2000-11-19[n年前へ]
■間違いだらけのカラープリンター選び 
もういくつ寝るとお正月
今年はずいぶんと夏が長かった。もう11月になっているにも関わらず、ほんの数日前まで少し暑いくらいでは夏の終わりといっても良いような天気が続いていた。ところが、数日前に急に寒くなった。もう正真正銘の冬が訪れたようである。
冬が始まり今年もあとわずかとなれば、安いインクジェットのカラープリンターが飛ぶように売れる季節だ。もちろん、家で年賀状をせっせと印刷し始める人達が多いからである。安いカラープリンターを買って、家が小さな小さな印刷工場に変わるのである。それはまさに家庭内手工業だ。
家庭内手工業という響きを聞くだけで、誰しも「安い賃金で汗水流す家族」が頭の中に浮かぶことだろう。もちろん、この正月を控えた「小さな小さな印刷工場」もその例外ではないのである。子供が家にいる家庭であれば、子供達に宛名書き(最近なら宛名入力か?)やプリントアウト作業をほとんどタダのような賃金でやらせている親は多いのである。例えば、一枚プリントアウトするごとに10円というくらいの賃金で子供に作業をやらせていたり、それどころか一枚数円位の賃金体系の家庭だってあるハズである。それは、企業が安い賃金で雇える労働力を求めてアジア・アフリカ諸国へ工場を移していくのと瓜二つである。
実際のところは、子供の方も「そんなタダのような賃金」でも何も考えずに喜んでやるとは思うのだが、親からすればそれは実に便利なパシリなのである。もちろん、そのタダのような賃金の値上げを求めてスト決行する子供がいても面白いと思われるかもしれないが、そんな向上心溢れる子供達には親から教育的指導がすかさず入ってしまい、賃金値上げはそうそう行われるわけはないのだ。現に私も幼い頃にはそんな内職をしていたわけだが、少しは知恵がついて向上心に突き動かされ(もう少しおゼぜが欲しくなって)
「アンタ以外にも働きたい人はいるの。」
話が脱線した。とにかくこの時期には、年賀状印刷のためにカラープリンタの購入を考える人達は多く、プリンター関連の情報が集まる場所、例えば
などのような場所では、「プリンターは何が良いですか?」とか「エプソンとキヤノンとhpのどのプリンターが良いのでしょう?」というような質問を数多く見かけるようになる。そして、その質問の中でもよく登場するカラープリンターがこの二機種である。エプソンPM900CとキヤノンF870だ。もちろん、もうひとつメジャーどころとしてhpもあるわけだが、写真画質を重視していないのと、日本ではまだそれほど強くないこともあって、年賀状プリントなどの用途ではあまり選択肢には入らないようである。 http://www.i-love-epson.co.jp/products/ printer/inkjet/pm900c/img/pm900c.jpg |  http://www.canon-sales.co.jp/ Product/BJ/img/f870.jpg |
この二機種はパンフレットも何か対照的で、少なくとも私はキヤノンF870のパンフレットは好きではない。夏までのラルクを表紙にあしらったパンフレットの方がずっと華やかで良かったと思う。寸前までGlayを使う予定だったのに、わざわざラルクに変更したというくらい(名前を考えれば実に賢明な選択である)だったのに何故「黒ずくめ」の中田に変えたのだ…
 |  |
まぁ、そんな気持ちはさておきパンフレットを眺めていると、あることを確かめたくなった。それは、エプソンPM900Cの売り文句の一つである"EpsonNatural Color"である。エプソンのWEBの情報によれば、
エプソンのカラー技術が目指すべきもの。それは、ナチュラルな色の再現でした。新カラリオは、モニタ上の色域制限(sRGB)にとらわれずに、自然界の色により近いカラープリントを実現する新画像処理技術「EPSONNATURAL PHOTO COLOR(エプソン・ナチュラルフォトカラー)」を搭載。モニタに映る色ではなく、あくまで人の目に映る自然の色をプリントすることにこだわりました。写真に収めた美しい思い出を、あの時の感動を、カラリオなら記憶のままに忠実に再現。と書いてある。つまりは、「CRTモニタや液晶モニタでは出ない色(の一部)をPM900Cでは出力するようにしましたよ」ということである。「これまではモニタで見た色と同じような色を出力するようにしていたから、モニタで出ない色はプリンターでも出力していなかったのだけれど、モニタと同じでなくても自然の生の色に近い方を出力するようにしましたよ」ということだ。ビールも色も「生」に限る(byわきめも)わけで、結構カッコ良い割り切りかたである。あくまで「人の目に映る色」がホントの色で、「モニタ上で表されるRGBの色」なんかニセモノなのだぁ(少し大げさ)、という主張が込められているようで面白いと思う。「モニタで確認した色が出ない」とか言われることはもう覚悟の上なのだろう。
