1999-06-28[n年前へ]
■風呂場の水滴を考える。 
オールヌードの研究員
風呂場の天井から浴槽めがけて、水滴がしたたって音がしているのはよくある風景である。ピーンという(もちろん人によっても印象は違うのだろうが)気持ちのいい音がしている。似たようなものとしては、水琴窟などもある。この音がなぜ鳴るかは、ロゲルギストの「物理の散歩道」に詳しい考察がある。それによれば、水滴が一粒落ちたように見えても、実は何粒かに別れており、ちょうどカルガモの親子のようになっているという。つまり、大きな親の水滴の一粒の後を、何粒かの小さな子どもの水滴が追いかけているという具合である。まず、水滴の親が水面に空洞をつくり、その中に子どもの水滴が飛び込むことにより音が出るという。結局、水滴の音を作っているのは、その子どもの水滴の方だという。「物理の散歩道」の中では、針をつたって水滴を落とせば、子どもの水滴ができないという。
風呂に入って、濡らした手から水滴を落としてみる。指の爪の先から水滴を落とすと音はほとんどしないが、指の「はら」から落とすと派手に音がする。ぜひ、自分でも確かめていただきたい。
爪先は比較的尖っているので、落ちる水滴は一粒だが、比較的平らな指の「はら」からの場合には、カルガモ親子のような水滴が落ちているせいだろう。
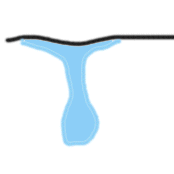
なぜ、このような違いが生じるかを推測してみたい。まずは、下の絵を見て欲しい。
 |  |
上の上手な絵が言いたいのは、次のような推測である。
- 平らな表面から水滴が落ちる際には、長く伸びた水のブリッジが出来ていて、1つぶ目の水滴が落ちた後も、このブリッジ部分が「カルガモの子ども」のように小さな水滴となって後を追いかけていくのではないか。
- それに対して、尖った表面から水滴が落ちる際には、先のブリッジ部分のほとんどは水でないため、後続の水滴は発生しない。
計算モデルとしてどのようなものを使うかであるが、私の知っている範囲では大きく分けて2種類のやり方がある。
- 流体をモデル計算する。すなわち、Navier-Stokesの方程式を解く。
- 流体を粒子のようなものの連続体として解く(ex.格子ボルツマン法)
電気通信大学情報工学科情報数理工学講座渡辺研究室( http://assam.im.uec.ac.jp/fluid.html )
 |
また、水滴が水面に衝突する状態の計算は、電気通信大学情報工学科情報数理工学講座渡辺研究室にもあるし、他にもNaSt2DというFreeの2次元Navier-Stokes方程式のソルバーを用いて行われた計算結果が
http://www5.informatik.tu-muenchen.de/forschung/visualisierung/praktikum.html
にある。
 |
Michael Griebel氏らによるNast2Dのコードは公開されているので、その中身をいじりながら、計算を行う予定である。
とりあえず、今回はバックグラウンドを紹介する所までで、次回(といってもすぐではないだろう)に計算の本番に入りたい。
手のひらの実験から考えると、風呂場で水滴の音が聞こえるのは天井が平らなせいだということになる。ならば、鍾乳石のようなつらら形状の天井の風呂場では音がしないのだろうか?しかし、水滴は空気中で落下していく最中には空気の抵抗をうける。そのため、大きな水滴は落ちる最中に分裂し、複数の水滴になってしまう。
となると、
- 落ちる水滴の最初の大きさは、どう決まっているのか。
- 水滴は落下するスピード、水滴の大きさがどの程度になると分裂するのか?
ところで、インクジェット方式のカラープリンターも液滴で画像を描くのだから、液滴の様子は重要な筈である。液滴が飛び散ってしまっては困るし、位置がずれても困る。各社ともカルガモの子ども水滴をなくすために色々工夫をこらしている筈だ。
実は風呂場の水滴問題は重要で、奥が深いのだ。オールヌードで私は考えるのであった。
1999-07-10[n年前へ]
■新宿駅は電気羊の夢を見るか 
意識とは何か
今回は思考実験である。頭の中だけで実験を行うのだ。実際には何もしないのと同じである。手抜きだと言ってもらっても構わない。手抜きではあるが以前から気に懸かっていたことなのだ。しかも、新宿で呑む度に思うことなのだ。
 |
考えたいことは「意識とは何か?」である。人造人間に意識は存在するのであろうか?
