない。その代わりに、指定されたフォントを使えば割に豊かな階調性を使用できることになる。
また、得られる階調は一般的に滑らかではないので、Q02TEXTが使っているアルゴリズムとは少し違うものを導入している。
通常ASCIIアートは色々な環境で見ることができるのがメリットの一つである。しかし、image2asciiはフォントを限定してしまっている。これは、目的が通常のASCIIアートとは異なるからである。私がimage2asciiを作った目的は、それを仮想的な出力デバイスとしてみたいからである。その出力で生じる様々な問題を調べたり、解決してみたいのである。
さて、前回の最後に示した3種類の画像変換は
- 単純な階調重視モデル
- オリジナルの0を出力画像の最小値に
- オリジナルの255を出力画像の最大値にする
- 拡大した単純な階調重視モデル
- オリジナルの最小値を出力画像の最小値に
- オリジナルの最大値を出力画像の最大値にする
- 情報量を最大にするモデル
- エントロピーを最大にするための階調変換を行う
これら3つの変換方法の違いにより出力画像にどのような違いが生じていたかを、まずはもう一度見てみる。まずは、オリジナル画像である。これは、「私の尊敬する」S大先生である。私は尊敬とともに「ロボコップSさん」あるいは、「ロボSさん」と呼ぶのだ。いや、本当に。
 |
以下にオリジナル画像及びimage2asciiを用いて変換したものを示す。
 |  |  |  |
- (1).単純な階調重視モデルが比較的白い個所では一番オリジナルに忠実な濃度であることはわかるだろう。ただし、黒い部分に関しての表現力は極めて低い。
- (2).階調性を少しだけ改善したものではそれより視認性が改善している。
- (3).視認度の高い画像ではあるが、オリジナルとは濃度などは異なる?
それでは、これらの画像のヒストグラムを調べてみる。先の「(ヒストグラムを平坦にするのは、情報のエントロピーをなるべく保存するためです。)」というのとの関係を調べたいわけである。
 |  |  |  |
ASCII ARTには濃度の表現領域には限度がある。そのため、(1),(2),(3)はいずれも濃度が最大を示す個所でもオリジナルよりかなり濃度が低い。また、(1),(2)はオリジナルとヒストグラムの形状も少しは「似ている」が、(3)においては、かなり異なっているのがわかると思う。(3)はヒストグラムの形状はかなり異なるにも関わらず、視認度は高くなっている。これが、エントロピーを最大化(すなわち情報量を最大化)しているおかげである。ヒストグラムがかなり平坦になっているのがわかるだろう。
というならば、エントロピーの計算もしなければならないだろう。もちろんエントロピーと言えば、
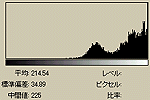
でも登場している。「エントロピーは増大するのみ...」というフレーズで有名なアレである。情報量を示す値だといっても良いだろう。せっかく、「ハードディスク...」の回で計算をしたのだから、今回もその計算を流用してエントロピーを計算してみたい。といっても、無記憶情報源(Zero-memorySource)モデルに基づけば、ヒストグラムが平坦すなわち各濃度の出現確率が等確率に近いほどエントロピーは高いのが当たり前であるが... この前作成したMathematicaのNotebookを流用するために、オリジナルと3つの変換画像を合体させる。そして、そのヒストグラムを見てみよう。このヒストグラムが非常にわかりにくいと思うので、一応説明しておく。あるY軸の値で水平に1ライン抽出して、その部分のヒストグラムを右のグラフに示しているのである。
 |  |
例えば、オリジナルの画像では髪の毛がある辺り(Y軸で10から30位)では、ヒストグラムを見ればレベルが50位の黒い所が多いところがわかる。それに対して、変換後の画像では、一番濃度の高い所でも150前後であることがわかるだろう。
それでは、それぞれ、Y軸でスライスしてその断面におけるエントロピーを計算したものを次に示してみる。
 |  |
本来は、画像全面におけるエントロピーを計算するのが、望ましい。しかし、ここで使っているような、Y軸でスライスしてその断面におけるエントロピーでも、オリジナルの画像が一番エントロピーが高く、(3)の変換画像(つまり一番上)のものが次にエントロピーが高いのがわかると思う。つまり、情報量が高いのである。
エントロピー量とあなたの感じる「視認度」とが相関があるかどうかは非常に興味があるところだ(私にとって)。エントロピーが多くても(すなわち情報量が多くても)オレはちっともいいと思わないよ、とか、おれは断然エントロピー派だね、とか色々な意見があったらぜひ私まで教えてほしい。
「お遊び」に見えるASCIIアートも、調べていくと実は奥が深いのだなぁ、とつくづく思う。といっても、もちろん本WEBはお遊びである。なかなか、奥までは辿りつかない(し、辿りつけない)と思うが、この「ASCIIアートの秘密」シリーズはまだまだ続くのである。
