2001-10-19[n年前へ]
■女性を美しく見せる画像加工ソフト 
色変換と座標変換くらいで、シワとりフィルターは実装されていないようですね。 from ASCII24(リンク)
2002-08-04[n年前へ]
■キラキラ光る景色を描く 
「木漏れ日」プラグイン「リン」を作る
夏の休日には、朝早く起きて西伊豆の松崎の先にある「雲見・岩地・石部」辺りへ行って、海の中でお魚と戯れてみたり、海辺の温泉に長々とつかってみたりする。例え休日であっても朝早く行けば混雑とは無縁だし、海に照りつける太陽と温泉とビールの三点セットが揃えば、夏の景色としてはとても素敵なのである。
とはいえ、今日は朝寝坊したので、松崎までは行かずに「無名だけれどとても良い感じの場所」へ行った。海辺に車を止めて、景色を眺めて、ほんの少しの時間泳いでみた。下はその西伊豆の某所で眺めた「今日見た景色」だ。
 「雲見、岩地、石部」であれば温泉も海も最高だけれど、西伊豆の辺りには他にも「海水が綺麗で、人も全然いなくて、トイレも水もある」ような場所はいくつもある。これはそんな場所の一つ。 県道から海辺の集落に向かう道沿いには素晴らしい滝もあって、まるでプレイステーション2のゲームソフト「ぼくのなつやすみ2海の冒険篇」の世界に迷い込んだかのよう。 実際に眺めていた景色はもっとキラキラしていたハズなのに、その片鱗も残っていない…。それはひとえに写真を撮ったワタシのウデが悪いから。 |
海辺でワタシが実際に眺めていた景色は、もっとずっと「キラキラ」していたハズなのに、残念なことに上の写真を眺めてみても、その片鱗すら残っていない。揺れてる波間も、足下の濡れている岩も、眩しい太陽だってもっとずっとキラキラしていたハズなのに、上の写真はただボンヤリした写真になってしまっている。それは、ひとえに写真を撮ったワタシのウデが悪いからである。もちろん、それが一番の理由である。クヤシイ話ではあるが、確かにワタシのウデは悪いのである。
とはいえ、言い訳を少しばかり書くならば、実際に眺めていた景色がもっとずっとキラキラしていた理由は他にも考えられる。例えば、ワタシ達が景色を眺めるときには、目の前にかかる髪の毛や、睫毛や、目の水晶体を通して景色を眺めているわけで、それらの中で光が回折したりして、キラキラとまるで虹のように光が輝いて見えたりするからだ。そのため、例えば夜空の星の形、本来は丸いはずの星の形、が星型に見えたり、木漏れ日が虹のように輝いて見えたりする。
そんな様子をもしカメラで再現しようとするならば、ケンコーが出しているクロスフィルターのようなものをつけることになる。しかし、手軽さが取り柄のデジタルカメラでわざわざそんなフィルターをつけるのは面倒くさいし、第一人によって見え方は違うから、「ただ一つのフィルター」で写真を撮ってしまうのは少しばかりイヤな気がする。例えば、「私は目の前に髪の毛がたくさんかかってしまって邪魔なのー」という人もいれば、「最近、抜け毛がハゲしーなぁ…、目の前に髪の毛がたくさんかかっていたあの頃が懐かしぃ…」という人もいるわけで、そんな二人が眺めた景色はきっと全然違うハズなのである。「百人の人がいれば百人百葉様の景色を眺めている」わけで、写真を撮る時点でただ一つのフィルターをデジカメにはめて写真を撮ってしまうのも面白くない。フィルターに限らず、何事も一つの枠にはめてしまうのは良くないのである。
デジカメの便利なところは、何より撮った後の画像加工が自由自在、というところなわけで、撮った後に「眺めた景色」を再現するように画像を加工してやれば、「写真を撮るときには素直な景色を撮って」「その後で自分が眺めたキラキラ光る景色を蘇らせる」ということができる。そこで、今回はそんな「キラキラ光る景色を描く」Photoshop用のプラグインを作ってみることにした。そして、ワタシの写真の腕の悪さを「技術の力」で誤魔化そうと思うのである。