「人造人間なんてそんな精密なものは作ることができないから、考えてもしょうがない」と、言う人も多いだろう。確かに精密なものを作るのは難しいだろう。であれば、でっかくて大雑把なものならば、いつか作ることができるだろう。それに、まるっきりそのままの働きでなくても構わないだろう。例えば、赤血球と白血球のどちらがバイ菌と戦うか、なんて逆になったところで、やはり人間に意識はあるだろう。別に酸素を運びながら戦ってくれても構わないのだ。
それならば、細胞1個が1m位の大きさであっても構わない。実際の人間の細胞は10um程度の大きさである。それが1mになるなら1000000倍だ。その大きさが1m位の大きさの細胞で人造人間を作るとどうなるだろう。もし身長が170cmの人であれば、人造人間化するとサイズが1000000倍になるのだから、身長1700kmになる。まるで、日本列島に横たわるガリバーだ。
そういう風にして、人造人間を作ったときには果たして意識を持っているのだろうか? それが問題なのだ。私には答えは、もちろん「わからない」。
ところで、細胞1個が1m位の大きさということは、ちょうどあなたくらいの大きさだ。別に人造細胞を機械で作る必要はない。あなたが、細胞の役割を担っても良いのだ。人造酸素を持ち歩く仕事なんて簡単だろう。人造酸素は、そう「お金」で代用しよう。お金を運んで色々なところへ渡す。警棒を持っている人は白血球だろうか。NTTやIDOは神経細胞であるし、JRなんかは大動脈だ。人造細胞たちをせっせと運ぶ。時には犯罪を犯す、すなわちガン細胞も発生するだろう。それら人造パーツたちは相互に作用しながら活動していく。
 |
おやおや、こうしてみると、まるで街というのは人造人間そのものではないか。街にも寿命がある。昔華やかだった街もいまは廃れて、老後を過ごしていることもある。また、生まれたばかりの若い街もある。旅に出てしまった街もいるだろう。
街、例えば新宿はまさに1個の生命体である。先ほど作ろうとしていた人造人間とそれほど異なるものではない。であるならば、新宿という街に意識があったところで驚くには値しない。新宿駅を中心とする人造脳細胞から携帯電話という神経網を通して生体信号が行き来し、それらはもしかしたら意識の一部かもしれない。
こうして、このWEBを見ているあなたも単なる神経細胞の一つかもしれないのだ。
こうして新宿で飲んで、アルコールが脳細胞に染み入るたびに考えてしまうのだ。
「果たして、新宿駅は電気羊の夢をみるのだろうか?」
 |
1999-08-09[n年前へ]
■色を伝える時に、考え忘れていたこと(色弱と色空間 その1) 
We can work it out!
オプトニューズ (1999) No.4の光の話題に三楽病院の岡島修氏が「レーザポインタと色覚異常」という小文を書いている。色弱の人の感じ方とプレゼンテーション(特にレーザポインタの色)に関する提言である。それを読んであることを思い出した。何年か前、Labofinder(Macintoshを科学分野で使うユーザーグループ)でプレゼンテーションについて特集していた発表会だったと思う。どなたかが発表を行った後に、次のような質問があった。
「私は色弱なのですが、プレゼンテーションを行う際に使う色などについて、そのような人を意識して作成されているでしょうか?」
恥ずかしいことに、私はあまり考えたことがなかった。そして、本WEBを作るに際してもそういった点はおろそかになっていると思う。そういう自分自身への反省を込めて、色弱と色空間について考えてみたいと思う。
まずは、色弱に関する情報を調べよう。
- COLOR HANDICAP( http://www.sakuranet.or.jp/~tks/color/text/ )
- からーふぃくしょん( http://sun.endless.ne.jp/users/tanafic/ )
- Dr.MeMeの おめめ講座 (http://www.so-net.ne.jp/vivre/eye/ )
それでは、私なりの理解と考察を始めてみたい。
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
の回で触れたが、人間が光を感じる網膜内の光受容器には錐体と桿体がある。この内、色(すなわち光の波長方向に関する感じ方)を感じるのは、錐体の働きによるものである。錐体には3種類有り、
- L錐体 -> 赤
- M錐 -> 緑
- S錐体 -> 青
目に映る明るさって何ですか? - 君は天然色- (1999.07.05)
を参照のこと)。それらの錐体に異常がある時に、色弱もしくは色盲が発生する。
| L錐体 (赤) | M錐体 | S錐体 | 先天性色覚異常の分類 |
| O | O | O | 正常 |
| X | X | X | 桿体1色覚 (全色盲) |
| O | X | X | 錐体1色覚 (赤) |
| X | O | X | 錐体1色覚 (緑) |
| X | X | O | 錐体1色覚 (青) |
| X | O | O | 第1色盲 (赤色盲) |
| O | X | O | 第2色盲 (緑色盲) |
| O | O | X | 第3色盲 (青色盲) |
| OX | O | O | 第1色弱 (赤色弱) |
