1999-04-26[n年前へ]
■WEBページは会社の顔色 
WEBページのカラーを考える 2
前回は、WEBのレイアウトで企業についての考察を行った。今回はWEBページの色空間を考察してみたい。目的は、企業間あるいは、日本とアメリカ間で使用される色についてなにか差があるか、ということを調べることである。例えば、
- 日本では万年筆のインクには黒がほぼ使用されるが、アメリカなどでは青が使用されることも多い
- 日本で二色刷りでは黒と赤だが、アメリカでは黒と青である
まずは、ごく単純なCIE Lab色空間での考察を行いたい。CIE Lab色空間はCIE(Commission Internationale d'Eclairage= 国際照明委員会 )が1976年に推奨した、色空間であり、XYZ表色系を基礎とするものである。知覚的な色差を考えたいので均等色空間であるLab色空間を選んだ。
まずは、Lab色空間がどんなものかを以下に示す。これは、適当に書いてみたものなので、正確なものではない。もっとわかりやすいものが
http://www.sikiken.co.jp/col/lsab.htm
にある。
/ b*黄色 緑方向←  →a* 赤方向 →a* 赤方向青 / ↓暗い |
それでは、a*b*だけ表示してみる。以下がa*b*色平面である。これも大雑把なイメージ図である。
 →a* →a* |
参考までに、RGBからL*a*b*への変換式を挙げておく。
岡野氏のDigital AstronomyGallery ( http://www.asahi-net.or.jp/~RT6K-OKN/ )
から辿れる蒔田剛氏による第2回CCDカンファレンス「CANP'98」の「デジタル画像と色彩理論の基礎」によれば、
X= 0.412391R + 0.357584G + 0.180481B
Y= 0.212639R + 0.715169G + 0.072192B
Z= 0.019331R + 0.119195G + 0.950532B
ここで使用されているのRGB、およびその際の係数はハイビジョンテレビのRGB色空間だそうだ。
X0 = 0.95045 Y0 = 1.0 Z0 = 1.08892
とすれば、
L= 116(Y/Y0)^0.333 -16 ( Y/Y0 > 0.008856 )
a= 500[ (X/X0)^0.333 - (Y/Y0)^0.333 ]
b= 200[ (Y/Y0)^0.333 - (Z/Z0)^0.333 ]
とできるとある。もちろん、ここで使われる係数などは考えるデバイスにより異なるので、これは単なる一例である。
それでは、前回に使用した画像についてLab色空間でのヒストグラムを調べてみる。
| L*a*b*の平均値/標準偏差 | L*a*b*の平均値/標準偏差 | |||
| apple |  | L* 201/69.6 201/69.6a*  128/1.82 128/1.82b*  127/3.93 127/3.93 |  | L* 228/54.8 228/54.8a*  128/1.82 128/1.82b*  126/6.70 126/6.70 |
| sgi |  | L* 228/49.2 228/49.2a*  128/5.20 128/5.20b*  129/8.49 129/8.49 |  | L* 223/55.3 223/55.3a*  129/8.46 129/8.46b*  129.10.4 129.10.4 |
| Kodak |  | L* 37.8/49.9 37.8/49.9a*  133/9.14 133/9.14b*  138/17.0 138/17.0 |  | L* 194/76.4 194/76.4a*  132/14.1 132/14.1b*  132/14.1 132/14.1 |
| Canon |  | L* 163/77.6 163/77.6a*  131/16.2 131/16.2b*  112/21.5 112/21.5 |  | L* 207.52.8 207.52.8a*  130/8.56 130/8.56b*  127/11.2 127/11.2 |
| FUJIFILM |  | L* 159/77.1 159/77.1a*  112/25.5 112/25.5b*  145/25.8 145/25.8 |  | L* 190/79.2 190/79.2a*  129/6.18 129/6.18b*  121/14.6 121/14.6 |
| Xerox |  | L* 191/80.1 191/80.1a*  140/25.7 140/25.7b*  147/17.8 147/17.8 |  | L* 219/38.9 219/38.9a*  132/12.7 132/12.7b*  128/14.5 128/14.5 |
| RICOH |  | L* 228/44.1 228/44.1a*  129/8.81 129/8.81b*  128/10.0 128/10.0 |  | L* 289/51.6 289/51.6a*  132/10.2 132/10.2b*  127/10.2 127/10.2 |
ここらへんまで、作業をしてくると、今回のやり方は失敗だったことがやっとわかる。WEBのトップページは企業のイメージカラーの影響が強すぎるし、こういった考察には数をかせぐ必要があるので、解析ロボットをつくって、ネットワーク上に放つ必要がある。手作業ではとてもじゃないがやってられない。
例えば、「WEBのトップページは企業のイメージカラーの影響が強すぎる」というのは
- Kodakアメリカの黄色
- FUJIFILMアメリカの緑
- Xeroxアメリカの赤
- Canonアメリカの青
ところで、Canonに関しては日本版を見るにイメージカラーは赤のような気がするが、アメリカ版では明らかに青をイメージカラーとしている。これは、Xeroxとの兼ね合いだろうか?
