1999-11-19[n年前へ]
■バナー画像の情報量を探れ 
1文字辺りの情報量編
今回はWEBの世界でよく見かけるバナーについて考えてみたい。
そのきっかけは本WEBにはバナーが存在しないことに気付いたからである。さぁ、作ってみようかと考えた。
作ろうとしたのだが、そもそも、「バナー」って一体何なのだろう?という疑問が沸いた。そこで、まずは「バナー画像」について調べてみることにした。
「バナー」というのは、ある意味WEBの顔である。いや、名刺という方が相応しいかもしれない。あるいは、「招待状」とでも言い換えた方が良いだろうか。そのバナーを辿って、WEBに辿りつく、あるいは、WEBを知るわけであるから、軽んじるわけにはいかないだろう。だから、その「バナー」についてはじっくり考える必要があるのだ。
今回は、特に「マイクロボタン」という88x31ピクセルのバナーについて考えてみたい。よく見かけるサイズでもあるし、私が好きなサイズであるからだ。ちなみに、
この88x31のサイズのバナーは
- IAB ( http://www.iab.net/ )
そのIABのWEBの中に
- IAB/CASIEAdvertising Banner Sizes ( http://www.iab.net/iab_banner_standards/bannersource.html)
さて、その「Micro Button」というバナーについて、私がよく楽しむ、あるいは、使っているWEBの「バナー」を参考にしながら、考えてみることにする。
それでは、私がよく見に行くWEBの中からそのMicro Buttonに近いものをピックアップしてみる。それらを参考にしながら、hirax.netの「できるかな?」用の「マイクロボタン」バナーを作成してみるのである。
今回、参考にしたのは、以下の10個のバナーである。これらのWEBはいずれも非常に参考になるものばかりである。私の「マイクロボタン」作成にもきっと参考になると思うのである。また、今回他のWEBのバナー画像を使用している。その言い訳として、「本ページはリンクページ」である、ということにしておきたい。
まずは、技術系WEBの双璧である「今日の必ずトクする一言」と「Fast&First」だ。
http://www.tomoya.com/ | http://www.cds.co.jp/ff/ |
http://www.infoseek.co.jp/ | http://www.goo.ne.jp/ |
http://www.microsoft.com/japan/ | http://www.apple.com/ |
http://www.microsoft.com/japan/ | http://home.netscape.com/ja/ |
http://www.real.com/ | http://www.apple.co.jp/ |
- 青色がよく使われている。
- 検索サイトは赤色が主である。
また、検索をかける時の急いた気持ちと赤色は非常に合う。それは、パトカーや救急車と同じである。そうしてみると、上の二つの傾向は他の例でもあてはまるものが多いかもしれない。他の検索サイトのYahoo!でも主たるイメージカラーは赤である。もちろん、それに当てはまらないサイトも沢山あるが...
さて、これら10個の「バナー」と、自分用に作成した4つの「バナー」を例に示しながら、色々と考えて見ることにする。以下に「ノミネート」されたバナー達を示してみる。
まずは、そのバナー画像が持つ情報量について考えてみる。まずは、そのバナー画像の中の文字数に注目してみる。情報を伝える上で、文字というのは非常に重要と考えるからだ。その文字を伝えるためにどの程度ファイルサイズというコストがかかっているか、考えてみるのである。
ここで、文字数は次のように考えている。
- 英数文字1文字=1Byte
- 日本語1文字=2Byte
なお、Fast&Firstのバナー画像は、マイクロバナーとはかなり異なるサイズなので、除外した。また、言うまでもないと思うが、ここでつける順列はあくまでシャレである。念の為に書いておく。
