1999-09-26[n年前へ]
■デバイスドライバーは仮免 
ClearTypeの秘密
昨年、COMDEX/Fall '98においてMicrosoftが発表した「ClearType」技術というものがある。液晶ディスプレイなどの表示の解像度をソフトウェアのみで向上させるという技術である。PCだけでなく、液晶を使った電子ブックなどをターゲットにしているという。(参照:http://www.zdnet.co.jp/news/9811/16/gates.html)
技術の詳細については、「特許申請中」ということで、明らかにされていない。しかし、その技術について推論している人は数多くいる。例えば、
- Optimising LCD display of text( http://oxy.sfx.co.nz/lcdtype/ )
- The Technology of Sub-Pixel FontRendering ( http://grc.com/cleartype.htm )
 |
ビックリすることに、確かに効果があるのである。カラーシフティングによりシャッキリした文字になるのだ。しかも滑らかなのである。デジタル接続の液晶を用いている方は確認すると面白いと思う。
もっとも、こういう画像はWEB上で納得するのは難しい。JPEGのような圧縮画像では、情報が完全には保存されず、意図した出力ができないからである。とりあえず、デジタル接続の液晶ディスプレイを使っている方はとにかく試してみると良い。目からウロコである。
さて、この原理であるが、カラーシフトについては色々なところで説明してあるが、若干わかりにくい画像例が多い。そこで、自分流に解釈しなおして考えてみたい。そして、実験してみようと思う。
まずは、右上から左下に走る黒字に白斜線を考えてみる。1ドット幅で、しかも、上から下へ行く間に1ドット右から左にずれるようなものである。液晶の1ドットはRGBが縦に並んでいる。例えば、
で計測した画像例だと、 |
1ドット幅で、しかも、上から下へ行く間に1ドット右から左にずれる黒字に白い斜線を考えてみる。これはそのような斜線を拡大したものである。
そのような斜線を液晶で描くと通常は下の左図のようになる。通常の処理が左で、カラーシフトを用いた処理が右である。通常の処理ではRGBの位置を同じものとして処理しているので、RGBそれぞれが同じように変化している。しかし、カラーシフトを用いた処理においては、RGBの各位置が異なっていることを考慮の上、処理を行ってみたものである。そのため、滑らかな斜線になっているのがわかると思う。
このように、デバイスの個性を把握した上できちんと生かしてやれば、デバイスの能力をもっと引き出すことができるわけだ。 個性の違いを越える世界というのは、個性を無視した世界とはまったく逆であり、個性を最大限理解して初めて個性の違いを超えることができるのだ。
さて、効果を確認するために、そのようなハーフトーンパターンを作成してみた。ただし、ここで表示している画像はJPEGに変換してしまっているので、効果は現れない。また、本来見えるはずの画像とはかなり異なってしまっているので、各画像をクリックしてオリジナルのTIFファイルをダウンロードして確認して欲しい。
 |  |
さて、この画像ではわからないだろうが、TIFFファイルの方を見て頂くと、カラーシフトを用いた斜線ハーフトーンの方では、色模様が出現してしまっているのがわかると思う。それは、液晶のガンマ特性を考慮していないからである。
このガンマ補正については、一般的に使われるガンマの意味だけでないものが含まれている。一言では簡単には説明しきれないので、説明は次の機会にする。Free&Crearでもそのガンマ特性を調整する機能がついている。白地に黒文字であるか、黒字に白文字であるかの違いがあることに注意すれば、その数字の意味がわかる。ここでは、その補正をしたものを示すだけにしておく。と、いっても、私が使用している液晶のガンマを考慮したものなので、一般的には役に立たないだろう。
 |  |
あなたが目にしている画像では、画像ではガンマ補正した方が変に見えていると思う。それは、私とあなたの使っているデバイス(と視点)が異なるからである。ここでやったのと同じやり方で、あなたの液晶に合わせて(なおかつ、同じ視点で)やれば、きれいに出るはずだ。