1999-11-15[n年前へ]
■「星の王子さま」の秘密 
水が意味するもの
今回は、Saint-Exuperyの「星の王子さま」- Le petit prince -について考えてみたい。しかし、メルヘンな話を期待する方は、おそらく失望することだろう。もし、今持っているイメージを壊したくない方は、今回の話は読まないほうが良いかもしれない。
おそらく一般的に多いであろうイメージの「星の王子さま」というものは、私はそれほど好きではない。よくWEBで見かける「この本は、真実を見る目を失いかけた大人のための童話です。」というイメージである。私も、かつてはそういう認識だった。そして、「それだけでは、何かもの足りない」という感じがしていた。そのため、「星の王子さま」を好きではなかったのだ。
しかし、
- 「星の王子さまの世界 - 読み方くらべへの招待 -」 塚崎幹夫著 中公新書
さて、今回は私なりの「読み方」をしてみたい。具体的には、「水」というキーワードにこだわって解釈を行ってみるのだ。何故か、私はこの「星の王子さま」の中で「水」というキーワードに「深い何か」を感じるのである。
何故、こういう単語にこだわる読み方をするかと言えば、それは塚崎幹夫氏の「星の王子さまの世界- 読み方くらべへの招待 -」の影響である。その内容の紹介を少し紹介しておく。
塚崎幹夫氏は、 話の冒頭に出てくる「ゾウを飲み込むウワバミ」が何かもう少し深いものを指しているのではないか、と考える。「本当にもののわかる人かどうか」知るために、主人公が人に見せる「ゾウを飲み込むウワバミ」が何か深いものを指しているのではないか。「半年のあいだ、眠っているが、そのあいだに、のみこんだけものが、腹のなかでこなれ」そして次の獲物をのみこむウワバミは何を指しているのか、と考えた。
そして、次のような年表を示す。
- (1937.7.7 日本、中国侵略開始)
- 1938.3.10 ドイツ、オーストリア侵略
- 1938.9.29 ドイツ、チェコ侵略
- 1939.3.15 ドイツ、チェコ解体
- (1939.4.7 イタリア、アルバニア占領)
- 1939.9.1 ドイツ、ポーランド侵入
- 1940.4.9 ドイツ、デンマーク、ノルウェー侵入
- 1940.5.10 フランス、ドイツに大敗
- 1940.11 Saint-Exuperyヴィシー政府に失望し、アメリカに亡命、その後、ヴィシー政府がSaint-Exuperyを議員に任命する。(どこかで聞いた話)
つまり、ゾウを飲み込むウワバミが、帽子にしか見えないことが「真実を見る目を失いかけた」といっているのではない。これは、ウワバミの中で飲み込まれつつある動物のことを考えることができないことを、「真実を見る目を失いかけた」と言っているではないだろうか。もちろん、そのウワバミとは文字どおりのウワバミではなく、違うものを意識した話なのである。
同じように、「ぐずぐずしてはいられないと、一生けんめいになって」描いた「3本のバオバブ」は挿し絵についても考察を巡らせている。
|  |
さて、塚崎幹夫氏の影響を多いに受けている私ではあるが、私なりの「読み方」をしてみたい。「水」というキーワードにこだわった「読み方」をしてみる。私の受ける印象では、「水」というキーワードには深い思いが込められているはずなのだ。
そのために、
- 星の王子様のリンク集( http://www.slis.keio.ac.jp/~makiko9/prince.html )
- Antoine de ST.EXUPERY:LE PETIT_PRINCE ( http://galeb.etf.bg.ac.yu/mp/mp/pp.html )
さて、単語にこだわって解析をするとなれば、
- 夏目漱石は温泉がお好き? - 文章構造を可視化するソフトをつくる - (1999.07.14)
- 失楽園殺人事件の犯人を探せ - 文章構造可視化ソフトのバグを取れ - (1999.07.22)
- 「こころ」の中の「どうして?」 - 漱石の中の謎とその終焉 - (1999.09.10)
 |
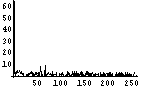
それでは本題の、"'eau"の出現分布を調べることで、「水」の出現分布をwordfreqで解析してみる。
 |
最初と最後に「水」が登場しているのがわかる。このような、物語の「始まり」と「終わり」集中して出現する単語と言うものは、重要な意味を持つと考えるのが普通だろう。冒頭で、水を持たない主人公が、話の最後で水を湛える井戸を見つける。これは、どのような意味があるだろうか。また、王子にとって重要な「守るべきもの」に王子は水を与えていたこと、これらは何を意図したものなのだろうか。
さて、「水」が出現するのは
- 50行目付近
- 300行目付近
- 1300行付近
- 115 だって、ぼくが水をかけた花なんだからね。
- 124 水は心にもいいものかもしれないな...