| バナー画像 | 画像中の文字数とそのバイト数 (Byte) | ファイルサイズ(Byte) | 1文字あたりのファイルサイズ(Byte/Byte) | ファイル形式 |
| 今日の必ずトクする一言 (22Byte) | 2472 | 112 | JPEG | |
| Fast&First (5Byte) | ----- | ----- | ------ | |
| infoseek Web Kit (14Byte) | 750 | 54 | GIF | |
| goo (3Byte) | 881 | 294 | GIF | |
| Windows2000 (11Byte) | 3105 | 282 | GIF | |
| Mac (3Byte) | 465 | 155 | GIF | |
| GET MicrosoftInternetExplorer (28Byte) | 874 | 31 | GIF | |
| Netscape Communicator 4.7 (23Byte) | 1003 | 44 | GIF | |
| real player 7 FREE (15Byte) | 864 | 58 | GIF | |
| QuickTime Get 4. (14Byte) | 3116 | 223 | GIF | |
| hirax.net できるかな (19Byte) | 662 | 35 | GIF | |
| hirax.net できるかな (19Byte) | 648 | 34 | GIF | |
| hirax.net できるかな (19Byte) | 763 | 40 | GIF | |
| hirax.net できるかな (19Byte) | 2348 | 124 | GIF |
その、1文字あたりのファイルサイズ(Byte/Byte)順に並べてみる。本WEBのバナーが上位に入っているのは、このテスト用にチューニングしたからである。当然だ。決して、本WEBが優れているという意味ではない。
| 1: | 2: 34 GIF | 3: 35 GIF | 4: 40 GIF | 5: 44 GIF |
| 6: 54 GIF | 7: 58 GIF | 8: 112 JPEG | 9: 124 GIF | 10: 155 GIF |
| 11: 223 GIF | 12: 282 GIF | 13: 294 GIF |
こうしてみると、一位のIEの1文字(Byte)辺り31Byteという情報密度はかなりのものである。最下位のgooは、3文字というトータルの文字情報量の少なさが足を引っ張っている。ファイルサイズ自体は一位のIEとほぼ同じ900Byte弱であるが、いかんせん文字情報量が少ない。そのため、「文字情報密度」が小さいのである。
「今日の必ずトクする一言」「QuickTime」などグラデーションを用いたものは、色数を少なくしづらいのがネックだったろう。また、「今日の必ずトクする一言」は唯一のJEPG陣営である(->後編参考)。
今回はあくまで導入編ということで、「文字情報密度」について考えてみた。次回は、バナー画像のエントロピー・情報密度などについて考えてみたいと思う。
さて、バナー画像自体は「小さな絵葉書」みたいで私はとても好きだ。小さな中にそのWEBの作者の考えが現れているようにも思う。
しかし、実は私はバナー画像を貼るのは自分ではあまりやらない。しかし、今回作成したバナー画像達、
![]() __
__![]() __
__![]() __
__![]()
をもし使用したい人がいるならば、それはもちろん大歓迎である。そんな奇特な人がそうそういるとも思えないが、もしいたら、好きな色・パターンを使って頂けたら幸いである。自分では、やらないのだけれど...
そうそう、最後にもう一度書いておこう。これはリンク集であります。
1999-12-04[n年前へ]
■WEBの世界の「力の法則」 
「ReadMe!JAPAN」と「日記猿人」に見るWEBアクセス数分布
以前、