といっても、エプソンPM900Cがホント〜にそんな出力をしているのかどうか、実際に確かめてみなければよく判らないだろう。といっても、私の家には実はプリンターは一つもない(家でプリンターを触るのはちょっとイヤだから)ので「実際に」確かめるわけにはいかない。そこで、
の時と同じくプリンタードライバーが使う、「カラープロファイルファイル」の中を覗いてみることで、それぞれのプリンターが出力する色の範囲を調べてみることにした。出力できる色空間が広いことを謳うPM900Cがホント〜に多くの色を出力できるかどうかを確かめてみるわけだ。「実際に機械を使わずしてどうするのか」と言われるような気もするが、ネットで手に入るモノだけを使ってプリンターの性能を推理してみるのもたまには良いのではないだろうか。 というわけで、エプソン・キヤノン各社のドライバーをダウンロードしてきて、それぞれのICCファイルの中に書かれている出力可能な色空間をab平面で表したのが次の結果である。
 |  |
この結果を見ると、確かに若干ではあるがPM900Cの方がF870よりも出力できるab色平面が広いように見える。といっても、この図では見づらいと思うので、この二つを重ねて、
- PM900Cの方だけが出力できる範囲を白
- F870の方だけが出力できる範囲を黒
 |
ナルホド、確かにエメラルドグリーンというような色の辺りでPM900Cには出力できるけど(少なくともICCファイル上は)、sRGB・F870にはその色は出せないという領域もあるようである。そして、さっきのパンフレットをもう一度眺めてみると、確かにその色をパンフレットのメインの色としてあしらっていることがよくわかるだろう(ホントかいな?)。このエメラルドグリーンの服は伊達ではないのである。黒ずくめの男を表紙に使ってるのとは大違いの素晴らしさである。
 |
さて、もちろん言うまでもないと思うが、今回の色空間の広さ競争はまさに「間違いだらけのカラープリンター選び」である。何しろ、実際のプリントアウトをしていないのである。いや、もちろんこれらのプリンターを使ったこともちゃんとあるのではあるが、事情によりその出力結果はここでは言うわけにはいかないのである。きっと、それを書いたらX○△×(以下省略)
ところで参考までに、、写真画質がある程度固まった機種のエプソンのPM750Cと最新機種であるPM900Cの比較を比較してみた。PM750Cに比べて、着実にPM900Cの出力できる色空間が広くなっている。プリンターの技術の進化具合がちょっと実感できたりするのではないだろうか?(ホントかウソか知らないけれど)
 |
ここまでテキト〜に書いてみたが、これを読んでいる人の中でホントにちゃんと選びたいというような人がいるのなら、何より自分で実際に使ってみるのが一番だと思う。そうすれば、自分の必要と経験に応じた機種が必ずや手に入るハズだ。あと、広告が入りまくりのPC雑誌の評価はあまり参考にならないと思うなぁ。
2000-12-17[n年前へ]
■9人の女神はピンク映画の夢を見るか? 
WEBの画像の色分布を調べよう
「お笑いパソコン日誌」の「2000/12/4 今日のネタ・パッチワーク」で、「エクスプローラーが作るブックマークのサムネイル」の話が書かれていた。「うんうん、そうなのだ。」と思ったネタだったのでちょっと引用してみると、
| 1日の Dekirukana?? Diary に、favicon.ico のパッチワークという話が書かれていた。実は私も、似たようなネタをだいぶ前から抱えている。ただしこちらはアイコンではなく、左図のような、エクスプローラーが作るブックマークのサムネイルを使うつもりだった。 (中略) そんなわけで、この企画は投げ出したままになっているのだけど、もともとの意図はパッチワークを作ることにはなかった。私がやりたかったことは、ポルノサイト、ニューズサイト、アニメサイト、女性タレントサイトといった具合に、それぞれ代表的な10個ぐらいをサンプリングし、サムネイルの中で使われている色の分布を調べることだった。当然、グラフ化してサイト別の特徴を調べるのが目的である。おお、なんかまるで「できるかな?」みたいなネタやんけ、と思われただろう。まったくその通りである。ただ、大きな違いは、私の場合、ざっとサムネイルを見ただけで、おおむね予想された結果に近いとわかった時点で終わってしまうことであった。わははは(嘆息)。 |
という内容である。そうそう、私もやはり同じようなことをずっとやりたかったのだった。WEBページを小さな画像にして、それを何らかの色空間の中で再配置してみたかったのである。そして、その色空間の中でのWEBページ達の配置を参考にして、大きな画像をパッチワークで作ってみたかったのだ。
結局のところ、私はやはり最終的に一つの画像をパッチワークで作ってみたかったのだ。それはパッチワークという言葉を使うより、モザイクという言葉を使った方がずっと良いだろう。きっと、その方が私の作りたい画像のイメージが伝わりやすいに違いない。そう、私はMosaic等から始まったWEB空間を、「小さなWEBサイト達で点描写することで一つの大きなモザイク画像として描いてみたかった」のである。