さて、この結果を私の液晶で見てみると、カラーシフトを用いた斜線(ガンマ補正後)の方ではきれいに斜線のハーフトーンが出ている。ただ、いくつか問題があるのだが、それは次回までの宿題だ。と、いってもヒントはすでに「できるかな?」中でも出現している。ごく最近の話題でも、だ。
このカラーシフト技術は実に単純なアイデアである。しかし、これは実に面白いアイデアであると思う。効果が有る無しに関わらず、こういうネタは私は大好きである。ただ、こういう技術が日本のデバイス屋さんから出てこないことが少し残念だとは思う。デバイスもドライバーも両方作っているところにがんばって欲しいものだ。それまでは、「デバイスドライバーは仮免」といった所だろう。 .....うーん、ちょっと、強引かな。というわけで、何故か私の手元にはPalm-size PCであるCasio E-500があり、そして、久しぶりにVisualStudioをいじり始めるのであった。。
1999-11-19[n年前へ]
■バナー画像の情報量を探れ 
1文字辺りの情報量編
今回はWEBの世界でよく見かけるバナーについて考えてみたい。
そのきっかけは本WEBにはバナーが存在しないことに気付いたからである。さぁ、作ってみようかと考えた。
作ろうとしたのだが、そもそも、「バナー」って一体何なのだろう?という疑問が沸いた。そこで、まずは「バナー画像」について調べてみることにした。
「バナー」というのは、ある意味WEBの顔である。いや、名刺という方が相応しいかもしれない。あるいは、「招待状」とでも言い換えた方が良いだろうか。そのバナーを辿って、WEBに辿りつく、あるいは、WEBを知るわけであるから、軽んじるわけにはいかないだろう。だから、その「バナー」についてはじっくり考える必要があるのだ。
今回は、特に「マイクロボタン」という88x31ピクセルのバナーについて考えてみたい。よく見かけるサイズでもあるし、私が好きなサイズであるからだ。ちなみに、
この88x31のサイズのバナーは
- IAB ( http://www.iab.net/ )
そのIABのWEBの中に
- IAB/CASIEAdvertising Banner Sizes ( http://www.iab.net/iab_banner_standards/bannersource.html)
さて、その「Micro Button」というバナーについて、私がよく楽しむ、あるいは、使っているWEBの「バナー」を参考にしながら、考えてみることにする。
それでは、私がよく見に行くWEBの中からそのMicro Buttonに近いものをピックアップしてみる。それらを参考にしながら、hirax.netの「できるかな?」用の「マイクロボタン」バナーを作成してみるのである。
今回、参考にしたのは、以下の10個のバナーである。これらのWEBはいずれも非常に参考になるものばかりである。私の「マイクロボタン」作成にもきっと参考になると思うのである。また、今回他のWEBのバナー画像を使用している。その言い訳として、「本ページはリンクページ」である、ということにしておきたい。
まずは、技術系WEBの双璧である「今日の必ずトクする一言」と「Fast&First」だ。
http://www.tomoya.com/ | http://www.cds.co.jp/ff/ |
http://www.infoseek.co.jp/ | http://www.goo.ne.jp/ |
http://www.microsoft.com/japan/ | http://www.apple.com/ |
http://www.microsoft.com/japan/ | http://home.netscape.com/ja/ |
http://www.real.com/ | http://www.apple.co.jp/ |
- 青色がよく使われている。
- 検索サイトは赤色が主である。
また、検索をかける時の急いた気持ちと赤色は非常に合う。それは、パトカーや救急車と同じである。そうしてみると、上の二つの傾向は他の例でもあてはまるものが多いかもしれない。他の検索サイトのYahoo!でも主たるイメージカラーは赤である。もちろん、それに当てはまらないサイトも沢山あるが...