の中で書いたように、「Webの成長のダイナミクスとトポロジは,物理学の世界のPower(累乗)Lawとして知られている法則に従っている」という面白い話が世の中にはある。これは、「ごく少数のWEBサイトへのアクセス、あるいはリンクが他を圧倒する程の割合を示す。」ということである。「インターネットのほとんどのアクセスというものは、ごく少数の特定のサイトへのものである。」ということだ。宇多田ヒカルの売り上げが演歌の総売上をはるかに超えるという話とよく似ている。実社会でもそういうことは実に多い。どうも、マイナー趣味である私には、Power(累乗) Lawというのはいま一つ面白くない話ではあるが、
- InternetEcologies
- http://www.parc.xerox.com/spl/groups/dynamics/www/internetecologies.html
- Paperson small-world networks
- http://www.ncrg.aston.ac.uk/~vicenter/smallworld.html
まずは、考えるためのデータを採取してることにした。欲しいデータは色々なWEBサイトへのアクセス数である。もちろん、自分のWEBサイトへのアクセスではないのだから、何らかの公開データを探さなければならない。
そこで、ReadMe!Japan(http://readmej.com/)と日記猿人(http://wafu.netgate.net/ne/)という二つのランキングシステムを用いてみた。ReadMe!Japanは日本語の「読み物」を主体としたWEBランキングである。また、日記猿人は名前の通り「日記」をターゲットとしたWEBランキングである。
一見、同じように見えるReadMe!Japanと日記猿人のランキングであるが、かなり違ったシステムである。以下に、Readme!Japanと日記猿人のランキングシステムを示してみる。
- Readme!Japan 登録したWEBページに、一日の間にアクセスしたIPアドレスの数。
- 日記猿人 「投票」ボタンを押した人(ブラウザー)の数、一日の間に一人の人(ブラウザー)が同一の日記に対して複数回の投票は行うことが出来ない。
一方、Readme!JapanはIPアドレスベースであるから、同一のProxyなどを経由したアクセスの場合、何人からアクセスがあろうと1pointである。しかし、読者に「投票ボタンを押す」というような作業は要求されない。
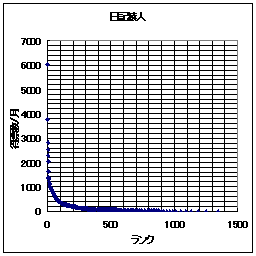
それでは、日記猿人とReadMe!JAPANの得票ランキングの例を示してみる。横軸はランク(順位)であり、縦軸が得票数である。ここでは縦軸・横軸共に線形軸を用いている。
 |  |
なお、 Readme!Japanは11/30日のものであり、日記猿人は(ほぼ)11月分の得票数分である。
このグラフを眺めてみると、日記猿人とReadMe!JAPAN共によく似ている。なるほど、少しランクが下がっただけで、急激に得票数が少なくなっている。もう、縦軸で言うならば下に張りついてしまっている。「ごく少数のWEBサイトへのアクセス、あるいはリンクが他を圧倒する程の割合を示す。」という「WEBの世界の力(累乗)の法則」は日記猿人とReadMe!JAPANでも当てはまるようである。
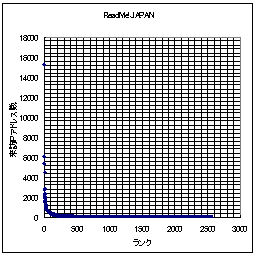
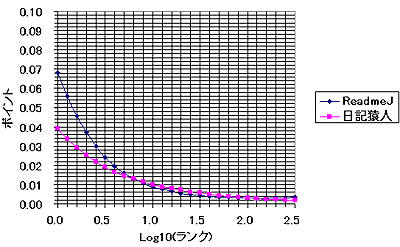
さて、ここまでランクに対して得票数が変化するとなると、グラフの軸は線形軸でなくて対数軸の方が良いだろう。そこで、グラフの軸を対数軸に変えたものを以下に示す。
 |  |
こうすると、日記猿人とReadMe!JAPANのどちらも、
- 上位のランク(例えば、1位から1000位程度まで)では傾きがほぼ1である。すなわち、ランクが一桁下がると、アクセス数も一桁下がる。