ここまで読んで、「それってMosaicとモザイクをかけただけの、ただのダジャレ?」などと言ってはイケナイ。ホントのところは全然知らないのだが、Mosaicを作ったMarkAndreessen達とそもそもMosaicの語源であるミューズ達もきっとそんなモザイク画像を心に思い浮かべていたに違いないのである。全然根拠はないのだけれどそう思うのである。チョットだけそう考えてみれば、誰にだってそんあモザイク画- 一つ一つの点を眺めているとそれらは小さなWEBページだけど、遠く離れてみると何やらぼやけて大きな一つの画になるモザイク画- が見えてくるに違いない、と私は思うわけだ。
さて、お笑いパソコン日誌のおかげでIEのThumbnailsViewを使うという面白い方法が見えてきたわけではあるが、いきなり「WEBページのモザイク画像」に挑戦するのもキツイものがある(いや、私にはね)。そこで、今回はWEBページで使われている画像の色分布を調べてみることにしようと思う。WEBページ内には写真が多く使われているわけで、それらの写真がモザイク画像を作ることができるほど色々な色合いを持っているかどうかを調べてみるのである。
今回行う手順はこんな感じだ。
- WEBサイトから画像をゴッソリと収集する
- 低機能解析ソフトでそれらの画像の色分布を解析する
- とりあえずそれを眺めてみよう
 |
まずはローカルディスクの適当なフォルダに画像ファイルを保存しておく。そして、このMosaic(ニセモノ)でそのフォルダ内の画像を全部読み込んで、それらの各画像の色を調べるのである。本来は、それぞれの画像の特徴色(っていっても意味不明であるが)を抽出したりする方が良いのかもしれないが、今回は簡単のために各画像内で色味をテキトーに平均した結果を用いた。
このソフトの目的はあくまでモザイク作成(しかし未実装)なので、何の役にも立たないボタン(というより動くボタンがLoadFolderボタン一つだけ…)や領域があるが、それはそれいつものことなので気にしないで欲しい。というわけで、これ
である。いつものように、色々な画像フォーマットの画像を読み込むためにはSusieプラグインが必要である。 これを使って、例えばカラフルフリースで絶好調のWEBサイトwww.uniqlo.comで使われている画像をゴッソリとゲットして、それらの画像をMosaic(ニセモノ)で解析してRGB色空間で眺めてみた結果はこうなる。赤い点がいっぱいあるが、その一点一点が一枚の画像の平均の色味なのである。
 |
といっても、三次元のRGTB色空間を平面のグラフでこんな感じで眺めてみてもワケわからん状態なので、Red-Green平面、Red-Blue平面で眺めてみたのが次の二つの図である。
 |  |
こんな風にしてみてもやはり同じワケわからん状態かもしれないが、もうひとつGreen-Blue平面を眺めてみると何やら面白い様子が見えてくる。
 |
そう、実は「緑と青」はあまり独立ではないのである。結構相関があるのだ。青が強けりゃ緑も強い、というわけで一緒に動いているのである。ということは、「青も緑も多い青緑」や「青も緑も少ない赤」は多いがそれ以外の色は少ないということである。ユニクロのWEBで使われている写真は実は青緑・赤指向が強いのである。ところで、ユニクロのWEBで使われている写真はユニクロのフリースなどの製品の写真がほとんどである。ということは、ユニクロのフリースは青緑・赤指向が強く、青純色とか緑純色の色は実は少ないということになる。
それが端的にわかるのがa*b*平面で表示させてみた場合である。a*方向すなわち赤色方向は多いのに対して、b*の小さい方向つまり緑方向などには妙に点がないことがわかるだろう。今のユニクロは緑を何故か避けているのである。緑の純色のフリースは人気がないのだろうか?う〜ん、不思議なところだ…
 青○は色味のないa*=0,b*=0の点 |  |
いや、そんなことはどうでもいい。別に私はユニクロのフリースを買う予定があるわけでもないし、ライバル社の社員でもないのである。色と言えばもっと他の種類のサイトを調べてみなければならないだろう。
そう、それはもちろんエロサイトである。カラフルなユニクロももちろん興味深いところではあるのだけれど、色と言えば、何はともあれ色気タップリのお色気サイトを調べなければならないだろう。
そこで、国内某エロサイトからエロエロ画像を根こそぎゲット(収集)してそれを解析してみたのが次の結果である。ハイ、ゲットしまくった結果です。
 青○は色味のないa*=0,b*=0の点 |  |
とりあえず結果を眺めてみると、この国内某エロサイトにある画像では青・緑方向の色はほとんどないのである。ほとんど赤から黄色にかけての色なのである。Lすなわち明度は高いものが多かったので、結局のところは明るい赤から黄色にかけての色が多い、ということになる。