さて、今回の考察はやり方を間違えたので話が発散してしまった。要反省だ。
1999-07-05[n年前へ]
■目に映る明るさって何ですか? 
君は天然色
前回、デジカメ画像をスクリーンセーバーにしたい-記念写真を飾ろう - (1999.06.30)
を作るために、いくつか調べ事をした(ホントはずっと昔に)。それについてまとめておきたい。
調べたことは、
- カラーから白黒への変換はどうする?
- セピアカラーって一体何だ。
- セピアカラーへの変換はどうやろう?
カラーから白黒への変換はどうする? どうしよう? これは結構難しい問題(結果的にやったことは簡単でも、プロセスとしてはすごく難しい)だ。そうそう白黒の世界を見たことのある人はいないだろう。特殊な状況下(たとえば、すごく暗い所とか)では色を感じないこともあるだろうが、普通の世界は天然色である。フルカラーの世界だ。そもそも明るさって一体何だ?(明快に答えられる方教えてください。) 例えば、下の図で明るい順番はどうなっているだろうか?自信を持って答えられるだろうか。
 |
とグチを言っていてもしょうがないから、決めてしまおう。うす暗い(1lx程度)部屋で景色を眺めてみよう。その時見える世界が、明るさの世界だ。そこには色など存在しない。確かめて欲しい。今回は、とにかくそれを「明るさ」の尺度としてしまおう。
(興味ある方は明るさを測ろう- 新技術の女神 -(1998.11.13)もご覧下さい)
次に明るい部屋へ移動する。そこでは、新たなものが加わる。それが「色」である。ということで、「明るさ」+「色」で世界を表現することにしよう。
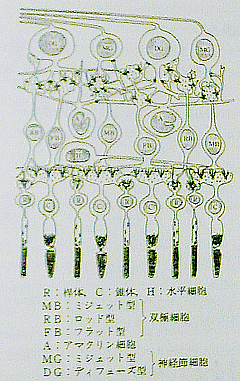
いきなりではあるが、人間が光を感じる網膜内の光受容器には錐体と桿体がある。
 「視覚と画像」 大頭・行田 著 森北出版より |
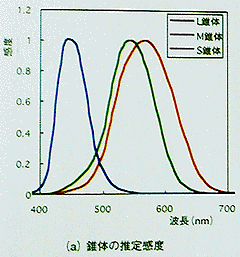
それでは、明るい部屋で感じる色はどうなっているだろうか。色を感じる錐体の中には波長感度の異なる3種類の視物質がある。それぞれの波長感度を以下に示す。
 CQ出版 洪 博哲著 「お話・カラー画像処理」より |
次に、それらの3種類の視物質による錐体が組み合わさった時の波長比視感度を以下に示す。点線で示してあるほうは比較的暗い場所での波長比視感度なので、今回は無視して欲しい。
 「視覚と画像」 大頭・行田 著 森北出版より |
後は、このグラフを元に赤、緑、青の3点で重み付けしてやれば良いだろう。
というわけで、グレー化のために使っているのはこの式だ。
- Red: ptr[2]
- Green: ptr[1]
- Blue: ptr[0]、として
やっと、ここまで辿りついた。結局使うのはこんな簡単な式なんだ、っていうツッコミは無しにして欲しい。同じ式を使うのでも、私はそこまでのプロセスも重視したいのだ。
さて、こういった色を扱う話題であれば、脇色彩研究所のWEB(http://www.mmjp.or.jp/rwicp/ )中から
- 色に対する感じ方(眼とフィルム)( http://www.mmjp.or.jp/rwicp/data106.html )
- カラーフィルムの特性と色再現( http://www.mmjp.or.jp/rwicp/filmirosai.html )
- 明るさの見え方(明暗対比)( http://www.mmjp.or.jp/rwicp/data506.html )
- 色覚、眼の色に対する感じ方( http://www.mmjp.or.jp/rwicp/data509.html )
また、文中でも書いたが、「明るさとは***ということだ」と明快に答えられる方は私に是非教えて頂きたい。もし、素晴らしい答えが頂けたら、粗品(言葉通りの)を進呈しても良いと思っているくらいだ。
なお、以下のような答え方は遠慮致したい。
例1:
私 「液体と固体はどう区別するの」