さて、これら10個の「バナー」と、自分用に作成した4つの「バナー」を例に示しながら、色々と考えて見ることにする。以下に「ノミネート」されたバナー達を示してみる。
まずは、そのバナー画像が持つ情報量について考えてみる。まずは、そのバナー画像の中の文字数に注目してみる。情報を伝える上で、文字というのは非常に重要と考えるからだ。その文字を伝えるためにどの程度ファイルサイズというコストがかかっているか、考えてみるのである。
ここで、文字数は次のように考えている。
- 英数文字1文字=1Byte
- 日本語1文字=2Byte
なお、Fast&Firstのバナー画像は、マイクロバナーとはかなり異なるサイズなので、除外した。また、言うまでもないと思うが、ここでつける順列はあくまでシャレである。念の為に書いておく。
| バナー画像 | 画像中の文字数とそのバイト数 (Byte) | ファイルサイズ(Byte) | 1文字あたりのファイルサイズ(Byte/Byte) | ファイル形式 |
| 今日の必ずトクする一言 (22Byte) | 2472 | 112 | JPEG | |
| Fast&First (5Byte) | ----- | ----- | ------ | |
| infoseek Web Kit (14Byte) | 750 | 54 | GIF | |
| goo (3Byte) | 881 | 294 | GIF | |
| Windows2000 (11Byte) | 3105 | 282 | GIF | |
| Mac (3Byte) | 465 | 155 | GIF | |
| GET MicrosoftInternetExplorer (28Byte) | 874 | 31 | GIF | |
| Netscape Communicator 4.7 (23Byte) | 1003 | 44 | GIF | |
| real player 7 FREE (15Byte) | 864 | 58 | GIF | |
| QuickTime Get 4. (14Byte) | 3116 | 223 | GIF | |
| hirax.net できるかな (19Byte) | 662 | 35 | GIF | |
| hirax.net できるかな (19Byte) | 648 | 34 | GIF | |
| hirax.net できるかな (19Byte) | 763 | 40 | GIF | |
| hirax.net できるかな (19Byte) | 2348 | 124 | GIF |
その、1文字あたりのファイルサイズ(Byte/Byte)順に並べてみる。本WEBのバナーが上位に入っているのは、このテスト用にチューニングしたからである。当然だ。決して、本WEBが優れているという意味ではない。
| 1: | 2: 34 GIF | 3: 35 GIF | 4: 40 GIF | 5: 44 GIF |
| 6: 54 GIF | 7: 58 GIF | 8: 112 JPEG | 9: 124 GIF | 10: 155 GIF |
| 11: 223 GIF | 12: 282 GIF | 13: 294 GIF |
こうしてみると、一位のIEの1文字(Byte)辺り31Byteという情報密度はかなりのものである。最下位のgooは、3文字というトータルの文字情報量の少なさが足を引っ張っている。ファイルサイズ自体は一位のIEとほぼ同じ900Byte弱であるが、いかんせん文字情報量が少ない。そのため、「文字情報密度」が小さいのである。
「今日の必ずトクする一言」「QuickTime」などグラデーションを用いたものは、色数を少なくしづらいのがネックだったろう。また、「今日の必ずトクする一言」は唯一のJEPG陣営である(->後編参考)。
今回はあくまで導入編ということで、「文字情報密度」について考えてみた。次回は、バナー画像のエントロピー・情報密度などについて考えてみたいと思う。
さて、バナー画像自体は「小さな絵葉書」みたいで私はとても好きだ。小さな中にそのWEBの作者の考えが現れているようにも思う。
しかし、実は私はバナー画像を貼るのは自分ではあまりやらない。しかし、今回作成したバナー画像達、
![]() __
__![]() __
__![]() __
__![]()
をもし使用したい人がいるならば、それはもちろん大歓迎である。そんな奇特な人がそうそういるとも思えないが、もしいたら、好きな色・パターンを使って頂けたら幸いである。自分では、やらないのだけれど...
