2008-06-19[n年前へ]
■続・バスト体感モデル「システム同定」用自動振動シミュレータ 
『バスト体感モデル「システム同定」用自動振動シミュレータ』が使いづらかったので、少しコードを書き換え・初期設定も変えてみました。(BustSimulator20080620.lzh 870kB) アプリケーションを動作させると、強制的に振動を起こし、入力振動→出力振動の関係を眺めることができます。アプリケーションを動作させたときのようすは、下に貼り付けた動画のようになります。
もちろん、揺れないのが一番いい!?というわけで、Sport Bra のBust Simulator(参考までに、Simulatorをいじっているさまを、下に動画として貼り付けておきます)を眺めながら、防振制御するにはどうしたら良いかを考えてみたりするのも、面白いかもしれません。
2008-06-23[n年前へ]
■列車の振動音・鼓動のような「リフレイン」 
列車に乗っている時に聞く音のような、リフレインを持つ曲がある。たとえば、それは岡村孝子の「電車」だ。「電車」は、さならがらレールの繋ぎ目を台車が過ぎていく時に発する音のように、(サビ前の部分で)ギターがアルペジオを淡々と奏で続ける。そのリフレインに歌詞が重なることで、音を介して、通勤電車に立つ主人公たちが浮かび上がる。
誰もが自分の生き方を見つけて歩いてゆくけれど、 私は変わらずに私でいるしかできない。
岡村孝子 「電車」
RADWIMPSの「オーダーメイド」も、何かの列車に乗っているかのように感じさせるリフレインを持っている曲だ。この曲の魅力的なリフレインは旋律ではなくて、2回目のAメロから刻み始められるリズムだ。間をおきつつ小刻みに続くドラムの音が、まるで、いくつかの車輪がレールの継ぎ目で音を立てているかのように響く。響くリズムに歌詞も相まって、時間軸に沿って進む長距離列車の姿が浮かび上がってくる、ように感じる。
生まれる前の瞬間に、「人を作る誰か」が「どんな風になりたい?」と「僕」に訊く。「人を作る誰か」は、色んなことを次々と「僕」に訊く。
「大事な心臓はさ、両胸につけてあげるからね」どんな風がいい?と尋ね続ける誰かに、「僕」は「何か足りない・欠けている」ことを次々と選んでいく。いつも「僕」は不完全な片側を、選んでいく。
右側の心臓は要りません。僕に大切な人ができてそっと抱きしめる時初めて、二つの鼓動が胸の両側で鳴るのが、わかるように。
一人じゃどこか欠けてるように。そして、「僕」は「人を作る誰か」に「どっかでお会いしたことありますか?」と最後に逆に問う。いつだったか、その「誰か」に会ったことがあるような気がして、「生まれる前」のさらに前だったか、あるいは「さらに後」なのか、「輪廻」か「デ・ジャヴ」か、「どっかで会ったことがある」気がして「僕」はその「誰か」に聞く。
一人でなど生きてかないように。
どっかで、お会いしたことありますか?
そういえば、「リフレイン」は「主だった旋律の前にそれと同等かそれより長い前語りを持つ楽曲の形式」を意味だという。けれど、「繰り返し・反復」を意味することも多い。小さなメロディが何度か繰り返されることを、意味することも多い。
それは、まるでこの曲が歌う歌詞と小刻みに響くドラムの音が描き出す「不完全なものを繰り返し選択肢・回り続ける輪廻のような世界」を連想させる。
「望み通りすべてが叶えられているでしょう? だから、涙に暮れるその顔を、ちゃんと見せてよ」「人を作る誰か」は誰だろう。それは、もしかしたらそこら中にいる誰かなんだろうか、とも思う。 PVを見ていると、さらにそんな気持ちが強くなる。
「だから、涙に暮れるその顔を、ちゃんと見せてよ。さぁ 誇らしげに見せてよ」「僕」が「人を作る誰か」になって、次の「僕」がまた「人を作る誰か」になり、そんな小さなリフレインが聞こえてくるような気がするこの曲は、「涙」や「誇り」や「望み」が混ざったスープのようなこの曲は、本当に素敵な曲だと思う。いいでしょう?