A 「融点を境にして上と下」
私 「....」
例2:
私 「クジラは哺乳類、魚類どっち?」
A 「卵生まないから哺乳類」
私 「...」
2001-05-06[n年前へ]
■続・ファイト!縦文字文化 
「ファイト!縦文字文化」に関してなかなかに鋭いメールが届く。鋭いと思います、ハイ。なにはともあれ、そう読みとる人がいてくれて本当にうれしいです。とりあえず、ここに勝手にリンクを貼らせて頂きます。
しかし、この中の「一ノ瀬修一の部屋」とか「脇色彩写真研究所」とかを見ると、思わず笑いたくなるくらいにこの世界は狭いなぁ、と実感するばかり。(リンク)
2001-06-25[n年前へ]
■フェイスフィニティ 
北川悦吏子繋がり?で、直リンク。色彩関係のセミナーには化粧業界関連の人々が多く来るという話だ。それはともかく、「服につきにくい」というのは本当だろうか? その「服につきにくい」ということへの需要というのはどの程度あるものなのかなぁ、と思ったりしたが(以下省略)。(リンク)(リンク)(リンク)
2002-06-03[n年前へ]
■カードサイズの「画像探偵セット」!? 
お手軽線数メーターを作るのだ
「どんなものでも、自分の目で眺めてみた〜い」と、ワタシはいつでも思う。世の中スベテのものを、自分の目で眺めてみた〜いと思う。しょんべん小僧が空中に描き出す放物線、巨乳ギャルにロックオンするオッパイ星人の目の動き、ビデオにかかるモザイクの向こう、はたまた田代まさしが恋い焦がれるミニスカートの結界の秘密、とにかく世の中のものスベテを何でもかんでも眺めてみたい、覗いてみたい、とワタシはいつも思っているのである。(とはいえ、誤解されると困るので念のために書いておくが、もちろんミニスカートの中を覗いたりはしないのだ)
そんなわけで、ワタシのケータイのストラップには「ちっちゃなちっちゃな虫メガネ」がついている。この虫メガネを武器にして、ワタシは色んなモノを覗くのがクセになっている。スーツ姿で出張している時だって、おもむろにこの虫眼鏡を取り出して、色んなものを覗いてみたりしているのである。
 |
だから、毎朝届けられる新聞に折り込まれているチラシやカタログを眺めるときだって、そんなカタログに「ちっちゃなちっちゃな虫メガネ」を向けてみて、その「虫メガネ」を通して、カタログがどんな風に印刷されているかをよく眺めてみる。下の左のようなカラーの綺麗なカタログだって、「虫メガネ」を通して眺めてみると、右の拡大写真みたいに、四色(シアン、マゼンダ、イエロー、ブラック)が規則正しく並んでいるようすが見えてくるのである。離れてみればキレイな写真が「虫メガネ」を通して眺めてみるだけで、こんな風に様子が変わるなんてとても不思議な気分になったりするのである。まるで、女性の化粧のように不思議で、こんな四色の手品はとても面白いのである。
| (左上と右上部分はマゼンダとシアンだけを見やすくしてみた)
|
で、こんなカタログの拡大図を眺めていると、四色に分けられた色がどんな風に並べられ形作られているかを、知りたくてたまらなくなったりする。つまり、「どんな間隔でこの色は配置されているのだろう?」とか「一体、どんな角度でこの色は並べられているのだろう?」とか思うわけである。もちろん、この画像に二次元フーリエ変換などをかけさえすれば(周波数解析をすれば)、「どんな角度で・どんな間隔で色が並べられているか」ということは知ることができるけれど、まさかワタシの頭の中でそんな作業ができるわけはない。かといって、このカタログを読み込むための「画像読みとり装置」や「解析をするためのコンピューター」を毎日持ち歩くなんてこともできるわけもない。
そこで、「どんな間隔でこの色は配置されているのだろう?」とか「一体、どんな角度でこの色は並べられているのだろう?」とかいう疑問の答えがすぐ判るように、先日こんなカード、ぴったりクレジットカードサイズの透明シートに規則的なパターンを印刷したカード、を作ってみた。名付けて、Peco-Chartなのである。