そうそう、最後にもう一度書いておこう。これはリンク集であります。
1999-11-20[n年前へ]
■バナー画像のエントロピー 
がんばれ、JPEG
前回、
で「バナー画像中の文字数とファイルサイズ」に注目し、「文字情報密度」というものについて考えてみた。情報密度を考えるのならば、で考えたエントロピーについても計算してみなければならないだろう。そこで、今回は前回登場したバナー画像達のエントロピーを計算してみることにした。それにより、情報圧縮度について考えてみることにするのだ。
そうそう、今回も「本ページは(変な解説付きの)リンクページであります」ということにしておく。他WEBのバナー画像を沢山貼っているが、それはこのページが「リンクページ」であるからだ。
エントロピーを計算し、画像の圧縮度を調べる際に、今回はファイル先頭の400Byteにのみ注目した。ファイル全体で計算するのは面倒だったからである。各バナー画像でファイルサイズが異なるからだ。そこで、全て先頭400Byteに揃えてみた。
行う作業は以下のようになる。
まずは、画像ファイルの「先頭400Byteの可視化画像」を作成する。これは、各ファイル中の各Byteが8bitグレイ画像であると考えて、可視化したものである。以前書いたように、「てんでばらばらに見えるものは冗長性が低く、逆に同じ色が続くようなものは冗長性が高い」のである。もし、同じ色が続くとしたならば、「また、この色かい。どうせ、次もこの色なんだろ。」となってしまう。次の色の想像がつく、ということはすなわち、情報としては新鮮みのないものとなる。つまり、情報量が少ないのである。その逆に、情報量の多いものは、てんでばらばらで次の色(データ)の予想がつきづらいもの、となるわけである。まずは、そのてんでばらばら具合を「先頭400Byteの可視化画像」で確認する。
次に、てんでばらばら具合をヒストグラムで確認する。各Byteが0から255のどの値をとることが多いかを調べるのである。てんでばらばらであれば、どの値をとる確率もほぼ同じであり、フラットなヒストグラムになるはずである。逆に、ヒストグラム上である値に偏っていれば、値の予想がつきやすく、情報量が少ないということになるわけだ。
最後に、各Byteのデータを「8元無記憶情報源モデル」に基づいて計算したエントロピーを計算した。各Byteのエントロピー、すなわち、平均情報量は最大で8となる。当たり前である。1Byteは8bitであるから、最大限有効に使いきれば、情報量は8bitになる。
それでは、青い「hirax.net できるかな?」バナーを例にして見てみる。
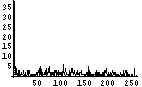
| 文字情報密度 | ファイルサイズ(Bytes) | 画像 | 先頭800Byteの可視化画像 | ヒストグラム | エントロピー(bits/Byte) |
| 35 | 662 |  |  | 7.1 |
この画像ファイルはトータルで662Bytesであるが、その先頭400Bytesの可視化画像はけっこうばらばらである。それは、ヒストグラムをみても確認できる。少し、0近傍が突出しているが、それを除けば、かなり均等である。そして、エントロピー、すなわち、1Byte当たりの情報量は7.1bitである。満点で8bitであるから、7.1bitはなかなかのモノだろう。
それでは、前回登場したバナー画像達に、同じ作業をかけてみる。
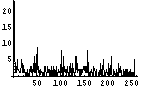
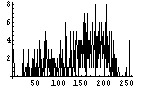
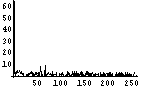
| 文字情報密度 | ファイルサイズ(Bytes) | 画像 | 先頭400Byteの可視化画像 | ヒストグラム | エントロピー(bits/Byte) |
| 31 | 874 |  |  | 6.7 | |
| 34 | 648 |  |  | 7.2 | |
| 35 | 662 |  |  | 7.1 | |
| 40 | 763 |  |  | 7.1 | |
| 44 | 1003 |  |  | 7.1 | |
| 54 | 750 |  |  | 7.1 | |
| 58 | 864 |  |  | 6.6 | |
| 112 | 2472 |  |  | 3.8 | |
| 124 | 2348 |  |  | 7.0 | |
| 155 | 465 |  |  | 7.3 | |
| 223 | 3116 |  |  | 7.0 | |
| 294 | 881 |  |  | 6.6 |
IntenetExplorer、RealPlayerといった、ヒストグラム上で突出している値がある画像はエントロピーが少ない。すなわち、平均情報量が少ない。大体、6bit台である。gooは0近傍の値が突出しているのが足を引っ張り、6.6bitとなっている。これらは、1Byteの8bit中の1bit強が無駄となっているわけである。
最高点はMacの7.3bitである。8bit中で7.3bitの情報量を持っているのである。逆に言えば、0.7bitは無駄ということになる。しかし、8bit中7.3bit使い切っているのはなかなかのものである。
それ以外は大体7bit台で拮抗している。しかし、それはいずれもGIF画像である。そう、唯一のJPEG画像である「今日の必ずトクする一言」が3.8bitと低い情報量であるのだ。しかし、これには、いろいろな理由があると思われる。例えば、ファイル全体ではなく先頭のみを見ているため、JPEGのヘッダー部分が入ってしまい、冗長性が高くなってしまっている、とかである。全体でなく、部分で評価しているのは非常にマズイだろう。また、GIFが情報圧縮していることもあるだろう。そのため、JPEG陣営にはかなり不利であったと思われる。
そうそう、今回は情報圧縮度にだけ注目したから、JPEGに不利な結果になった。けれど、他のいろいろな理由を挙げれば、GIFは使いたくないという気持ちもあるのだけれどね。けど、便利なんだよね。
2000-12-17[n年前へ]
■9人の女神はピンク映画の夢を見るか? 