また、ReadMe!JAPANでは、ランクが極めて大きい所では得票数が0に近い。おそらく、その影響と考えられるが、ランクと得票数の関係が直線でなくなっている。
それと同じことは日記猿人でも言えるだろう、ただし、「ランクとポイントの関係が直線でなくなる」のがReadMe!JAPANよりも早いような気がする。しかし、それは誤差かもしれない。参加数もかなり異なっているので、誤差の可能性が高いと思われる。
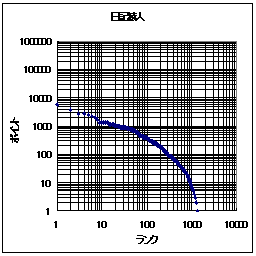
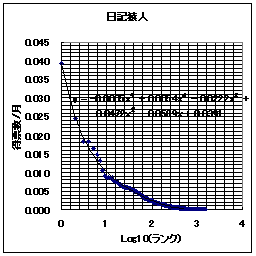
さて、これまでは日記猿人とReadMe!JAPANのランキングの数字を直接用いてきたわけである。しかし、得票数の全く違うものをそのまま比較してもしょうがない。ある程度条件をそろえた上で比較をすべきであろう。そこで、縦軸を正規化して比較をしてみることにした。得票数の合計が1であるような単位に変換してみるのである。
ここで、横軸はランクのLog_10を用いている。本来、ランク(順位)も何らかの正規化の変換をすべきであろうが、今回はやり忘れた。きっと、頭が疲れているせいである。
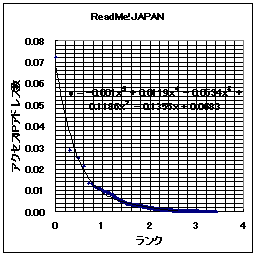
また、グラフを見ればわかると思うが、それぞれについて近似曲線を計算している。
 |  |
次に、ここで得られた「ランクとポイントの関係」を示す近似関数
- ReadMe!JAPAN y = -0.001x^5 + 0.0119x^4 - 0.0534x^3 + 0.1186x^2 - 0.1355x+ 0.0683
- 日記猿人 y = -0.0005x^5 + 0.0054x^4 - 0.0222x^3 + 0.0472x^2 - 0.0589x+ 0.0391
 |
R eadMe!JAPANでも日記猿人でも横軸が2以上(すなわち100位以下)の場所などでは、ほとんどポイントはゼロみたいなものである。すなわち、100位より下のWEBのアクセス(本WEBへのアクセスも含めて)は誤差みたいなものなのだ。何しろ、一位(トップ)のポイントが0.07とか0.04とかなのだ。それは「一位のWEBサイトへのアクセスが全部のサイトへのアクセスの1割弱を占める」ということなのである。20位までのサイトへのアクセスを合計すると全アクセスの50%以上を占めてしまう。これが、恐るべきWEBの世界の"PowerLaw"、すなわち、「力(累乗)の法則」である。
ところで、日記猿人では上位サイト(すなわち、横軸で0に近いところ)での関係式の傾きがReadMe!JAPANよりも小さい。すなわち、上位サイトの得票数が拮抗している。これは一体何故だろうか?
私はこの理由を、
- 日記猿人の読者が割と似ている趣味を持っている
- 日記猿人の参加WEBサイトが似たような内容を持っている
日記猿人の参加WEBサイトが似ており、読者同士が割と似ている趣味を持っていれば(私も含めて)、得票数というのは当然横並びになるだろう。上位サイトにはほとんどの人が見に行き、そしてほとんどの人が「投票」ボタンを押せば、上位サイトはみな同じような得票数を示すことになる、と思うのである。
それは、違う傾向を示すReadMe!JAPANの中でも、読者層も作者も似ている「Fast&First」と「今日の必ずトクする一言」はとても近い得票数を示している、ということがその根拠の一つである。
それに対して、ReadMe!JAPANが比較的広いジャンルの「読み物」が集まっているのでそういう現象が見られないのだろう、と考えるのである。しかも、実際には「読み物」ですらないものも集まっているので、なおさらジャンルとしてはバラけている。だから、「WEBの世界の力(累乗)の法則」を素直に反映していると考えるのである。
私としては、ごく一部のWEBサイトへの集中が生じるのはツマラナイと感じてしまうのであり、「WEBの世界の力(累乗)の法則」はキライである。だからといって、趣味が似た人ばかりというのもツマラナイように思う。うーん、どういうのがツマラナクナイのだろうか?