明るい赤と言えば、それはもちろんピンク色というわけで、私は「なるほど!だからピンク映画なのか!」「エロはやっぱりピンクなのか!」とチョット思ったりしたわけである。しかし考えてみれば、英語ではスケベ映画のことをbluefilmて言うわけでこの説には全然説得力がないのだった。
しかししかし、である。もしも、英語圏のエロサイト内のエロ画像では青方向に色味が強いのだったら、英語でスケベ映画のことをbluefilmと呼ぶ理由が説明できるのではないか、と私は考えてみた。もう少し細かく書いてみると、エロと言えばやはりヌードなわけで、それすなわちスケベ色= 肌色である。日本人の場合それが
肌色 = ピンク色で、肌の色が白くて静脈が透けまくりの白人であれば、
肌色 = 青色であるというのもそれほど不自然ではないし、だとしたらピンク映画 = blue filmであっても良いだろう、というわけだ。
もし、白人の場合「肌色 = 青色」だったりするとしたら、英語圏のエロサイト内のエロ画像では「肌色= 青色」を含みまくりというわけで、青方向に色味が強いということがあっても不思議ではない。
というわけで、さらに英語圏某エロサイトからエロエロ画像をまたもや根こそぎゲット(収集)してみた結果が次の結果である。別に私はエロエロ画像をゲットすることが目的ではないので、やましいところはないと思うのだが、やってることは「何だかな〜」状態である。
 青○は色味のないa*=0,b*=0の点 |  |
さてさて、英語圏某エロサイトからエロエロ画像をゲットして解析してみた結果は「英語圏のエロサイト内のエロ画像では青方向に色味が強い」なんてことは全然無くて、むしろ青みは少ないのだった。というよりやたらに黄色が強いのである。とりあえず、エロエロ画像には青色や緑色はほとんど無いといっても良いようである。
ところで忘れている人も多いかもしれないが、今回の目的は「WEBページ内の写真がモザイク画像を作ることができるほど色々な色合いを持っているかどうかを調べてみる」ことだったのである。別にエロエロ画像を根こそぎゲット(収集)したり、それをただひたすらに眺めることではないのである。
というわけで、その観点から見てみると
- ユニクロサイトの画像には緑がなかったり、
- エロサイトのエロエロ画像には青や緑がなかったり、
ところで先に少しだけ書いたが、モザイクすなわちMoisacの語源はギリシャ神話の中の学問・芸術をつかさどる9人の女神Museである。ネットワークを学問・芸術をつかさどるMuse達が動かしているわけだ。Muse達が色々な思いにふけったり、楽しんだりしながら動かすネットワークの中をMosillla= Mosaic Gozilla達が動き回っているなんて考えると、とてもワクワクしたりはしないだろうか?ギリシャ神話は遠い昔の話なのではなくて、今私たちの周りに満ちているような気がしたりするのである。
2001-04-29[n年前へ]
■ファイト!縦文字文化 
縦と横の解像度を考えよう
今年も去年に引き続き英語研修を受けている。といっても、去年は毎日十五分の英語研修だったが、今年は週二日のものを二種類受けている。何事も、「一番弱いところを強くするのが一番」というわけで、それが私の場合は英語であるわけだ。いや、もちろん弱いところは数え切れないほどあるのだが、英語はもうどうしようもないくらいダメなのである。
その英語研修を受ける中で、本当に実感するのが「頭の中でも英語で考えないとキツイ」ということである。頭の中で日本語で考えてから英語で喋ろうとすると、その「日本語→英語変換」のオーバーヘッドはすさまじくて、とても会話にならないのである。もちろん、当然その逆もしかりで「英語→日本語変換」なんかもやっていたら、あっというまに相手の喋るスピードについていけず、「ここはどこ?私はだれ?」状態になってしまう。
もちろん、「頭の中で英語で考えられる位なら、そもそも苦労はせんのじゃぁ!」と叫びたくなることもしばしばあるわけで、実際のところ私にはどうしたら良いのか全然わからないのである。「頭の中に言いたいことは沢山あるけど、それを伝えられない状態」と「頭の中でたいしてものを考えることができない、それを伝えられる状態」とどっちかを選べと言われても困ってしまう。残念ながら、「英語で頭の中でビュンビュンと考えて、それが口からペラペラとでてくる」状態は私には遠い夢物語のようなのである。
こんな苦労は、日本語人生一本やりだった私が英語を使う場合にはどうしても避けられない話なのであるが、そんな「私の苦労」と似たような話はコンピュータの世界にも実はある。例えば、「今日の必ずトクする一言」でもよく登場する「Windowsの日本語化のオーバーヘッドに関する一連の話」などがそうである。超漢字あたりであれば話は別なのかもしれないが、Windowsに限らずどんなOSであっても英語だけを使うときと、日本語のような言語を使うときではスピードが全くと言って良いほど違ってしまう。