WEBの画像の色分布を調べよう
「お笑いパソコン日誌」の「2000/12/4 今日のネタ・パッチワーク」で、「エクスプローラーが作るブックマークのサムネイル」の話が書かれていた。「うんうん、そうなのだ。」と思ったネタだったのでちょっと引用してみると、
| 1日の Dekirukana?? Diary に、favicon.ico のパッチワークという話が書かれていた。実は私も、似たようなネタをだいぶ前から抱えている。ただしこちらはアイコンではなく、左図のような、エクスプローラーが作るブックマークのサムネイルを使うつもりだった。 (中略) そんなわけで、この企画は投げ出したままになっているのだけど、もともとの意図はパッチワークを作ることにはなかった。私がやりたかったことは、ポルノサイト、ニューズサイト、アニメサイト、女性タレントサイトといった具合に、それぞれ代表的な10個ぐらいをサンプリングし、サムネイルの中で使われている色の分布を調べることだった。当然、グラフ化してサイト別の特徴を調べるのが目的である。おお、なんかまるで「できるかな?」みたいなネタやんけ、と思われただろう。まったくその通りである。ただ、大きな違いは、私の場合、ざっとサムネイルを見ただけで、おおむね予想された結果に近いとわかった時点で終わってしまうことであった。わははは(嘆息)。 |
という内容である。そうそう、私もやはり同じようなことをずっとやりたかったのだった。WEBページを小さな画像にして、それを何らかの色空間の中で再配置してみたかったのである。そして、その色空間の中でのWEBページ達の配置を参考にして、大きな画像をパッチワークで作ってみたかったのだ。
結局のところ、私はやはり最終的に一つの画像をパッチワークで作ってみたかったのだ。それはパッチワークという言葉を使うより、モザイクという言葉を使った方がずっと良いだろう。きっと、その方が私の作りたい画像のイメージが伝わりやすいに違いない。そう、私はMosaic等から始まったWEB空間を、「小さなWEBサイト達で点描写することで一つの大きなモザイク画像として描いてみたかった」のである。
ここまで読んで、「それってMosaicとモザイクをかけただけの、ただのダジャレ?」などと言ってはイケナイ。ホントのところは全然知らないのだが、Mosaicを作ったMarkAndreessen達とそもそもMosaicの語源であるミューズ達もきっとそんなモザイク画像を心に思い浮かべていたに違いないのである。全然根拠はないのだけれどそう思うのである。チョットだけそう考えてみれば、誰にだってそんあモザイク画- 一つ一つの点を眺めているとそれらは小さなWEBページだけど、遠く離れてみると何やらぼやけて大きな一つの画になるモザイク画- が見えてくるに違いない、と私は思うわけだ。
さて、お笑いパソコン日誌のおかげでIEのThumbnailsViewを使うという面白い方法が見えてきたわけではあるが、いきなり「WEBページのモザイク画像」に挑戦するのもキツイものがある(いや、私にはね)。そこで、今回はWEBページで使われている画像の色分布を調べてみることにしようと思う。WEBページ内には写真が多く使われているわけで、それらの写真がモザイク画像を作ることができるほど色々な色合いを持っているかどうかを調べてみるのである。
今回行う手順はこんな感じだ。
- WEBサイトから画像をゴッソリと収集する
- 低機能解析ソフトでそれらの画像の色分布を解析する
- とりあえずそれを眺めてみよう
 |
まずはローカルディスクの適当なフォルダに画像ファイルを保存しておく。そして、このMosaic(ニセモノ)でそのフォルダ内の画像を全部読み込んで、それらの各画像の色を調べるのである。本来は、それぞれの画像の特徴色(っていっても意味不明であるが)を抽出したりする方が良いのかもしれないが、今回は簡単のために各画像内で色味をテキトーに平均した結果を用いた。
このソフトの目的はあくまでモザイク作成(しかし未実装)なので、何の役にも立たないボタン(というより動くボタンがLoadFolderボタン一つだけ…)や領域があるが、それはそれいつものことなので気にしないで欲しい。というわけで、これ