それはきっと、「色々な趣味の人が色々なWEBへアクセスする」というのが私の好みだ。実現は難しいのだろうけど...いや、そんなことはないか。
2000-02-21[n年前へ]
■「私の心」の円グラフ 
私と好みが似てる人 その4
これまで、「できるかな?」では
- 「私と好みが似てる人」 その3- ドメイン一覧とreferer log - (1999.08.29)
- 「私と好みが似てる人」 その2- ログ解析の6ヶ月点検 - (1999.05.03)
- 「私と好みが同じ人」 - analogWindows版用のサブドメイン解析ソフトを作る - (1999.01.24)
前回から半年以上の時間が経ったので、今回も、「私と好みが似てる人」の解析を行ってみたい。今回の着目点は次のようなことである。
HIRAX.NETで記録されるreffer_logはHIRAX.NETへリンクが貼られているサイトのアドレスが記録されている。例えば、
http://umz.pos.to/Link/info.html -> /index.htmlというものであれば、「果テシナク続ク複数ノ零 」(きっと、Think Difficultを読んでいたのだろう。)を読んだ後にHIRAX.NETに訪れた、ということがわかるし、
http://www.hirax.net/index.html -> /dekirukana/moire2/index.htmlであれば、HIRAX.NET内の移動であることがわかる。また、
bookmarks -> /index.htmlであれば、ブックマークを使うことで、HIRAX.NETへ訪れたことが判るわけである。
また、実はリンクもブックマークでもなくて、「単に前にただ読んでいただけ(他のWindowで開かれているサイトでリンクが貼られていた場合など)」というものもたまには記録される。
このようにして、「私と好みが似てる人」達がどんなサイトを読んでいるかがわかるのである。最後に書いたように、reffer_logに記録されるのは、HIRAX.NETへリンクを貼っているサイトだけではないので、訪れる前に読んでいたサイトが(ある程度だであるが)わかるのである。
前回の、
では「HIRAX.NETへリンクを貼っているWEB作者を探る視点」から眺めた。今回は「私と好みが似てる人達がどんなサイトを読んでいるか」という視点から眺めてみたい。そして、「私と好みが似てる人」=「私」と考えて、私の好みを第三者的に考えてみたいのである。 話が変わるように思えるかもしれないが、私は「結果が全て」であると考えている(少なくとも、今の瞬間は)。「心の中で思っていて」も、口に出さなければ「思っていない」のと同じである。「掌の中の答え」は掌を開いてみなければわからない。
だから、他の人が自分に対して抱くイメージとは違う「ホントのオレ」があると主張してもしょうがない、と思うのである。「他の人が自分に対して抱くイメージ」=「ホントのオレ」であると思うのである。もちろん、「他の人が自分に対して抱くイメージ」をどう変えるかは自分次第だ。「掌の中の答え」は自分が決めるのだが、「掌の中の答え」を他の人に見せて、やっと「答え」になるのである。
話が長くなったが、「自分の好みはこうだ」と自分で言うのもなんなので、第三者的に「自分の好み」を探ってみることにしたのである。その材料はHIRAX.NETを読んでいる方(つまり、あなた)の読んでいるサイトである。これを読んでいるあなた自身がリトマス紙なのである。「私の好み」は「あなた自身の好み」でもあるのだ。
というわけで、今月前半のreffer_logよりHIRAX.NET外からリンクされた(あるいは移動してきた)、3276アクセスに対して解析を行った。reffer元を私が読んで、大雑把な分類をしてみた。用いた分類は、
- 読み物
- 検索
- コンピュータ
- 日記
- 雑情報
- エロ
- ニュース
- 画像
- 色
- 音楽
- ランキング
- 科学
- 深津絵里
- 製品情報
- イントラ内サイト
- 自然
- 文学
- ゲーム
例えば、
- 読み物 今日の必ずトクする一言 etc.
- コンピュータ お笑いパソコン日誌 etc.
- 雑情報 Fast & First etc.
