2006-10-09[n年前へ]
■「オッパイ星人」だって、ハッカーになりたい……!? 
■ 「ハッカー」でない私ですが…
高校時代の同級生だった川合史朗さんからバトンが回ってきましたが、私は「ハッカー」ではありません。コンピュータを使い出したのは'80年くらい*1でしたから、コンピュータ歴だけは長いことになります。けれど、プログラミングをしていたと言えるのは、地震予知のための計測システム開発*2のためにCで岩盤変形のシミュレーション・プログラム*3を組んでいた大学院時代だけで、「ハッカー」の「ハ」の字も知らないうちに現在に至ってしまいました。たまに、遊びで小さなプログラムを作ることもありますが、アイデア一発型のネタばかり*4で作った後はいつも放置してしまう…という情けない状態です…。
そんな私ですが、スイカに塩を振りかければより甘くなる、という例もあります。ハッカー猛者の方々に「ハッカーになれなかった人」が混じってみるのもちょっと面白いかもしれない*5と期待し、ハッカーの気持ちを適当に想像(妄想)しながら*6、思いついたことを書いてみます。
*1 あまり表だっては言いづらいのですが、秋葉原でapple][ コンパチの部品を買って組み立て使っていた世代です…。
*2 この研究を数年後に引き継いでいたのが「スーパー・ハッカー」近藤淳也 はてな社長です。私とはまさに天と地ほどの差がある方です…。
*3 そのときに使った参考書が「C言語による有限要素法入門」著者は(今ではベストセラー推理小説を量産する作家として有名になってしまった)森博嗣氏です。
*4 日本語変換のATOKにPerl・Ruby・Cなどで各種拡張機能をさせるプログラムとか、ノートPC内蔵の加速度センサを利用して立体ディスプレイモドキを実現するソフトとか…。
*5 なにしろ、川合さんが私にバトンを放り投げた理由も「見慣れた面子ばかりだと面白くないので、趣向を変えて(ハッカーというわけではないが)平林さんを」なのですから… _|‾|○
*6 2006年3月号で高林 哲氏がハッカーの習性として書かれていたハッカー精神「深追い、佳境、バッドノウハウ」と共通することもあるかもしれません→「オッパイ星人とバッドノウハウ」を参考に。
■ 「自分のための勉強」を楽しくやろう
就職して数年した頃、「自分の知識・技術を向上させる機会」や「考えたことを残しておく場所」がほとんどないことに気づきました。そこで、自分が知りたいことを定期的に学び・考えてみることにしたわけです。そして、その「学び・考えた」結果を残しておく場として作ったのが、"hirax.net"です。ですから、サイト"hirax.net"というのは私にとって「自分のための勉強ノート」です。
当初、この「自分のための勉強ノート」は勤務先のイントラ内サイトとして作りました。しかし、企業内インフラの利用制限が厳しくなってきたこともあり、'98年頃に勤務先のイントラ内部から外のインターネットの世界に引っ越して、現在の"hirax.net"になりました。また、それと同時に「自分のための勉強ノート」の内容を「役に立たない(ように見える)こと」に変えました。それは、「書く内容を業務から離れたものにする」ためです。企業内で研究開発という仕事をしていると、やはり業務内容に近いことを考えていることが多いわけですが、そういう内容を外で公開するわけにはいきません。そこで、(勤める会社のためでなく)自分自身のために「高度な技術」を勉強するけれど、その技術を適用して考えてみる対象・内容は「実利的には何の役にも立たないこと」にしよう、と決めたわけです。
その結果、流体力学のナヴィエ・ストークスの方程式の解法プログラムの勉強をするけれど、その計算対象は「スクール水着の周りの水の動き」であったり…、有限要素法のプログラムを勉強はするけれど、その解析対象は「女性のバスト」であったり「男性のアレ」だったり、ということになってしまいました…。つまりは、それが、"hirax.net"の「高度な技術を無駄に使う」というスタイルです。そういうスタイルにしたことで、「自分の勉強」を楽しくやることができました。何しろ、難解な流体力学の教科書も(女性のバストと同じような感覚を空気抵抗で再現することができると想像すると)ワクワクする気持ちで読むことができますし、行列計算プログラムを作る作業も(女性のバストの変形を計算できると思えば)素晴らしく楽しい作業に変わるのですから*7。
*7 男とはそういうものです(女性読者の方々へ)。なお、女性のためには、科学の粋を凝らした「豊胸ブラジャー」「美人化ソフト」も用意しています。
■ 「やりたいこと」はやってみないとわからない