- 131 その水は、たべものとは、別なものでした。
- 131 だけど、さがしているものは、たった一つのバラの花のなかにだって、少しの水にだって、あるんだがなぁ...
- 147 星がみんな、井戸になって...そして、ぼくにいくらでも、水をのませてくれるんだ。
- その人間を解放するということは、彼に渇を教え、また井戸への道を教えてやることだ。
- それら井戸のひとつひとつに、どうしてもたどりつかねばならないようにするだろう...必死になってその井戸をめざさねばならなくなる。
- おまえが水を飲もうと思うとき、....おまえの行為を祈りという意味に化するのである。
こういう言葉の意味するものをそれぞれ考え、「かんじんなことは、目に見えない」という言葉をもういちど読みなおしたときに初めて、Saint-Exuperyの「星の王子さま」が私は好きになったのである。その「星の王子さま」の二面性こそ、私が好きな部分である。
さて、最後に次のような二つの文章を並べてみる。こうすると「星の王子さま」に流れる強い背景・考えを感じるのではないだろうか。
| 「わたしは、この本を、あるおとなの人にささげたが、....そのおとなの人は、いまフランスに住んでいて、ひもじい思いや、寒い思いをしている人だからである。どうしても慰めなければならない人だからである。... 子どもだったころのレオン・ウォルトに」 「星の王子さま」 献辞 | (レオンウォルトに) 「今夜しきりと思い出す人物は今50歳だ。彼は病気だ。それにユダヤ人だ。どうして彼にドイツの恐怖を乗り越えられよう?」 「ぼくがなおも戦いつづければ、いくらかは君のために戦うこととなるだろう。...ぼくは、君が生きるのを助けたいのだ。実に無力で、危険におびやかされている君の姿が眼に浮かぶ。更に一日生きのびるために、どこか貧しい食料品店の前の歩道を、50という年齢を引きずって歩きまわっているきみの姿が、擦り切れた外套に身をくるんで、仮の隠れ家で身を慄いているきみの姿が、眼に浮かぶ。」 「ある人質への手紙」 |
やはり、「星の王子さま」は端的に言えば、寓話の形をした遺言(の準備をしたもの)であるのだろう。「星の王子さま」が出版された四日後、Saint-Exuperyは戦うためにアメリカからアフリカへ出発する。
「星の王子さま」は一つの挿絵と、その挿絵の説明で話が閉じられる。その最後の挿し絵は王子が姿を消した場所を描いたものだ。それだけではない。その「アフリカの砂漠」は、Saint-Exuperyが最後に「戦う兵士」として飛行機で通過し、そして、姿を消した場所でもある。

「これが、ぼくにとっては、この世で一ばん美しくって、いちばんかなしい景色です」
1999-11-20[n年前へ]
■バナー画像のエントロピー 
がんばれ、JPEG
前回、
で「バナー画像中の文字数とファイルサイズ」に注目し、「文字情報密度」というものについて考えてみた。情報密度を考えるのならば、で考えたエントロピーについても計算してみなければならないだろう。そこで、今回は前回登場したバナー画像達のエントロピーを計算してみることにした。それにより、情報圧縮度について考えてみることにするのだ。
そうそう、今回も「本ページは(変な解説付きの)リンクページであります」ということにしておく。他WEBのバナー画像を沢山貼っているが、それはこのページが「リンクページ」であるからだ。
エントロピーを計算し、画像の圧縮度を調べる際に、今回はファイル先頭の400Byteにのみ注目した。ファイル全体で計算するのは面倒だったからである。各バナー画像でファイルサイズが異なるからだ。そこで、全て先頭400Byteに揃えてみた。
行う作業は以下のようになる。
まずは、画像ファイルの「先頭400Byteの可視化画像」を作成する。これは、各ファイル中の各Byteが8bitグレイ画像であると考えて、可視化したものである。以前書いたように、「てんでばらばらに見えるものは冗長性が低く、逆に同じ色が続くようなものは冗長性が高い」のである。もし、同じ色が続くとしたならば、「また、この色かい。どうせ、次もこの色なんだろ。」となってしまう。次の色の想像がつく、ということはすなわち、情報としては新鮮みのないものとなる。つまり、情報量が少ないのである。その逆に、情報量の多いものは、てんでばらばらで次の色(データ)の予想がつきづらいもの、となるわけである。まずは、そのてんでばらばら具合を「先頭400Byteの可視化画像」で確認する。