 reffer_logのreffer元がHIRAX.NETでない3276アクセスを分類したもの |
なるほど、「読み物(あぁ、なんて大雑把なくくりだ)」が三分の一を占め、以下「情報検索サイト(infoseekなど)」が1/5程を閉めている。そして、コンピュータ情報等だ。なるほど、それが「私の心の中の興味」と言われれば納得するものである。「科学」や「自然」がずいぶんと下位であるのが不思議なところであるが、まぁしょうがない。まぁ、こんなところだろう。
が、問題は次である。何故か、「エロ」サイトが6位にいるのである。これは、「IO= アイオー」ではない。「エロ = えろ=すけべぇ」である。
 reffer_logのreffer元がHIRAX.NETでない3276アクセスを分類したもの |
これは、困った事態である。私としては、「オレはエロサイトよりニュースサイトの方をよく見るぞ!」と主張したいところである。いや、ホントに。しかし、先ほど
他の人が自分に対して抱くイメージとは違う「ホントのオレ」があると主張してもしょうがないと書いた所でもあるし、黙って受け入れなければならないだろう。何か、最近「できるかな?ってあれでしょ。ミニスカートの研究をしているスケベサイトでしょ。」と言われてたりするような気がしてしょうがないのだ… それも、また受け入れなければならないのだろうが…少し、悩んでしまう。
それとも、エロサイトを読んだ後に、心の清涼剤として「できるかな?」を読んでいるのだろうか?なるほど、それならわかる。納得だ。 うん、そういうことで納得しておきたい。
というわけで、先のグラフがが「私=これを読んでいるあなたの心の円グラフ」である。私の悩み=あなたの悩みでもあるはずだ。あなたの心の中には「エロ」が堂々6位に登場しているハズである。あなたの心はニュースより「すけべぇ」が好きなのだ。がんばれ、「私と好みが似てる人」。せめて、「ニュース」の方が上位に来るようにしてくれ…
2000-02-27[n年前へ]
■「文学論」と光学系 
漱石の面白さ
前回、
でさて、モナリザと言うと、夏目漱石と「モナリサ」にも言及しなければならないだろう。と書いた。何しろ
- 恋の力学 三角関係編 - 恋の三体問題 - (1999.12.27)
- 草迷宮・空間'99 - ネコの目から見た世界- (1999.11.05)
- 「こころ」の中の「どうして?」-漱石の中の謎とその終焉 - (1999.09.10)
- 夏目漱石は温泉がお好き? -文章構造を可視化するソフトをつくる - (1999.07.14)
- [Scraps]人静月同照 - ぼくらが旅に出る理由- (1999.06.17)
その漱石は「永日小品(リンク先は青空文庫)」(リンク先は青空文庫)の「モナリサ」中で
「モナリサの唇には女性(にょしょう)の謎(なぞ)がある。原始以降この謎を描き得たものはダ・ヴィンチだけである。この謎を解き得たものは一人もない。」と書いている。女性には興味がなかったとも言われ、ずっと付き添っていた男性との関係も噂されるダ・ヴィンチである。ここらへんは、果たしてどうか?とも思う。むしろ、新宿のホストクラブのホストの方が女性(にょしょう)の謎(なぞ)については詳しいのではないかとも私は考えたりもする。
が、そんなことはどうでも良い。漱石はレオナルド・ダ・ビンチのモナリザに興味を持ち、小品を書き上げたのである。そこで、漱石とダ・ヴィンチの相似点を考えてみたい。
レオナルド・ダ・ビンチの著作には「文学論」というものがある。漱石にも同じ名前の「文学論」がある。この「文学論」はこれまで読んだことがなかったのだが、
- 「漱石の美術愛」推理ノート 新関公子 平凡社 ISBN4-582-82927-9
- 遠近法
- 漱石の文学論の「公式」
これが、とても面白い。仮名遣いが古いため、なかなか目に入ってこないのであるが、とても面白い。これは絶対に文庫本にすべきである。眺めているだけでも面白い。
まずは、冒頭のフレーズがいきなりこうである。
およそ文学的内容の形式は(F+f)なることを要す。Fは焦点的印象又は観念を意味し、fはこれに付着する情緒を意味す。まるで、理系の教科書である。そして、目次(編)を大雑把にさらってみる。
- 文学的内容の分類
- 文学的内容の数量的変化
- 文学的内容の特質
- 文学的内容の相互関係
- 集合的F