| O | OX | O | 第2色弱 (緑色弱) |
| O | O | OX | 第3色弱 (青色弱) |
この図中でOは正常、Xは欠損、OXは機能低下である。
M,L錐体に関する異常はX染色体劣勢遺伝をする。また、錐体1色覚、および、S錐体に異常がある第3色盲・第3色弱は比較的少ないという。
それでは、これらの錐体に異常があるとどのような色を識別できなくなるのだろうか? 私は先に挙げたようなWEBを読んだくらいの知識がないので、数学的な考察をおこなってみる。現実をよく知らないため、実際の症例とはかなりの違いがあるかもしれない、ということは先に断っておく。
現実の症例の参考としては、岡島修氏の「レーザポインタと色覚異常」中に挙げられているCIEXYZ表色系における強度色覚異常者(第1異常、および、第2異常)の混同色を用いる。その図を加工し、XY色度図を重ねたものを以下に示す。それぞれの図において、白い直線上の色を混同してしまうのである。
 |  |
今回は、通常の(Red,Green,Blue)データを基本として考える。PCなどで表示を行う際に一番よく使うからである。任意のRGBデータをCIEXYZ表色系に直すためには、
WEBページは会社の顔色 -WEBページの色空間を考える2- (1999.04.26)
で用いたハイビジョンTVの色空間を例に用いて、
- X= 0.412391R + 0.357584G + 0.180481B
- Y= 0.212639R + 0.715169G + 0.072192B
- Z= 0.019331R + 0.119195G + 0.950532B
- x=X/(X+Y+Z)
- y=Y/(X+Y+Z)
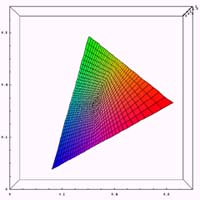
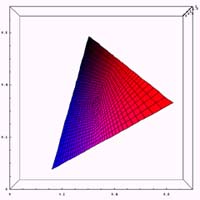
それでは、通常、第1色盲(赤色盲)、第2色盲(緑色盲)の3種類についてxy色度図の計算例を示してみる。ある錐体に異常が存在する場合に、どのような色空間が再現されるかの計算を行ってみる。通常のxy色度の位置において、ある錐体の刺激を無くした場合に色がどう変化するかを示したものである。であるから、第1色盲(赤色盲)、第2色盲(緑色盲)においては通常使われるxy色度図とは異なるものになる。また、ここで示した色が色弱の人が見ている色という意味でもない。
単純に、ある錐体が得るであろう情報を無くしたときに、情報の識別がどのように困難になるかを確認した、と言った方がいいかもしれない。
また、本来3錐体の波長感度特性はRed,Green,Blueの単波長というわけでもない。しかし、今回は簡単のために、3錐体の波長感度特性はRed,Green,Blueの単波長であるという仮定の元に計算を行っている。そのため、かなり現実とは違う結果になっている。近々、きちんとした計算をするつもりである。
 |  |  |
ここでは、Z方向(明るさ方向)に対して無視を行っているので、かなりの誤差が存在すると思う。また、計算の中で一つの錐体に異常があるときの、RGBデータの再配分を計算する部分に極めて大雑把な近似をおこなっているので、その部分でも誤差が大きいと思う。
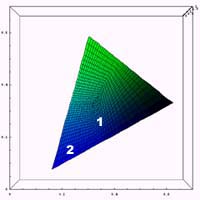
また、Red,Green,Blueの三色により色空間を形成しているため、各点を頂点とする三角形内に色空間は収まることになる。
この計算結果を眺めながら、岡島修氏の「レーザポインタと色覚異常」中に記述されている色弱における混同しやすい色の例、
- 第1色盲
- 赤と黒
- ピンクと青
- 第2色盲
- 赤と緑
- オレンジと黄緑
- 緑と茶
- 青と紫
- ピンクと白
- 緑と灰色
例えば、通常の色空間において赤(すなわち右上)の場所を第1色盲の色空間の中で見て欲しい。黒との識別が困難なのは一目瞭然だろう。また、下の図に示すように、通常の色空間でピンク(1)と青(2)が第1色盲の色空間の中でどうなっているかを見れば、
 |  |
これも1と2の識別が困難であることが容易に想像がつく。第2色盲でも同じように見てみて確認して欲しい。
なお、上の図中で中心部が暗くなっているが、それはグリッド線のためであり、本来の色はもっと白っぽい色である。また、今回は岡島修氏の「レーザポインタと色覚異常」中の図と比較するために、CIExy色度図を用いたが、もともとxy色度図は人間の感じ方とは結びつけにくい。いずれ、均等色空間における解析を行うつもりである。また、先に記述したようにきちんと錐体の波長感度特性を考慮に入れた計算をするつもりである。今回はあくまでごく簡単な実験である。
というわけで、今回は色弱の方がどのような色空間を感じているかを考察してみた。今回の話中には色々間違いもあると思う。なにか訂正すべき情報を見つけてくださったら、教えて欲しい。
画像出力に携わる方でこのWEBをご覧になっている人もいるはずだ。色を正しく伝えることを日夜考えている人もいるだろう。しかし、色を正しく伝えることを考えるときに、考え忘れていることはないだろうか? 「正しい伝え方」は、誰にとって「正しい」のだろうか?私達が当然のように感じている色についても、異なる感じ方をする人のことを考え忘れてはいないだろうか?