といっても、基本的には、「ボケ」た背景で包み込めの時の処理を基にして、
- 色々な畳み込みの演算カーネル形状を用意し
- 演算カーネルのサイズを強度やアルファチャンネルの情報を元にしてピクセル単位で可変にし
- カーネル演算を対数変換有無などに対応する
RINgの出力サンプルを少し眺めてみると、下の画像のようになる。まず最初のサンプル画像は、クローバーの写真に「虹十字状」の畳み込みの演算カーネルを用いて、処理をしてみたものだ。左のオリジナル画像では、朝露を載せて光るクローバーを眺めるときに私達が感じる「キラキラしたようす」がほとんど写っていないが、右のフィルター後の写真では私達が睫毛などを通して景色を見るときに感じる虹色のキラキラした自然?な景色が映し出されている。
| (畳み込みの演算カーネルは虹十字状)  |
そして、また下の写真は、新宿から初台へ歩く途中で眺めた木漏れ日の向こうのビルの景色だ。左のオリジナル写真はクッキリ・ハッキリ写っているのだが、ただ「それだけ」である。太陽の光を遮る木々の葉っぱも、そこから降り注ぐキラキラする木漏れ日も写ってはいない。しかし、右のRINgが描いた景色の方では、ボンヤリと、だけど強く光る初夏の「木漏れ日」が確かに写っているのである。夏の空気が写っているかのようなのだ。
| (畳み込みの演算カーネルは円状)  |
もちろん、このRINgは「ボケ」た背景で包み込めの時の処理を基にしているので、写真のボケも再現することができる。例えば、六角形の畳み込みの演算カーネルを用いて、画面全体に同じ演算カーネルで処理をかけると下の右の写真のようにピンボケの写真を再現することができる。
 |  |
また、アルファチャンネルも選択してフィルタ処理を行うと、自動的にアルファチャンネルの情報を基に畳み込みの演算カーネルサイズを画素毎に変化させる。だから、例えばアルファチャンネルに距離の情報を入れておいてやれば、下の写真のように距離に応じたボケなども再現することができる。この写真では画面中央下の領域はピントが合ってていて、そこから離れるに従って、ピンボケの具合が大きくなっている。もっとも、現在のバージョンでは大雑把に計算してみただけなので、空の部分などに疑似輪郭などがずいぶんと発生してしまっている。きっと、それはいつかのバージョンで直すつもりなのである。
 | (畳み込みの演算カーネルは円状)  |
今回のRINgプラグインは光が広がる様子を保存した「畳み込みの演算カーネル」を基に画像にフィルタをかけるだけなので、使う演算カーネルの形状・様子によって色んなフィルタに早変わりする。
例えば、デフォルトでつけてある三日月型の"Moon"カーネルを使えば、色んな灯りが三日月型に光る景色に早変わりする。もし、星空の写真に"Moon"カーネルでRINgプラグインをかけたら、いきなり全ての星が三日月に早変わりだ。また、"Smile"カーネルであれば、いきなり光が大小様々な「笑顔」に早変わりする。そんな風にして、色んな画像ファイルを演算カーネルにして見ると、色んな景色が見えてくるはずだ。例えば、「星はなぜ星型に見えるのか」のグループが作成した「星型シミュレーションソフトウェア」の出力結果を演算カーネルにすれば、目の前の景色が星空の向こうの景色に早変わりするだろう。そしてまた、水で満たしたコップの向こうに浮かぶ光の画像を使えば、RINgはデジカメで撮った色々な写真を水槽の向こうの景色であるかのように描き直したりするかもしれないし、あるいはまたまるで瞳に涙を浮かべながら景色を眺めてみたかのように描き直したりするかもしれない。
2003-05-21[n年前へ]
■JavascriptとPhotoshopで画像加工 
Javascriptが得意なあなたはもちろんこことか、こことかを読んだでしょうか?えっ、画像加工のためにJavaScriptなんか作りたくない…?
2007-03-24[n年前へ]
■Imagination You Make 
使い方