例えば、英語版のWindowsであれば最新型のPCでなくてもサクサク動くのであるが、これが日本語版のWindowsともなると、最新型のPCでなければカタツムリのようなスピードに変わってしまうのである。最新型のWindowsやMacOS***の推奨マシンスペックは○×○×です、とOSメーカーが言ったところで、それは英語圏での話で日本語人生の私のようなものにはそれは当てはまらないのだ。わずか100文字ほどのアルファベットですむ英語の場合と、約七千字ほどもある日本語を使う場合とでは文字・フォント処理のスピードが違ってしまうのは当たり前の話である。
ところで、英語と日本語をコンピューターなどで扱う時の大変さというものは文字数だけの話なのだろうか?数が多いから大変なのは当たり前なのだが、それだけではないのではないだろうか。単に文字数が多いというだけではなくて、一つの文字当たりの情報量も日本語の方が遙かに多いと思うのである。例えば、アルファベットの中でも複雑な形をしている"M"と、日本語というか漢字の中でも結構複雑な形をしている「廳」を比べてみれば一目瞭然だろう。"M"よりも、「廳」の方がずっと複雑な形状をしている。
漢字の文字数が多いということは、そのたくさんある文字を区別するためにも漢字という文字の形状自体が複雑にならざるをえないわけで、それはすなわち漢字一文字の情報量はアルファベット一文字の情報量よりも遥かに多いということだ。ということは、
- 一文字辺りの情報量が多くて
- しかも文字数が多い
しかし、「PC内部での処理も大変ではあるが、それを外部に出すときも大変だろう」というのが今回の話のテーマである。モニタやプリンタに出力する時の大変さも英語と日本語では大違いで、しかも英語文化で考えると見えない落とし穴があるのではないだろうか、という話である。
まず、文字を表示するスペースというのは大体決まっている。そんな限られた同じスペースの中に、一文字辺りの情報量が少ないアルファベットと多い漢字を同じように詰め込めるだろうか?先ほどの"M"と「廳」を縮小して10pt程度にしてみると、その答えはすぐにわかる。アルファベットの"M"の方はちゃんと読めるとは思うが、漢字の「廳」の方がちゃんと識別できる環境の人がいるだろうか?PCの画面に表示されている「廳」はずいぶんと省略されたてしまっていたり、あるいは潰れてしまっていたりするはずである。
つまりは、PCの内部でも漢字のような文字を扱うのは大変であるが、それを外部へ表示したりするのも実際問題大変なのである。英語圏のアルファベット文化から考えれば、10ptなんて大きくて読みやすいと思うのかもしれないが、漢字などを考えると今のモニタの解像度では10ptでも小さすぎるのである。逆にいえば、アルファベットなどを表示する時に比べて漢字などの文字を表示する時には、遥かに高い解像度のモニタが必要とされるのである。PC自体の能力だけではなくて、モニタなどの出力機器も遥かに高い能力が必要とされるわけだ。
もちろん、それは漢字だけの話ではない。世界中の文字で当てはまるハズの話である。試しに、
- 世界の文字 (http://www.nacos.com/moji/)
 |  |  |
 |  |  |
アラビア文字あたりはラテン文字であるアルファベットと同じ程度の複雑さであるが、その他の文字はやはり遥かにアルファベットよりも複雑な形状をしている。「この中の半分くらいは使われていない文字じゃねぇーか!」という声も聞こえてきそうな気もするが、そんな小さいことを気にしてはいけない、とにかくアルファベットは色々ある文字の中でも単純な形状をしていて、漢字は複雑な形状をしているのである。
次に、それぞれの文字画像の複雑さの特徴を眺めるために、それぞれ二次元フーリエ変換をかけて、周波数空間に変換してみたものを示してみることにしよう。まずは、漢字の例を示して図の見方を説明してみたい。
 | 図の横・縦方向が実際の文字の横・縦方向に対応し、図の中で中央から外周方向に向かって低周波から高周波の成分の量を示している。強さは 小 ← 赤 黄 黄緑 青 紫 → 大の順番になっている。 たとえば、この漢字の例だと |
上の説明に書いたように、こんな風に文字画像を周波数空間に変換すると、「漢字は縦と横の線が多い」ということがよくわかる。しかも、
の時に調べたように、漢字は「縦方向に周波数成分が多い」、すなわち言い換えれば「横方向の線が多い」こともわかるのである。 さて、世界の文字六種に戻って、それぞれを周波数空間に変換して並べてみると、こんな感じになる。
 |  |  |
 |  |  |
こうして六種の文字種を周波数空間に変換して眺めてみると、色々なことが判る。例えば、
- アラビア文字はほとんど高周波を含まない
- ヒエログラフは比較的高周波が少なく、方向性も持たない
- 漢字に含まれる高周波成分はほとんどが縦・横方向のみであり、その中でも「縦方向に周波数成分が多い」、すなわち言い換えれば「横方向の線が多い」
- アルファベットは低周波がメインであり、縦横では横方向の方が高周波を含んでいる、すなわち縦の線が多い
- マヤ文字は一番高周波まで含んでおり、比較的方向性も少ない