これはもちろん、判る人には判るだろうが、ハンディ「線数メーター」というモノである。一言で言えば、画像の周波数解析をとっても簡単にすることができる手品の小道具のようなカードなのだ。
 |
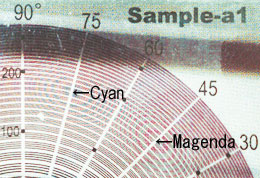
例えば、さっきのカタログの上にこのPeco-Chartを重ねて置いてみると、アラ不思議、何やらヘンな模様、不思議なモアレ模様が浮かび上がってくる。下の左の写真、あるいは右の拡大写真を眺めてみればマゼンダとシアンの同心円がハッキリと浮かび上がっているのが見えるだろう。例えば、シアン色の場合は75°の角度で175線(175線/inch)位の位置、そしてマゼンダ色の場合は45°の角度で同じく175線位の位置を中心として、同心円状のモアレ模様が浮かび上がっている。
つまり、「このカタログはシアンは75°の角度方向に1インチ辺り175個のドットが並べられていて、マゼンダのドットは45°の角度方向に並べられている」、ということを、このPeco-Chartを重ねて置いてみさえすればたちどころに知ることができるのである。
 |  |
 |
こんなペラペラのカードで周波数解析ができるなんてとても不思議に思えたりもするけれど、ちょっと考えてみればこれはごく当たり前の話である。
でも似たようなことをしたように、モアレというものは「二種類以上の何らかの模様(パターン)が干渉して発生する」ものである。つまり、ある意味「二つのパターンの相関をとる」ということである。そしてまた、少し考えてみれば「画像の周波数解析」というものは「対象となる画像」と「基準関数(三角関数etc.)」の間で相関を調べることと同じである。だから、「基準となるパターン」を「対象となる画像」の上に重ねてみた時に見えるモアレのパターンは「対象となる画像」の周波数解析結果を実は示していると考えてみても良いのである。だから、このPeco-Chartはクレジットカードサイズのペラペラなちっぽけなヤツではあるのだけれど、実は色んな画像の周波数解析をしてくれるスゴイヤツだったのである。そして、こんなポケットに入るほど小さい線数メーターははなかなか無いので、、カード入れからコイツを華麗に取り出してみせたりすると、うらやましがる人もとても多く(仕事柄、画像出力に関わる人達が多いから)、なかなかに気持ちが良いのである。 とはいえ、自慢してばかりでは何なので、さらに大量に配布すべく新たなPeco-Chart二号機をデザインしてみた。それが、下の名付けてPecochartproである。
 |
このPecochartproの謳い文句はその名の通り「プロ仕様」というわけで、画像出力に関わっている何人ものベータテスター達(自分も含めて)の感想をもとにして、
- 70線から350線までの線数とスクリーン角度の測定ができる「線数・角度メーター」(分解能を2線単位から1線単位へと二倍向上、スクリーン角度のガイドは2.5度刻み)
- 90線から410線までの線数を高精度(0.25線刻み)に計測することができる「線数メーター」(新機能)
- 線・文字の太さを計測できる「線幅スケール」(新機能)
- 〜30級、〜30ポイントまでの文字サイズ(級数、ポイント)測定ができる「文字スケール」(Peco-Chartと同じ)
- 「8cm定規」(Peco-Chartと同じものを使い勝手はそのままにコンパクト化)
- そして、便利な「画像に関する換算表」(内容を従来比75%増量)
それにしても、何か自分に役に立つツールを作るというのは本当に楽しい作業だった。手作りツールぎゃらりい脇色彩研究所ではないけれど、こんな「hirax.netオリジナルグッズ」をいっぱい作って「探偵セット」ならぬ「できるかな?セット」として、面白メールをくれた方にプレゼントとかしてみたら楽しいんだろうなぁ、と思うのである。というわけで、そんなツールをせっせと作るのだぁ、なんてことを実は計画中なのでした、ハイ。