「自分のための勉強ノート」ですから、いつでも私は「自分がやりたい」勉強をしていました、と言いたいところですが、そういうわけではありませんでした。なぜかと言うと、「自分のやりたいこと(勉強したいこと)」はこれだ、と自分でハッキリわかっていなかったからです。「(自分がやりたい)何か一つのこと」がよくわからないまま、「ずっと、その場その場で気になったことを勉強して(遊んで)きた」感じでした。その瞬間その瞬間の好奇心の赴くままに、目の前の謎・パズルを(その秘密を解くことができそうな科学技術を勉強しつつ)、楽しみながら考え続けるということを長く続けているうちに、自分のやりたいこと、「楽しくなる科学技術」という方向性*8がようやく見えてきたというのが本当のところです*9。
「やりたいこと」をいきなり思いつき、一晩ノリノリ体力バリバリにプログラミングをして、それを作り出すことができるスーパー「ハッカー」も世の中にはいるだろうと思いますが、私のように、「自分のしたいこと」を自分自身でもよくわからないという方も多いと思います*10。そんな人(時)は、とりあえず何でもいいから続けてみるのもコツだったりするのかもしれません。そうすれば、「将来長い時間をかけて自分がやりたいこと」も浮かび上がってくるだろうし、そういった「将来・現在やりたいこと」が「これまでにやったこと」と繋がってくること*11も多いと思うのです。
*8 Tech総研の編集者いわく「平林さんのやりたいことは、科学技術と男と女ですね、」だそうですから。
*9 「数字がバラバラに書いてあって、その数字を順番になぞっていくと最後に絵が浮かび上がるパズル」みたいなものですね。
*10 川合史朗さんが訳されたPaul Grahamの「知っておきたかったこと」には、若い人がやりたいことを見つけるにはどうしたら良いかが書かれています。
*11 自分用のプログラム・ライブラリを作っていくと、作業が楽になるようなものです。
■ 「長く続ける」コツ
「とりあえず何でもいいから続けてみる」と書きましたが、「続けるということ」は実は難しいことだろう、と思います。(飽きっぽさでは天下一品の)私が比較的長く続けることができた理由の一つは、「その瞬間その瞬間の好奇心の赴くまま」=「いつでも、その瞬間に好きなことを楽しんでいた」からだったと思います。だから、飽きることなく(内容は実は変わっているわけですから)続けることができたわけです。
「自分の好きなことをする」と長く続けることができると思うのですが、そのためには「自分の好きなことを見失わないようにする」ことが必要です。そして、「自分の好きなことを見失わないようにする」ためには、「他人の感想を(あんまり)気にしない」ということが一番です。一回、自分のイメージをどん底まで突き落としてみるのも良いかもしれません*12。
自分が「これは凄い!」と思うことが、他の人にとっては「これ、何だか全然面白くないなぁ…」と感じられることはよくある話です。人それぞれ、好みも背景も色々なことが違うのですから、それは当然です。「ただ一つの正解があるようなこと」を追求したいなら別だと思うのですが、そうでない「自分の好みを追求」しようとするならば「他人を参考にして学ぶのは良いけれど、あんまり他人の感想は気にしない」ということが結構良いような気がします。他人の感想を気にしすぎると否定的な感想に凹んでしまうこともありますし、他人の期待に沿ってやることを変えていってしまうと、いつの間にか「自分の好きでないあたり」まで流れていってしまうことも多いと思います。
*12 私の場合、「オッパイ大好きな変態じゃないの?」というような感想を言われまくりで、自分のプライドなんかどっか遠くに消えていってしまいました。その結果、他の人の感想(的確な指摘とも言う)を気にしないというワザが使えるようになったのです…。
■ やっぱり他の人に伝えたいから「わかりやすく」
他人は自分とは違うものですから、他の人をあまり気にしないようにしたいと思ってはいます。それでも、やっぱり「自分が楽しいと思うことを他の人に伝えたい」とも思っています。自分が面白いと思うことを見つけた時、それに共感してくれる人がいたらうれしいものです。他の人を過剰に気にしないようにした方がいいとは思う一方で、「自分の考えたこと・感じたことを他の人に伝え」「自分の作ったものを公開する」上で「他の人にもわかりやすく・他の人が眺めやすい」ようにしようという試行錯誤は続けていこうと思っています*13。
*13 そんな「他の人に伝える」ための試行錯誤の結果、面白く人にわかりやすくプレゼンテーションをするにはどうしたら良いか?という書籍「理系のためのプレゼンのアイデア」を技術評論社から11月に刊行予定です
■ 「バトン」が次に飛ぶ先は…?