である。いつものように、色々な画像フォーマットの画像を読み込むためにはSusieプラグインが必要である。 これを使って、例えばカラフルフリースで絶好調のWEBサイトwww.uniqlo.comで使われている画像をゴッソリとゲットして、それらの画像をMosaic(ニセモノ)で解析してRGB色空間で眺めてみた結果はこうなる。赤い点がいっぱいあるが、その一点一点が一枚の画像の平均の色味なのである。
 |
といっても、三次元のRGTB色空間を平面のグラフでこんな感じで眺めてみてもワケわからん状態なので、Red-Green平面、Red-Blue平面で眺めてみたのが次の二つの図である。
 |  |
こんな風にしてみてもやはり同じワケわからん状態かもしれないが、もうひとつGreen-Blue平面を眺めてみると何やら面白い様子が見えてくる。
 |
そう、実は「緑と青」はあまり独立ではないのである。結構相関があるのだ。青が強けりゃ緑も強い、というわけで一緒に動いているのである。ということは、「青も緑も多い青緑」や「青も緑も少ない赤」は多いがそれ以外の色は少ないということである。ユニクロのWEBで使われている写真は実は青緑・赤指向が強いのである。ところで、ユニクロのWEBで使われている写真はユニクロのフリースなどの製品の写真がほとんどである。ということは、ユニクロのフリースは青緑・赤指向が強く、青純色とか緑純色の色は実は少ないということになる。
それが端的にわかるのがa*b*平面で表示させてみた場合である。a*方向すなわち赤色方向は多いのに対して、b*の小さい方向つまり緑方向などには妙に点がないことがわかるだろう。今のユニクロは緑を何故か避けているのである。緑の純色のフリースは人気がないのだろうか?う〜ん、不思議なところだ…
 青○は色味のないa*=0,b*=0の点 |  |
いや、そんなことはどうでもいい。別に私はユニクロのフリースを買う予定があるわけでもないし、ライバル社の社員でもないのである。色と言えばもっと他の種類のサイトを調べてみなければならないだろう。
そう、それはもちろんエロサイトである。カラフルなユニクロももちろん興味深いところではあるのだけれど、色と言えば、何はともあれ色気タップリのお色気サイトを調べなければならないだろう。
そこで、国内某エロサイトからエロエロ画像を根こそぎゲット(収集)してそれを解析してみたのが次の結果である。ハイ、ゲットしまくった結果です。
 青○は色味のないa*=0,b*=0の点 |  |
とりあえず結果を眺めてみると、この国内某エロサイトにある画像では青・緑方向の色はほとんどないのである。ほとんど赤から黄色にかけての色なのである。Lすなわち明度は高いものが多かったので、結局のところは明るい赤から黄色にかけての色が多い、ということになる。
明るい赤と言えば、それはもちろんピンク色というわけで、私は「なるほど!だからピンク映画なのか!」「エロはやっぱりピンクなのか!」とチョット思ったりしたわけである。しかし考えてみれば、英語ではスケベ映画のことをbluefilmて言うわけでこの説には全然説得力がないのだった。
しかししかし、である。もしも、英語圏のエロサイト内のエロ画像では青方向に色味が強いのだったら、英語でスケベ映画のことをbluefilmと呼ぶ理由が説明できるのではないか、と私は考えてみた。もう少し細かく書いてみると、エロと言えばやはりヌードなわけで、それすなわちスケベ色= 肌色である。日本人の場合それが
肌色 = ピンク色で、肌の色が白くて静脈が透けまくりの白人であれば、
肌色 = 青色であるというのもそれほど不自然ではないし、だとしたらピンク映画 = blue filmであっても良いだろう、というわけだ。
もし、白人の場合「肌色 = 青色」だったりするとしたら、英語圏のエロサイト内のエロ画像では「肌色= 青色」を含みまくりというわけで、青方向に色味が強いということがあっても不思議ではない。
というわけで、さらに英語圏某エロサイトからエロエロ画像をまたもや根こそぎゲット(収集)してみた結果が次の結果である。別に私はエロエロ画像をゲットすることが目的ではないので、やましいところはないと思うのだが、やってることは「何だかな〜」状態である。