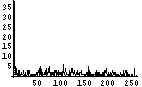
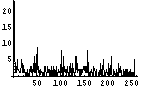
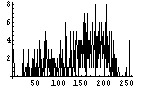
次に、てんでばらばら具合をヒストグラムで確認する。各Byteが0から255のどの値をとることが多いかを調べるのである。てんでばらばらであれば、どの値をとる確率もほぼ同じであり、フラットなヒストグラムになるはずである。逆に、ヒストグラム上である値に偏っていれば、値の予想がつきやすく、情報量が少ないということになるわけだ。
最後に、各Byteのデータを「8元無記憶情報源モデル」に基づいて計算したエントロピーを計算した。各Byteのエントロピー、すなわち、平均情報量は最大で8となる。当たり前である。1Byteは8bitであるから、最大限有効に使いきれば、情報量は8bitになる。
それでは、青い「hirax.net できるかな?」バナーを例にして見てみる。
| 文字情報密度 | ファイルサイズ(Bytes) | 画像 | 先頭800Byteの可視化画像 | ヒストグラム | エントロピー(bits/Byte) |
| 35 | 662 |  |  | 7.1 |
この画像ファイルはトータルで662Bytesであるが、その先頭400Bytesの可視化画像はけっこうばらばらである。それは、ヒストグラムをみても確認できる。少し、0近傍が突出しているが、それを除けば、かなり均等である。そして、エントロピー、すなわち、1Byte当たりの情報量は7.1bitである。満点で8bitであるから、7.1bitはなかなかのモノだろう。
それでは、前回登場したバナー画像達に、同じ作業をかけてみる。
| 文字情報密度 | ファイルサイズ(Bytes) | 画像 | 先頭400Byteの可視化画像 | ヒストグラム | エントロピー(bits/Byte) |
| 31 | 874 |  |  | 6.7 | |
| 34 | 648 |  |  | 7.2 | |
| 35 | 662 |  |  | 7.1 | |
| 40 | 763 |  |  | 7.1 | |
| 44 | 1003 |  |  | 7.1 | |
| 54 | 750 |  |  | 7.1 | |
| 58 | 864 |  |  | 6.6 | |
| 112 | 2472 |  |  | 3.8 | |
| 124 | 2348 |  |  | 7.0 | |
| 155 | 465 |  |  | 7.3 | |
| 223 | 3116 |  |  | 7.0 | |
| 294 | 881 |  |  | 6.6 |
IntenetExplorer、RealPlayerといった、ヒストグラム上で突出している値がある画像はエントロピーが少ない。すなわち、平均情報量が少ない。大体、6bit台である。gooは0近傍の値が突出しているのが足を引っ張り、6.6bitとなっている。これらは、1Byteの8bit中の1bit強が無駄となっているわけである。
最高点はMacの7.3bitである。8bit中で7.3bitの情報量を持っているのである。逆に言えば、0.7bitは無駄ということになる。しかし、8bit中7.3bit使い切っているのはなかなかのものである。
それ以外は大体7bit台で拮抗している。しかし、それはいずれもGIF画像である。そう、唯一のJPEG画像である「今日の必ずトクする一言」が3.8bitと低い情報量であるのだ。しかし、これには、いろいろな理由があると思われる。例えば、ファイル全体ではなく先頭のみを見ているため、JPEGのヘッダー部分が入ってしまい、冗長性が高くなってしまっている、とかである。全体でなく、部分で評価しているのは非常にマズイだろう。また、GIFが情報圧縮していることもあるだろう。そのため、JPEG陣営にはかなり不利であったと思われる。
そうそう、今回は情報圧縮度にだけ注目したから、JPEGに不利な結果になった。けれど、他のいろいろな理由を挙げれば、GIFは使いたくないという気持ちもあるのだけれどね。けど、便利なんだよね。