さて、次回へのバトンは増井俊之さんに渡そうと思います。「わかりやすさ」「スーパー・ハック」を華麗に両立させている増井さんの秘密を伺ってみたいと思います。
2006-11-08[n年前へ]
■スペクトル処理で遊ぶためのMathematicaノートブック 
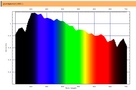
 色処理・スペクトル処理で遊ぶためのMathematicaノートブックを作ってみました(Mathematicaノートブック, PDF)。このノートブックはあくまで遊び用ですから、「できること」はとても限られています。けれど、Mathematica初級者が(Mathematicaの使い方を覚えながら)色処理・スペクトル処理を行おうとする時のスタート地点としてならば、少し役に立つかもしれません。例えば、plotSpector red なんてタイプすれば、右の画像中にあるようなカラフルなスペクトル・グラフが表示されたりします(右の例はシアンを表示したものですが)。
色処理・スペクトル処理で遊ぶためのMathematicaノートブックを作ってみました(Mathematicaノートブック, PDF)。このノートブックはあくまで遊び用ですから、「できること」はとても限られています。けれど、Mathematica初級者が(Mathematicaの使い方を覚えながら)色処理・スペクトル処理を行おうとする時のスタート地点としてならば、少し役に立つかもしれません。例えば、plotSpector red なんてタイプすれば、右の画像中にあるようなカラフルなスペクトル・グラフが表示されたりします(右の例はシアンを表示したものですが)。 また、rgb = fitSpector cyan, red, green, blue なんてタイプすれば、シアン色を(スペクトル分布を考慮した上で)RGBに分解できます。もちろん、fitSpector hogeColor, cyan, magenda, yellowなら、hogeColorをcyan,magenda,yellowというスペクトルで再構成できるわけです。あるいは、setcolor cyan ; {L, a, b} なんて入力すると、任意のスペクトルをLab色度座標を計算したりできる…という具合です。
また、rgb = fitSpector cyan, red, green, blue なんてタイプすれば、シアン色を(スペクトル分布を考慮した上で)RGBに分解できます。もちろん、fitSpector hogeColor, cyan, magenda, yellowなら、hogeColorをcyan,magenda,yellowというスペクトルで再構成できるわけです。あるいは、setcolor cyan ; {L, a, b} なんて入力すると、任意のスペクトルをLab色度座標を計算したりできる…という具合です。
このノートブックの一つの特徴は、連続する「スペクトル」を(離散的なリスト)でなく「関数」として取り扱うところです。ですから、cyan467.34なんて入力すると、波長467.34nmでのシアンの光強度が出力されたりもします。そして、そんな関数主体の使い方をしてみることで(例えば plotSpector .5 D65# + .5 D50# & という風に)、「純関数(無名関数)」を使うことにも慣れてくるといった副次的な効果もあるかもしれません。
2007-06-07[n年前へ]
■モバイル・プラネタリウム PC版 
携帯電話で眺める星空"Monile Planetarium"を、PC用WEBページとして作り直しました。もとのケータイ版Mobile Planetarium自体もPCから眺めることができますが、せっかくのPC版、もう少し大きな画面表示を行うようにしておきました。
Mobile Planetarium(for PC)はノートPCの液晶や小さなCRTの画面越しに、見えない星空を眺めてみるためのWEBページです。180ピクセル x 180ピクセルの、あなただけの、小さな小さな天文台です。真上に見える星空、あるいは、星がほんの少ししか見えない空の下で、好きな時間・好きな場所へと移動して、星を眺めてみることができるのが、モバイル・プラネタリウム PC版です。あなたのいる場所を、地球上のさまざまな場所に変え、あなたのいる街を空気の綺麗な高原に変え、あるいは、空気の汚れた大都会に変え、そこから星や星座を眺めることができるWEBページです。
2007-08-08[n年前へ]
■Wikiの不評 
画像処理とWikiをフェミニンに包むプログラムを作り、ノートPCで動作させつつ、周りの人に意見を聞いてみる。Wiki部分が実に不評。というわけで、化粧直し中の8/8。from n年前へ.
簡単に結論のでないやっかいな問題を、… 「問いかける」対象が、簡単に答えを言うようになれば、人間は思考を放棄しバカになるのです。
…プログラミングが楽しく感じることがあります。…でも、僕はこの状態に自分が陥ると、危機意識を持ってしまいます。簡単な方へと逃げているのではないか? …成長していないのではないだろうか? …
午前は武蔵小杉で、午後は渋谷。夕方近く、色んな話を聞きながら「大きい会社と小さい会社の違い」について、少しばかり考える。同じように、「年をとった会社とまだ若い会社」の違いについて考える。
2007-08-10[n年前へ]
■画像処理 + Wiki 
「画像処理 + Wiki」のプログラミングにハマっています。それは、作り上げるのが楽しくてハマっているという意味でもありますし、作り上げるのに苦労してハマっているという意味でもあります。当初の心づもりであれば、今日辺りからはサーバを仕立てて動かす予定だったのですが、日程の遅れ2週間…という感じです。というわけで、12日αテスト開始…という感じになりそうです。
ハマっている理由は、当初「画像処理プログラム」だったものを、Wikiと組み合わせたくなったプログラマが「画像処理 + Wikiプログラム」に変え、そのWiki部分のボリュームを増やしたことにあります。そして、もう一つの理由が、「画像処理 + Wiki」のプロトタイプをノートPCで動かし、想定ユーザ層に重なる人たちに見せてみたところ、Wiki部分は「何が何だかわからない」「どう使うのかわからない」と言われたからです。というわけで、「何が何だかわかるようにする」化粧直しにハマっています。