Imagination You Make で必要な作業は、「画像をマウスでつかんで動かす」「アイコンをクリックする」という2つだけです。たとえば、上・左右に配置されているアイコンをクリックすれば、"Processed Image"に対して、さまざまな画像効果がかかります。もちろん、処理を何回も次々と重ねていくことも可能です("Backup Image"として、処理を掛けている途中の画像を保存しておくこともできます。また、アップロードした画像に戻すこともできます)。
また、ログインしていて、なおかつ、自分がアップロードしたファイルの場合、画面下部のサムネイル画像を"Processed Image"にドラッグアンドドロップすることで、異なる画像間で処理を行うことができます。
"Processed Image"も"Backup Image"も自由にドラッグして移動できますから、机の上で絵を描いて遊ぶような感覚で操作することができます。また、他の画像を使って遊んでみたい場合には、画面下部からサムネイル画像を上の領域にドラッグ・アンド・ドロップして下さい。すると、その画像が画面に登場して、処理を行うことができるようになります。
アカウントを作る
画面右上部の"Create new account"をクリックすると
- 名前 "Name"
- パスワード "Passwd"
- パスワードの確認用 "Passwd"
ログインする
画面右上部の"Login your account"をクリックすると
- 名前 "Name"
- パスワード "Passwd"
画像をアップロードする
ログインしている際に、画面上部に表示されている "Upload new image!" という部分をクリックして下さい。すると、画像のタイトル"Title", 説明文"Description"の入力欄とともに画像をアップロードすることができるフォームが画面に現れます。 画像のタイトル"Title", 説明文"Description"は省略可能ですので、この段階で必ず入力しなければならないわけではありません。また、後で入力・修正をすることもできます。なお、画像のタイトル"Title"や 説明文"Description"を使う画像処理機能もあります(吹き出し作成・ポラロイド写真加工・タイトル合成など)。
吹き出しや効果線の位置を決める「ターゲット"Target"」
吹き出しや集中効果線は、画像中の顔や口を自動検出して自動配置させるようになっています。その位置を手動で決めたい場合には、"Processed Image"の上にある"Target"を好きな位置にドラッグして設定します。なお、Targetはログイン状態で、なおかつ、自分がアップロードした画像でないと見ることができません。
アイコンをクリックしてできること
画面の上・右・左に並んでいるアイコンをクリックするとさまざまな画像加工を行うことができます。アイコンの機能は大きく分類すると次のようになっています。通常は、画面右上部に配置されているアイコンを使い、(適時、画面の右部のアイコンを使いつつ)反時計回りに順にを追った処理をかけていくと良いでしょう。
- 画面右:行った処理を元に戻す機能といったヒストリ処理 / 画像間演算機能 / 動画作成機能
- 画面上部:画像強調・色処理 / マンガ処理 / 絵画処理 / 美人化処理 など
- 画面左部:写真フレーム・ジグソーパズル化 / 照明効果 / ミニチュア処理化など
それぞれのアイコンの機能は次のようになります。
上部アイコン
 画像を鮮明にします
画像を鮮明にします 明暗を強調します
明暗を強調します 色合いを強調します
色合いを強調します 画像中の「顔」をズームアップします
画像中の「顔」をズームアップします 画像中の「顔(瞳)」の化粧を落とします
画像中の「顔(瞳)」の化粧を落とします 画像中の「顔(瞳)」に化粧をします
画像中の「顔(瞳)」に化粧をします
 アメリカ版画風イラストにします
アメリカ版画風イラストにします
 カラー木版画風にします
カラー木版画風にします
 白黒木版画風にします
白黒木版画風にします 油絵絵画風にします
油絵絵画風にします
 鉛筆スケッチ風にします
鉛筆スケッチ風にします
 マンガの集中効果線を描きます。画像中の顔に自動的で効果線を集中させることもできますし、Targetを利用して位置を指定した上で、集中線を描かせることもできます
マンガの集中効果線を描きます。画像中の顔に自動的で効果線を集中させることもできますし、Targetを利用して位置を指定した上で、集中線を描かせることもできます
 マンガのような吹き出しを描きます。位置は画像中の「口」に自動配置することもできますし、Targetを利用して任意の位置に吹き出しを配置することもできます。吹き出しの内容は画像の説明"description"が使われます
マンガのような吹き出しを描きます。位置は画像中の「口」に自動配置することもできますし、Targetを利用して任意の位置に吹き出しを配置することもできます。吹き出しの内容は画像の説明"description"が使われます マンガの「タイトル」のように文字を描きます。内容は画像の題名"Title"が利用されます
マンガの「タイトル」のように文字を描きます。内容は画像の題名"Title"が利用されます
 画像を印象的なセピア風にします
画像を印象的なセピア風にします
 画像を白黒写真にします
画像を白黒写真にします
左部アイコン
 画像をミニチュア撮影風写真に加工します。ピント位置は"Target"を置いた位置になります
画像をミニチュア撮影風写真に加工します。ピント位置は"Target"を置いた位置になります
 画像をジグソーパズルにします
画像をジグソーパズルにします
 LOMOカメラで撮影した写真風にします
LOMOカメラで撮影した写真風にします 魚眼レンズで撮影したようにします
魚眼レンズで撮影したようにします
 ポラロイド写真風にします
ポラロイド写真風にします
 文字を書き入れたポラロイド写真風にします。文字は画像の説明"desciprion"が利用されます
文字を書き入れたポラロイド写真風にします。文字は画像の説明"desciprion"が利用されます
 画像を燃やします
画像を燃やします
 右上から照明が当たっているような効果をかけます
右上から照明が当たっているような効果をかけます
右部アイコン
 最後の処理をかけない状態に戻します
最後の処理をかけない状態に戻します "Processed Image"と"Backup Image"をアップロードした画像に戻します
"Processed Image"と"Backup Image"をアップロードした画像に戻します "Processed Image"の内容を"Backup Image"の内容で書き換えます
"Processed Image"の内容を"Backup Image"の内容で書き換えます "Processed Image"と"Backup Image"を入れ替えます(要ログイン)
"Processed Image"と"Backup Image"を入れ替えます(要ログイン) "Processed Image"と"Backup Image"を合成します
"Processed Image"と"Backup Image"を合成します 画像の左右反転させます
画像の左右反転させます 「顔」のズームアップがされた状態の"Processed Image"と"Backup Image"を合成します
「顔」のズームアップがされた状態の"Processed Image"と"Backup Image"を合成します "Processed Image"と"Backup Image"の間のモーフィング動画を作成します
"Processed Image"と"Backup Image"の間のモーフィング動画を作成します
サンプル画像
2007-04-07[n年前へ]
■Imagination You Make のサンプル画像 