- ロンゴロンゴ文字はアラビア文字よりも高周波が多いが、それでも比較的低周波メインであり、方向性もない
もちろん、ラテン文字が比較的高周波が少ないからといって今の表示装置で十分だというわけではなくて、ラテン文字でもより高解像度のディスプレイが必要とされている。例えば、液晶画面などで文字を多量に読むことを想定している電子ブックなどの用途のためには、
で調べたMicrosoftの「ClearType」などの技術がある。これは液晶のRGBの画素の配列が横方向に並んでいることを利用して、横方向の解像度を高める技術である。ということは、こういう技術は横方向の高周波成分が多いラテン文字などでは効果が大きく、またラテン文字自体が比較的高周波成分が少ないために、こういう技術を使えば必要十分ということになるのかもしれない。しかし、日本語(漢字)のようなもともと高周波成分が多くしかもそれが縦方向に多い、というようなものでは効果は比較的少ないことが考えられる。もちろん、それは液晶というデバイスの特徴によるもので仕方のない部分もあるのだが、もしかしたらもしかしたら日本語のような縦方向の高周波を再現しなければならない言語のことを意識していないせいかもしれない。
こんなことは液晶などのモニタだけではなくて、一般的なプリンタもそうだ。例えば、インクジェットプリンタではエプソンのPM-900Cの仕様などを眺めてみても、標準で720×720dpiで、高画質モードでは1440×720dpiとなっている。それはレーザービームプリンタなどでも同じで、リコーのプリンター大百科からウルトラスムージングテクノロジーを見てみても、やはり横方向の解像度のみを高めて2400dpi×600dpiとなっている。やはり、プリンタなどの印字装置でも横方向の解像度を高めようとはするが、縦方向の解像度は低いままにしているのである。もちろん、縦方向の解像度を高くすると印字速度が遅くなってしまうという、プリンタの特性があるにしても、やはり日本語を印字するためには不利な設定となっているのである。日本人としては、解像度表示は縦方向を重視するべきで、横方向の解像度表示にダマされるべきではないのである。高解像度2400dpiなんて言われても、「ヘヘン、オレは縦文字文化の日本人だから関係ないんだもんね」くらいは言って欲しいわけである。
実際のところ、せっかく日本語(漢字)を使うのだから、日本語の特性に応じたPCやモニタやプリンタがあっても良いのになぁ、と思う。いや、というより日本語の特性をもっと理解するところから始めなければならないのかもしれない。そうだ、私はまずは日本語の勉強から始めるべきなのだ。英語の勉強をしている場合ではないし、頭の中で英語で考えていたりすると、縦文字文化に合った発想ができなくなってしまうに違いないのである。って、英語学習から逃げてるだけだったりして…
あぁ、しまったぁ。今回はホントに真面目な話になってしまったぞ、と。しかも、まるで国粋主義者みたいだし。
2001-08-07[n年前へ]
■「ボケ」た背景で包み込め 
デジカメ画像をキレイにボカそう アルゴリズム編
最近、新しいデジカメを物色中である。私はこれまではFinePix4700zを使っていたのだけど、そのFinePixが半年程度で壊れてしまった。というわけで、C-4040ZOOMがどんなものか期待しているところである。
壊れたFinePixと言えば、そもそも壊れたFinePixは一台ではなかった。私はすでにFinePixを二台も買っているのだ。そして、もうすでに二台とも壊れてしまっているのである。連続殺人事件ならぬ、連続カメラ自殺事件なのである。
まず、一台目に買ったFinePix700ははメキシコのティファナでポケットから落としたら、バッテリーから電源が供給されなくなった。もちろん、ACアダプターを使えば立派に動くのだけれど、それでは少しばかり機動性に欠けてしまう。まさか発電機を持ち歩くわけにはいかないし、コンセントの近くでしか撮影することができないとなると、それは非常に困ってしまう。そこで、すかさず二代目としてFinePix4700zを私は買った。ところが、買ってから半年位たったある日、今度は勤務先の駐車場でポケットから落としてしまった。すると、今度はファインダー視野がズームに連動しなくなって、なおかつレンズがまるでジョイスティックのようにあらゆる方向に曲がるようになってしまった。
こんな風にデジカメはとっても壊れやすくて、半年毎にデジカメ出費を強いられる私に周囲は「落としたオマエが悪い」と非常に冷たいのである。残念なのだ。「そういうのは壊れたんじゃなくて、壊したんだ」と被害者である私をまるで加害者のように告発する人さえいるのである。連続カメラ自殺事件は実は他殺で、しかも犯人は私だと告発する輩さえいるのだ。ひどい話である。
ところで、C-4040に期待しているのは、コンパクトで、レンズアダプターが使えて、レンズがF1.8と明るいことなのである。コンパクトなのは持ち歩くために必要だし、私はなんと言っても超広角デジカメが欲しいのだが、そんなデジカメはないので、ワイドコンバーターを付けたいのでレンズアダプターが必要なのである。明るいレンズの方は、うす暗い中でも撮影する時に重宝しそうなので、少し期待しているのである。