そういった人は少数だと言われる方もいるかもしれない。しかし、あなたが当然の権利のように享受しているものは果たして全ての人が得ているものだろうか? もしかしたら、その権利を享受している人の方が少数派であるものもあるのではないだろうか?
やることは至極簡単なことだ。技術的に言うならば、人の知覚も「デバイスの一部」として考えた際に、「人の知覚」が数種類あるものとして、異なるデバイス間のカラーマッチングを考えれば良いだけのことだ。もちろん、一筋縄ではいかないだろうが、得られるものの大きさからしたら、やってみる価値はあるだろう。
プレゼンテーションソフト、あるいは数多くのソフトウェアにそういったことをきちんと考えたテンプレートが現れ、WEBサイトの色、画像機器のカラーマネジメントにそういった「全ての人(健常者と呼ばれる人のモデルだけでない)の感じ方まで含めたカラーマッチング」が適用されていく日も必ず来るはずだ。もしかしたら、このWEBサイトに来ている人の中には、今すぐにでもそういうことを始めることが出来る人もいるかと思う。果たして、そんなことが「できるかな?」と思われる人もいるかもしれないが、きっとできる筈だ。
こういったことは色覚に限る話ではないと思う。考え忘れていることは数多くある。できることも数多くある、と私は思う。
1999-09-05[n年前へ]
■ACIIアートの秘密 
画像をASCII文字に変換するソフトを作ろう
ASCII文字で描かれたモナリザを初めて見たのは、まだ大型コンピューターしかなかった頃だ。当時、記憶媒体の紙テープをパンチした紙くずと、ラインプリンタから出力されたASCIIアートで遊んでいた。
今回ASCIIアートを用いていくつか実験をしてみたかったので、画像をASCII文字に変換するソフトウェアを探してみた。例えば、
- 清竹's テキスト絵 HPリンク集 (http://www2.nkansai.ne.jp/users/kiyo/ )
子どもである作成したソフトウェアは以下だ。もちろん、フリーウェアだ。ただし、いつものごとくアルファ版の中のアルファ版なので、再配布は禁止である。ここからいくらでもダウンロードできるので、構わないだろう。
さて、このソフトウェアは画像をASCII文字に変換して表示・保存することができる。変換の仕方は、- 白背景に黒文字
- 黒背景に白文字
- 白背景に色文字
- 黒背景に色文字
- Windows Bitmap形式
- Text形式
- Html形式
画像を読みこむには標準ではWindowsBitmapのみであるが、Susieプラグインを用いれば、色々な画像形式に対応することができる。
使用手順は以下の通りだ。
- image2asciiを起動する。
- OpenFileボタンを押して、画像を読みこむ。
- Fontボタンを押して、フォントを選択する。(このソフトは使用するフォントの濃度カーブを計測し、正確な画像再現を狙うのだ!!)
- 画像変換モードを選択する。
- ImageToAsciiボタンを押して、変換を行う。
- 必要であれば、SaveFileボタンから適当な形式で保存を行う。
動作画面例は、例えば以下のようなものだ。
 |
 |
 |
 |
Text形式で保存した場合のサンプルはこんな感じだ
Html形式で保存した場合のサンプルも示しておく。白黒文字への変換モードであればテキスト形式で保存するのが良いと思う。白黒文字の場合にスペースが変換画像中に含まれていると、画像ずれが生じてしまうからだ。これも簡単に直せるのであるが、直すのは次回にしておく。慣れないプログラミングを一気にしたせいで疲れてしまったのだ。もしすぐに使いたい方は、エディターで適当に置換すれば良いと思う。 さてさて、このプログラムを作成した理由は、これを用いて実験を多々行ってみたいからなのである。キーワードは、デバイス、ガンマ、安定性、逆問題、色空間...である。というわけで、続きは次回に...