ワイドレンズ・カラー木版画・集中線・吹き出しの組み合わせ例
ワイドレンズ効果で顔を強調し、カラー木版画で輪郭線を強調し、さらに集中線で力強さを加え、吹き出しで言葉を付けてみたもの。人の顔やペットの写真にワイドレンズをかけると、とても面白い。


ミニチュア写真・照明効果・ポラロイドフレームの組み合わせ例
ミニチュア写真で模型の街を撮影したような効果を与え、照明効果でその印象をさらに強調する。ポラロイドフレームは、(処理画像交換で)オリジナル画像にもかけることで、モーフィング動画を自然な感じにしている。高いところから撮影した写真は、ミニチュア写真をかけると面白い。



顔抽出・異画像間の画像演算・顔合成の組み合わせ例
「模型の顔」と「モナリザ」の画像から顔抽出を行い、異画像間で顔合成を行い、「模型の顔」と「モナリザ」の顔を入れ替えた。顔抽出→顔合成を行った結果はモーフィング画像にしてみた。他の人の顔を色々合成してみると面白いかもしれない。






反転・顔抽出・異画像間合成・顔合成の組み合わせ例
ビル・ゲイツとスティーブ・ジョブスの顔を合成してみたもの。肌色調整はしないので、適当にコントラスト調整をかけると良い。また、白黒にしてしまえば、色の違いは気にならなくなる。





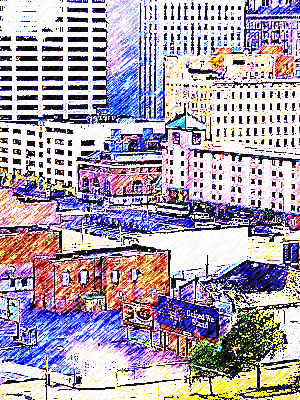
イラストレーション・画像合成・色変換の組み合わせ例
イラスト化でアメリカのカラー版画のイラストにしたもの。色がはっきりしている景色にはイラストレーションをかけると、とても綺麗な景色ができあがる。



イラストレーション・色鉛筆・画像合成の組み合わせ例
イラスト化でアメリカのカラー版画のイラストにしたり、色鉛筆のカラー素描風にしたもの。




美人化・色変換・集中線・吹き出しの組み合わせ例
モナリザを美人化し、さらに集中線で顔に視線が行くようにしたもの。吹き出しはGIF動画にすると面白い。吹き出し付きの動画によるメッセージを作成することもできる。



イラストレーション・画像合成の組み合わせ例
80年代に流行ったアメリカ版画風にイラストレーションをかけたもの。エッジがはっきりしている画像には、イラストレーションをかけると驚くほど印象が変わる。



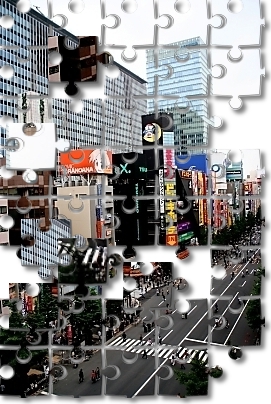
色変換・ジグソーパズルの組み合わせ例
ジグソーパズル効果をオリジナル画像と処理画像の両方に掛けることで、モーフィング画像が「ジグソーパズルを動かしている感じ」になる。



イラストレーション・集中線・吹き出しの組み合わせ例
イラスト化でアメリカのカラー版画のイラストにしたもの。色がはっきりしている景色では、アメコミ風に変わる。



集中線・吹き出しの組み合わせ例
普通の景色も集中線と吹き出しを入れると、いきなりマンガの世界になる。オリジナル画像へも違う場所に吹き出しを入れることで、モーフィング画像が動きのある動画になった。



シャープ・セピアの組み合わせ例
現代の街景色にシャープをかけ輪郭線を強調し、セピア風味にすることで郷愁感を出したもの。柔らかなソフトフォーカスもかかりつつも、芯のある写真ができあがる。