ところで、この位明るいレンズであれば、もう少しぼかすことができるものだろうか?デジカメで写真を撮ってもどうしてもボケない。35mmフィルムを使っているカメラなどと比べるともう全然ボケない。もうほんとにボケない。
例えば、35mmカメラで135mm F4.5開放のレンズなら、ピントの合ってない背景はこの位はボケる。これは京都の哲学の道近くにある吉田山で撮った写真だ。
 |  |
ピントが合っている位置以外は光がボケて、キレイなボケが発生する。どちらの写真も絞りは開放で撮影しているので、後ろの風景はほぼ丸くボケている。ぼかせばキレイというわけではないけれど、背景などがごちゃごちゃしている中で対象物だけを浮き上がらせたい場合には、「ボケ」させるととても良い感じになる。
しかし、デジカメではそうそう簡単にボケた画像を撮影することはできない。35mmフィルムに比べて、CCDサイズが小さいからである。35mmカメラよりAPSカメラはもっとぼけなくて、それよりデジカメはさらにボケないのである。そんな様子を見るために、二台目として買ったFinePix4700zで「ボケ」を意識して撮影してみたものが下の写真である。手前の植物にピントが合って、奥の道の先はボケてはいるのだけれど、それでも先程の写真などとは比べものにならないほどわずかしかボケていない。
 |
ところで、このような画像の「ボケ」を考えるとき、「ボケ」た画像をシャープに復元しようという話は非常にポピュラーな話題である。例えば、本「できるかな?」でもこれまでに
といった感じで遊んできた。また、さらには「恋の形」を復元しようとしたとか、このようなアプローチを遥か昔に考えていた漱石の「文学論」を振り返ってみたりしたきたのである。しかし、これらはいずれも「ボケたデータを復元する」という問題であった。一方、この逆のアプローチである「シャープなデータをボケたデータにする」という問題も結構ポピュラーである。例えば、音楽をホールやライブハウス風にボケた音にするDSPはかなりの数のオーディオ装置に付けられている。これも、もともとはシャープな音声データが部屋の中でボケていく様子をシミュレートする回路である。また、画像に関する話題でも、ピント位置をずらした複数の画像から任意の「ボケ」画像を作成するといった話題もたまに見かける。
そこで、「できるかな?」でもデジカメ画像を35mmカメラ風にキレイにぼかすことに挑戦してみることにした。今回は、まずはアルゴリズムを確認して、次回以降で簡単プログラムを作成してみることにしたい。
まずは、似たようなソフトウェアがあるかどうか、Googleで適当なキーワードを使って検索をかけてみると、IrisFilter(http://www.reiji.net/iris/)というソフトウェアがあった。これは、「写真のぴんぼけを再現する」というフィルターだった。サンプル写真などを見てみると、これがなかなかきれいだった。例えば、早朝の御殿場の路上を「在りし日のFinePix4700z」で撮影した写真にこのフィルタをかけて、「ボケ」を加えてみたのが下の画像である。
 |  |
ここではこんな![]() 六角形の絞り形状をを用いてみた。右の処理画像中の、車のテールランプや車の下部を眺めてみると、鋭いハイライト部が六角形に光っているのがわかだろう。確かに、「ボケ」がカメラの絞り形状になっていて、良い感じである。
六角形の絞り形状をを用いてみた。右の処理画像中の、車のテールランプや車の下部を眺めてみると、鋭いハイライト部が六角形に光っているのがわかだろう。確かに、「ボケ」がカメラの絞り形状になっていて、良い感じである。
WEBページの記載によれば、このIris Filterは「フィルム特性曲線を利用し、レンズから通った光がフィルムを感光させる様子を再現しています」ということである。なんでも、特許も国内・USP共に出願済みということだが、特願2000-100042もU.S.PTO 09/772532も未だ公開にはなっていないようで、残念ながら特許の内容を読むことはできなない。
このWEBページの記述の中で面白いのは、「データ上の数値をそのまま拡散させる従来のPhotoshopをはじめとした画像処理ソフトと違い、実際のフィルムに当たる光の量(露光量)を逆算し、その露光量をもってピントがずれている様子を再現します」という歌い文句でPhotoshopの「ガウスぼかし」と比較広告してある部分である。
試しに、先の画像をIris Filterで「ボケ」を加えた画像と、Photoshopの「ガウスぼかし」とで「ボケ」を加えた画像を比較してみると、下の二枚の画像のようになる。確かにIrisFilterの売り文句通り、こうして比較してみるとPhotoshopガウスぼかしが写真の「ボケ」っぽくないのに対して、IrisFilterの「ボケ」が写真のそれっぽいことが良くわかる。
 |  |