 青○は色味のないa*=0,b*=0の点 |  |
さてさて、英語圏某エロサイトからエロエロ画像をゲットして解析してみた結果は「英語圏のエロサイト内のエロ画像では青方向に色味が強い」なんてことは全然無くて、むしろ青みは少ないのだった。というよりやたらに黄色が強いのである。とりあえず、エロエロ画像には青色や緑色はほとんど無いといっても良いようである。
ところで忘れている人も多いかもしれないが、今回の目的は「WEBページ内の写真がモザイク画像を作ることができるほど色々な色合いを持っているかどうかを調べてみる」ことだったのである。別にエロエロ画像を根こそぎゲット(収集)したり、それをただひたすらに眺めることではないのである。
というわけで、その観点から見てみると
- ユニクロサイトの画像には緑がなかったり、
- エロサイトのエロエロ画像には青や緑がなかったり、
ところで先に少しだけ書いたが、モザイクすなわちMoisacの語源はギリシャ神話の中の学問・芸術をつかさどる9人の女神Museである。ネットワークを学問・芸術をつかさどるMuse達が動かしているわけだ。Muse達が色々な思いにふけったり、楽しんだりしながら動かすネットワークの中をMosillla= Mosaic Gozilla達が動き回っているなんて考えると、とてもワクワクしたりはしないだろうか?ギリシャ神話は遠い昔の話なのではなくて、今私たちの周りに満ちているような気がしたりするのである。
2001-03-25[n年前へ]
■WEBページがキオスクになる日 前編 
東スポ・レイアウトでいこう
以前、「WEBページを検索した時、その検索結果を小さな画像(サムネイル)で表示してくれるのって便利だと思わない?(というかやってみない?)」とアドバイスされたことがあった。目的のキーワードで検索をかけた結果が一覧で表示されても、そのテキストのみの結果からは全然イメージが湧かない、というのである。なるほどなぁ、と私は思いながらも、その「WEBページの検索結果をサムネイル表示する」というアイデアを簡単に実現するにはどうしたら良いかがなかなか思いつかなかった。どこかの検索エンジンを利用して検索を行って、その結果に対してさらにサムネイル表示を加えてみようなどとも挑戦してみたのだが、サムネイル表示のために利用しようとしたThumbnailsViewのThumbCtlを使ったプログラムが何故かWindows2000上では上手く動作しなかったりして、なかなか進まないままだった。
もちろん、自分のサーバーでもあるhirax.netの中の全文検索結果にサムネイル表示を加えることは簡単にできるだろう。しかし、hirax.netにある「できるかな?」の各ページはあまりグラフィカルというわけではないのである。ほとんどのページで、少なくとも先頭近くはほぼ文章だけで占められている。すると、サムネイル表示すると下のような感じになってしまう。
 |
このような表示だと、テキストのみの検索結果に対して「結果からイメージを湧かせる」という点ではさほど優位に思われないのである。hirax.netは比較的画像を多く使っているサイトであるとは思うのだけれど、それでもやはりページの内容が文字主体であるため、サムネイル表示を上手く活用する方法が考えつかなかったのである。
実際のところ、私が頻繁に見に行く他のサイトでも文字主体のところが多いので、自分自身の用途としてはなかなかWEBページのサムネイル表示は活用できそうになかった。
しかし、周りを見わたして考えてみればそんなWEBサイトばかりではないのだった。もしかしたら、「文字主体の読み物」を読んでいる人は実は少数派で、そうじゃない人やそうじゃないサイトの方が圧倒的に多いのかもしれない。少なくとも、企業のWEBサイトは良くも悪くもグラフィカルなページの方が圧倒的に多い。そして、そんなサイトに対して「検索結果をサムネイルで表示する」ことでどんなに「結果からイメージが湧くか」を実感させてくれたのが、お笑いパソコン日誌経由で知ったgirafa(http://www.girafa.com/)である。実際の例を示してみると、化粧品(cosmetics)というキーワードで検索をかけた時