また、「文学論」中では、例えば、浪漫派と写実派の違いについて数値的な比較を通じて述べられていたりする。実に「科学的」な思考による「文学論」である。いや本当に漱石は凄い。
さて、中の文章を解説する力は私にはない。そこで、中の図表を示してみることにする。そこで適当に思うことなどを書いてみようと思う。
次に示すのは、「文学論」の冒頭の方で「意識の焦点・波形」を説明した図である。
 漱石全集第十一巻より |
この図は人間が何かを感じるときには焦点にピークがある、そして、その周りはぼやけたものが連続的に続いているということを示したものだ。これなど、
の時の「恋のインパルス応答」を彷彿とさせる。あの時の「恋のインパルス応答」を次に示してみる。 |  |
この意識される恋心(f)は先の「意識の波形」と全く同じである。ある出来事(F)と、それに付着する情緒(f)を示したものとなるわけだ。付着する情緒(f)というのは中心が一番大きく、その周りにぼやけたものが繋がっているというわけである。人間の感じ方・情緒を光学系と結びつけているわけだ。
いやはや、「恋のインパルス応答」と同じようなことを考える人はやはりいるものである。まさかそれが漱石だとは思いもしなかった。しかも時代を考えると凄まじい、としか言いようがない。
そして、さらに次に示すのは
およそ文学的内容の形式は(F+f)なることを要す。Fは焦点的印象又は観念を意味し、fはこれに付着する情緒を意味す。ということを示す図である。先の - 「漱石の美術愛」推理ノート - ではこの図と遠近法の関連が述べられている。
 漱石全集第十一巻より |
ここで、縦軸は「時間」となっており、横軸は「色々な出来事」である。ある人が感じた「色々な出来事」を時間方向に収斂させていくと、そこには「作者自身の視点がある」というわけだ。これが漱石の言う「文学論」の中心である。
この図などカメラや望遠鏡の光学系を彷彿とさせる。「光学系の一例」を以下に示す。
 |
先の「文学の焦点」を示した図はレンズで光を焦点に集めるのと全く同じだ。いや、「焦点から光を投光する」のと同じと言った方が良いだろうか。以前、
で、景色に焦点を合わせて、フィルムに結像させるのがカメラだ。しかし、フィルムに写っているのは単なる景色ではない。カメラの光が集まる焦点にフィルムが位置していると思い込むとわからなくなる。逆から考えてみれば簡単に判るはずだ。カメラの視点にフィルムが位置しているのだ。フィルムに景色が写っているのではなく、フィルムが景色を選び、景色を切り取っているのである。と書いたのと全く同じである。その光学系には歪みもあるかもしれないし、色フィルターもかかっているかもしれない。しかし、とにかく焦点にはその人自身がいるのである。写真に写っているのは、撮影者の視点なのである。写真を見れば、撮影者が、どこに立ち、何を見てるかが浮かび上がってくるはずである。フィルムに写っているのは撮影者自身なのだ。
写真でも文章でもとにかく何であっても、色々感じたことを表現していく時、その焦点には表現者自身がいる。私の大好きなこの2000/2/25の日記なんか、実にそれを感じるのである。
2000-05-13[n年前へ]
■ミウラ折りの落書き紙 
思ったことを折り込めて
十年位前のことだったと思う、「知人の先生がこんなのを作ったんだけど、興味あるだろう?」と父が不思議な冊子を私にくれた。冊子と言っても、それは一枚の紙を折り畳んだ小さな小さなものだった。ちょっと面白い折り畳み方をされたその紙には、その折り畳み方の説明とその「折り畳み方」の応用が書かれていた。もちろん、その冊子の作者は宇宙科学研究所の三浦教授で、そしてその冊子の折り畳み方はあの有名な「三浦折り」である。
三浦折りの折り目を示してみると、例えば下の図のようになる。一目見てわかるように折り目が直交していない。そのため、それぞれの折り目が独立でなく、全ての折り目が同期しているのである。言い換えれば、一つの折り目を開こうとすると全ての折り目が開いていくし、一つの折り目を閉じようとすると全ての折り目が閉じていく。だから、例えば、折り目の端っこと端っこを掴んでただ引っ張れば全ての折り目が開き、そして折り目の両端を縮めれば自動的にパタパタと折り畳まれていくのである。