1999-09-23[n年前へ]
■MiosoftはApple株でいくら儲けているか? 
価値観は線形なままで
ユング心理学では因果関係が無い偶然の一致を「シンクロニシティ(共時性)」と呼ぶ。いろいろ意見の違いもあるだろうが、私は「シンクロニシティ(共時性)」は結局偶然のせいではなく、世の中の流れの要請による必然なのではないかと思うのである。
と、いきなり訳のわからない話だが、今回の話は「今日の必ずトクする一言」の
ともあれ、webmaster氏のメールのおかげで、株価の値軸が妙に頭に残る最中に、私は「MicrosoftはApple株でいくら儲けているか?」という疑問が沸いて、Appleの株価を見に行ったのである。何しろ、MicrosoftはAppleの大株主である。
 |  |
一見似ているように思える。しかし、よく見てみると軸が違っている。左のAppleComputerの株価変動は対数軸で表されている。「株価表示グラフで値の軸を対数軸にできないか」という言葉が頭にあったせいで気づいたわけだ。そこで、この違いが新鮮で「今日の必ずトクする一言」のwebmaster氏への返信に至ったわけである。
それでは、左のAppleComputerの株価変動をリニアな軸に変換してみよう。
 |  |
印象が全く違う。右の線形軸のグラフは値軸の間隔が等間隔になっているのがわかると思う。それに対して対数軸で表されている右側は上に行くほど間隔が短い。右の線形軸では株価が急激に上昇しているのが実感できる(私は)。株取引的な考察は「対数軸証券グラフのナゾ」の方にあるので、ここでは本題の「MicrosoftはApple株でいくら儲けているか?」に戻る。
さて、このグラフのようにApple株は急上昇中なわけで、問題の「MicrosoftはApple株でいくら儲けているか?」であるが、97/08/08当時の13ドル前後の株価で一億五千万ドル分のApple株を買っていたとしたら、現在は80ドルくらいであるから、およそ6倍。すなわち、一億五千万ドルから九億ドルになっていることになる。うーん、たまらん。800億円近い差が有る(線形的な発想)。
さて、最初の疑問はこれで解決したのだが、わが「できるかな?」でも株価の軸の
- 対数軸
- 線形軸
日頃、実験を行っている時などは
「たかだか一桁の変化だろう。」などと対数軸の感覚に支配されているのであるが、こと経済になると線形軸の感覚に支配されるのである。これは私が貧乏であるからかもしれない。1万円はどんなときも1万円なのである。10万円と11万円の違いも、100万円と101万円の違いも同じなのだ。これが一億円と一億一万円でも同じである。何しろ、そんなお金と無縁なのである。であるから、貧乏な金銭感覚をそのまま線形で延長してしまうのである。「金銭に関する差の感覚」といってもよい。
これは人によっても違うだろう。私と違うブルジョアジーな人であれば、例えば、車を買うときに
「300万円の車を買うから、30万円のカーナビを一緒に買っても誤差みたいなものだ。」という人もいると思う。また、「一億円と一億一万円は同じだ」と言うだろう。これなどは経済に関する対数軸の感覚の一種だと思う。この人は「金銭に関する比の感覚」を持つ人である
さて、こういうことを考えていくと、金持ちの1万円と私の1万円は価値が違うことにいまさらながら気づくのである。私は1万円もらったら大喜びだ。しかし、同じだけビル・ゲイツを喜ばせようと思ったら、九億ドル位は必要だろう。そういうことを考えると、経済社会は実に対数軸である。いや、むしろ世の中が対数軸だと言ったほうが良いだろうか?
今回の話とやはり似て非なる話がロゲリギストの「第四物理の散歩道」の「理解の形式」に述べられているので、興味の有る方は読むと面白いと思う。
さてさて、同じ題材をとってみても経済オンチの私が作る「できるかな?」は「「対数軸株価グラフのナゾ」」とは違い、ずいぶんと変な話になってしまったようである。しかし、それが個性というもの。みんなが同じではつまらない。
ともあれ、価値観に対する評価軸は線形軸の方が良い、と思う私であった。