この二種類の結果から受けるイメージの違いはやはり大きい。girafaを使って化粧品をキーワードにして検索結果をサムネイル表示させた場合は、もう化粧品のパンフレットのような感じで文字なんか読まなくても、イメージが頭の中に入ってくるのである。言葉の壁もなんのその、文字を読む必要もないのである。なるほど、私のように文字主体のWEBサイトばかり読んでいるものには判らなかったが、ファッション関係のWEBサイトを検索する女性にとっては、「検索結果のサムネイル表示」はとても必要とされそうである。
もちろん、それはコスメ用品を検索しまくる女性だけでない。エロ・エロ・キーワードを片手に検索をしまくるエロゾンビたる男性達にもとてもありがたいものとなるに違いない。例えば、こんな風にエロ・エロ・キーワードで検索をかけたりすると、その結果なんてもうイメージ湧きまくり状態になる。もちろん、この検索結果もここに張り付けて、その効果とイメージを共に分かち合いたいくらいなのであるが、そんなことをしたらこのページまで18禁扱いされないし、私を誤解する人も出てきそうなので、残念ながら止めておく。(いや、違った。全然残念ながらではないか。)
このgirafaは検索結果をサムネイルで表示してくれるだけではなくて、InternetExplorerのサイドバーとして自分の好きなリンク集をサムネイル表示させておくこともできる。例えば、下の画面左に表示されているのがgirafaのサイドバーである。
 |
さて、冒頭で「文字主体のサイトではサムネイル表示では効果が少ないのではないか」と書いた。しかし、それは実はサムネイルの画像が粗い場合の話であって、実は文字主体のサイトでもサムネイル画像の情報量が多い場合には、それは必ずしも正しくない。実際、girafaの作成するサムネイル画像はかなり高品質なので、WEBページの頭に大きな文字があれば、それもちゃんと読むことができるのである。
試しに、girafaとThumbnails Viewの作成するサムネイル画像の違いを並べてみると、下のようになる。
 |
 |
この記事のタイトルが読めることの効果は非常に大きい。例えば、誰しも駅のキオスクで実際の新聞を買おうとする場合には、一面のトップの記事のタイトルを見て、どの新聞を買うかを決めるということも多いはずである。少なくとも、私の場合はそうだ。目を引く記事のタイトルがあれば、その新聞を買い、そうでなければ買わないというやり方である。
それと同じで、girafaでニュースサイトのリンク集を表示させているような場合には、興味がある記事がトップにあればそのリンク先へ飛んで、そうでなければわざわざそのサイトへ飛んだりはしない、という風な使い方になってしまいそうなのである。つまり、girafaでサムネイル表示されているリンク集というのは、ほとんどキオスクで折り畳まれた新聞の一部が見えているだけの状態と非常に良く似ているのである。girafaのサイドバーとキオスクに並んでる新聞はとても感覚的に近いのだ。そういう感覚的な近さというのは、きっととても大事なことだとも思うのである。
このgirafaみたいな便利なモノはきっと普及することだろう。girafaがベータ版でなくなって、ちゃんと動作するようになれば普及しないわけがない。そして、誰もがそんなサムネイル表示された新聞社のWEBサイトを見るようになった暁には、新聞社のWEBページは絶対東スポ方式にすべきだと私は思う。サムネイル画像には大きく、「川崎麻世・カイヤ、離婚」という文字が見えるのだが、それをクリックしてそのページに飛ぶと、その下に「回避」という文字があって、実は「川崎麻世・カイヤ、離婚回避」という記事だったというようなやり方だ。あまりやりすぎるとオオカミ少年になってしまう恐れもあるが、まぁそんな新聞WEB記事も面白くていいんじゃないのかな、と思ったりするのである。二十一世紀は東スポスタイルが大流行するハズなのだ。
しかし、ホントのところ二十一世紀になってもやっぱり東スポや噂の真相ってあるんだなぁ。当たり前かもしれないけど、鉄腕アトムの時代もやっぱり東スポや噂の真相ってあるんだなぁ。ちょっと不思議な感覚だなぁ。