2008-06-25[n年前へ]
■BOSEの「スピーカ」と「サスペンションシステム」 
板を振動させ空気の波を作り、さらには人の鼓膜を揺らし、音を人に感じさせるのがスピーカだ。つまりは、「揺れを作り、人に振動を感じさせる」のがスピーカである。そんなスピーカの有名メーカのひとつがBOSEだ。BOSEは、そんな「揺れを作り、人に振動を感じさせる」のとは逆の「揺れを抑え、人に振動を感じさせない」装置も作っている。たとえば、ノイズ・キャンセラーは、騒音を打ち消すシステムである。大きく耐えがたい騒音に対し、逆位相の音波を重ねることで、「人に騒音を感じさせない」わけだ。
 他にもBOSEは「揺れを抑えることで、人に振動を感じさせない」システムを作っている。たとえば、ボーズ・アクティブサスペンションは「車の揺れを抑え、人に振動を感じさせないシステム」である。
これは、四輪の各サスペンションににリニア電磁モーターを装着し、路面状態・車体状態に応じて、
アクティブにサスペンションを制御することで、車体(とその中にいる乗客)に揺れを生じさせない、というシステムだ。
他にもBOSEは「揺れを抑えることで、人に振動を感じさせない」システムを作っている。たとえば、ボーズ・アクティブサスペンションは「車の揺れを抑え、人に振動を感じさせないシステム」である。
これは、四輪の各サスペンションににリニア電磁モーターを装着し、路面状態・車体状態に応じて、
アクティブにサスペンションを制御することで、車体(とその中にいる乗客)に揺れを生じさせない、というシステムだ。
もちろん、他の自動車会社もそういったシステムの開発はずっと以前から行っている。しかし、コスト面などの課題などもあり、(セミ・アクティブ制御のサスペンション搭載車は増えているが)アクティブ制御のサスペンション搭載車はなかなか一般化してはいないようだ。
ボーズ・アクティブサスペンションは、このシステムを搭載した乗用車の動き・効果が公開されていて、とても面白い。コーナリング時の挙動などが、比較画像や動画などでわかりやすく説明されている(QuickTime動画)。荒れた路面の揺れを車体に伝えることなく、つまり、走る車(車体)の高さを一定に保ったり(QuickTime動画)、 あるいは、コーナリング時にも車体の傾き(ロール)を抑えることができているさま(QuickTime動画)を見ることができる。
それどころか、たとえば下の動画の後半のように、道路の路面状況の先読みをして、”極めて”アクティブに車をジャンプさせるデモさえ行っている。現実の商品として価値を感じるかどうかは別にして、技術デモとして眺めてみれば、何度眺め直してみても本当に面白く楽しい。TVドラマに出てくる未来を目の前に「ほら、ここにあるよ」と見せられた気持ちになる。
2008-07-26[n年前へ]
2008-08-03[n年前へ]
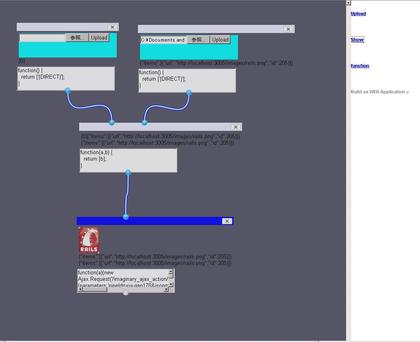
■続 WEBベース「ビジュアル言語」を作る 
 『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
『画像処理WEBアプリを簡単作成用「ビジュアル言語」を作る』で作成した叩き台のイメージは、「データ処理フローを並べ終わった瞬間に、基本的にはアプリケーション作成(と簡単なテスト)が終わっている」というものです。「並べること」が「
プログラミング」「画面デザイン」「初期テスト」のすべてを兼ねていること、が大切で、そういう「ビジュアル言語」を作ってみたかったのです。「アイコンを並べたあとに "RUN" ボタンを押してプログラムを走らせる」とか「アイコンを並べコーディングをした後に、今度は画面デザインを別画面で設定する」なんて面倒なことはしたくない、と思ったのです。
そういう作りをイメージした理由の一つは、画像処理アプリケーション(おそらく多くのデータ処理アプリケーション)は、「画像アップロード(データ入力)部」「スライダーやテキスト入力による数値入力部」「データ選択」「フィルタ(演算)処理」「種々の特性の表示部」といったせいぜい数種の比較的限られた機能を並べることで作られていることが多い、ということです。その並べ方にアプリケーションの特徴があったりするわけです。
また、それぞれの基本パーツはどれもJavaScriptで覆われていることで機能拡張を楽にしたい、という構想設計ならぬ妄想設計に基づいています。5,6種類の数少ない機能を持つ基本パーツを作ってしまえば、あとはいかようにでもできるだろう、というイメージです。
たとえば、「フィルタ(演算)処理」なんかは、JavaScript中のSJAX先アドレスを変えるだけで(それらアドレスに応じたサーバ側コードは当然用意するとして)、色んな画像処理フィルタを自由に作ることができるわけです。そういう風に基本パーツを継承した派生パーツを作っても良いし、あるいはパーツの組み合わせでさらに新しいパーツ(関数)を作っても良いわけです。以前 Imagenerator でもやったように、いくつかの簡単な機能を組み合わせたものを、さらに一個のパーツ(関数)として保存できるようにしておけば、機能を増やすことも簡単にできるだろう、ということになります。
……と書くより、ひとことで言ってしまえば「何だかそれって面白いな」と自分で思えるものを作って遊んでみたかった、ということですね。
データの送受信が、(下の動画(高解像度版)のように)グニュグニュと揺れ動く振動や画像の変化で実感・体感できたり、それがJavaScriptでラップされている設計構造とか「何だかそれって面白い・楽しいかも」と遊んでみたかっただけ、なんですよね。ひとことで書いてしまえば。