さて、お仕着せのソフトを使ってみるだけではなくて、自分でデジカメ画像をキレイに「ボケ」させてみることにしたい。というわけで、hirax.net風「ボケ」フィルターの動作を考えてみる。
まずは、毎度のことだがオリジナル画像が「ボケ」る様子を計算する式は
逆フーリエ変換( フーリエ変換( オリジナル画像 ) x フーリエ変換(ボケ具合 ) )と表すことができる。詳しくは、「宇宙人はどこにいる?」の回でも読んでもらうことにして、簡単に言えば周波数領域でオリジナル画像とボケ具合を掛け算をしさえすれば良いのである。つまり、今回のデジカメ画像をぼかす場合だったら、
- デジカメ画像と「ボケ」具合をそれぞれフーリエ変換し周波数空間に変換
- 周波数空間で乗算を行う
- 逆フーリエ変換して実空間に戻す
じゃぁ、早速やってみようとなるわけだが、その前にもう一つ注意することがある。それは、RGB画像の数値というものは実は元々「明るさを対数変換した値」であるということなのである。人間の目も含めて世の中の大抵の材料は対数的な感度を持っている。例えば、人間の目に「2倍明るい」という場合に、光は「2倍明るい」というわけではない。その場合には指数的にX^2倍明るいのである(ここで、xの値はそれぞれのデバイスによって色々と違う)。その明るさをRGB画像の数値データにする時に、明るさの対数をとってLog[x,X^2]で2という数値として表しているわけだ。
RGB画像の数値が「明るさを対数変換した値」だというようすの一例を示すと下の図のようになる。
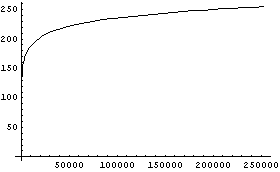
横軸 = 0〜255の数値データ 縦軸 = エネルギー  | 横軸 = 0〜255の数値データ 縦軸 = エネルギー  |
逆に明るさからRGB画像の数値データへの変換グラフは例えばこんな感じである。RGB数値で200と255と言っても実はその明るさは大違いであることがわかると思う。
 |
だから、この手の処理を行う際には、まずは指数変換してから処理を行い、そしてその後対数変換してやらなければならないわけだ。もちろん、今回のデジカメ画像をぼかす場合にも、RGB画像の数値をまずは指数変換した後、「ボケ」演算を行って、その演算結果を対数変換でRGB画像の数値に戻してやらなければならないのである。といっても、別に難しい話ではなくて画像を扱う装置だとごく当り前の話だ。
そう、「ボケ」演算のhirax.net風レシピはたったこれだけ〜というわけで、早速このレシピに従ってhirax.net風デジカメ「ボケ」フィルターをかけてみたのが下の画像である。キレイな「ボケ」画像ができあがっていることが判ると思う。
 |
ところで、デジカメ画像のRGB画像の数値を指数変換したものに「ボケ」演算を行ったわけだけれど、もしRGB画像の数値そのものに対して「ボケ」演算を行ったら、どんな結果になるだろうか?つまり、「データ上の数値をそのまま拡散させる」やり方をしたら、どうなるのだろうか?そこで、試しにRGB画像の数値そのものに対して「ボケ」演算を行ってみるとこんな結果になる。
 |
何だかボンヤリとにじんだだけの「キレイじゃない」写真になってしまっている。それは、当り前である。本来2倍明るいものはX^2倍明るいわけで、すごく光の量は2倍どころでなく多いわけだ。それが広がる量を仮にRGB数値そのまま2倍として扱ってしまうと、その光の部分は薄暗くなってしまう。コントラストのはっきりしない、ぼんやりとした写真になってしまうわけだ。ちゃんと、X^2倍のデータとして扱ってやらなければならないわけである。
試しに、指数処理したものと線形処理をしたものとを並べてみるとその画像の違いがよくわかるだろう。
キレイなボケ画像(指数処理)  | キレイじゃないボケ画像(線形処理)  |
さて、今回はデジカメ画像の「ボケ」フィルターのhirax.net風レシピを確認してみた。次回(と言ってもいつになるか…)以降に、このレシピに従って実際にソフトを作成していこうと思う。
ところで、「文学論」の中で漱石は「ボケ」は焦点的印象又は観念に付随する情緒を意味する、と言っている。それは、言い換えれば「何かの出来事をきっかけとして感じた怒り・悲しみ・喜びなどの感情がボケである」ということだ。そして、さらに言えば、写真で背景をぼかすということは、つまり「背景にある出来事が生みだした怒り・悲しみ・喜びを広く混ぜて包み込む」ということなのである。
だから、何かを撮影する時に対象物の背景をぼかすということは、「背景にある出来事が生みだした怒り・悲しみ・喜びを広く混ぜて対象物を包み込んで、そして対象物を浮き上がらせる」ということなのかなぁ、とぼんやりと考えてみたりする。そんな写真は対象物を写しこんでいるのと同時に、それを包みこむ背景も写しこんでいるンだろうなぁ、と考えてみたりする。

2001-12-02[n年前へ]
■今日見た景色 いつもと同じ深い青色 
いつもと同じRGB=(20,40,60)/255っていう感じの色。(リンク)