また、折ってみるとわかるのだが、この三浦折りは折り目が少しづつずれて重なるのである。折り目というのは厚みが他の部分に比べて厚いために、折り目が重なるとその部分だけがどうしてもかさばってしまう。しかし、この三浦折りであればそんな折り目が重ならないので、折り畳んだときにかさばらないのである。
 |
だから、太陽電池パネルなどをこんな三浦折りを使って折り畳むと、折り畳んだときにはかさばらないし、その展開や収納は隅と隅をただ引っ張ったり縮めたりしさえすれば良い、というわけで良いことずくめというわけだ。詳しくは、宇宙科学研究所のここ辺りを読んでもらうことして、参考までにそこの画像にリンクを張っておく。
 |
ところで、十年前に父からもらった「三浦折りの冊子」を捨てるはずはないから、部屋のどこかに隠れているとは思うのだけれど、何処かに隠れてしまっていて、見つけることができなかった。私の部屋が三浦折りのようになっていて、部屋の隅から隅までを全て引っ張り出すことができたら、きっとすぐにでも見つけられたのだろう。しかし、残念ながら私の部屋は三浦折りではないのである。だから、私の色々なモノや本が散らばった部屋に隠れている「三浦折りの冊子」はそう簡単に見つけられるわけもない。
そういえば、ふと何かが心に思い浮かぶことも日頃よくあることである。しかし、思い浮かんだその時に書き留めておかないと、すぐに記憶の何処かに隠れてしまって忘れてしまうことも多い。これもまた、私の記憶が三浦折りだったらよいのだろうけれど、幸か不幸か私の記憶システムは三浦折りではない。私の記憶や考えたことが三浦折りのようにパタパタ開かれていくのも見てみたい気もするけれど、隠しておきたいような夢や気持ちもあるだろうから、やはり私の記憶システムが三浦折りでない方が良いのだろう。
とはいえ、やはり後で思い出したいこともたくさんあるわけで、そんなことは思い浮かんだらすぐに何かに書き留めておかなければならないだろう。落書き帳か何かに、思い浮かんだことをすぐに書き留めておけば良いわけである。適当な落書き帳に書き留めれば、思い浮かんだことを忘れてしまっても安心である。
しかし、頭に何かが浮かぶ瞬間というのは、時間や場所を選ばないだろうから、そんな落書き帳はいつも持ち歩かなければならないだろう。となると、いつも持ち運ぶためにはコンパクトでなくてはならないし、そんな落書き帳を広げる作業は簡単に素早くできなければ不便である。だとしたら、その落書き帳はまさに三浦折りを使うべきではないだろうか? というわけで、私は自分用の「落書き紙」をミウラ折りを使って作ってみることにした。
というわけで、作ってみたのがこの「できるかな?」特製「落書き紙」である。折り畳んだ状態は三浦折り特有のちょっと不思議な重なり方になり、見た感じのデザインも割に良い感じだと思う。そして、これが「できるかな?」特製「落書き紙」折り畳みのようすである。
両端を動かすだけで、パタパタと自然に開いたり折り畳まれていくようすがよく判ると思う。 | 実際の大きさは掌にすっぽり隠れるサイズ。 裏表紙は表紙を裏返したデザイン。それは、考えたり思ったりしたことにはきっと表も裏もあるだろう、という気持ちの現れなのである。 |
ここにPDFファイル化した「できるかな?」特製「落書き紙」を置いておくので、興味のある人はぜひプリントアウトして三浦折りを実際に試してみると面白いと思う。このPDFファイルは開くときにパスワードを聞いてくるが、"hirax.net"といれてやれば開くことができる。
ちなみに、この「できるかな?」特製「落書き紙」の表と裏を見てみるとこんな感じになる。裏表紙は表紙をそのまま裏返したデザインにしてある。それは、考えたり思ったりしたことにはきっと表も裏もあるだろう、そしてそれは表裏一体で単に裏表の関係なのかもしれない、という気持ちの現れなのである。 |
 |
この「できるかな?」特製「落書き紙」の作り方であるが、まずこのPDFファイルを長手綴じで両面印刷をする。そして、上下左右マージンが不揃いであれば、端部を少し切り取る。実際に折り畳んだ後であれば、そのどの程度不揃いなのかがわかりやすいから、端部を切り取る(切り取らなくても良いが)のは一番最後でも良いだろう。
そして、表の面の折り線に沿って、次の写真のように折り畳んでいくのである。
|  |
 |  |
さて、この三浦折りの「できるかな?」特製「落書き紙」は折り畳めばとても薄く小さいから、ポケットに入れていつも持ち歩いて、心に浮かんだことなどを書きとめて持ち歩くのに最適だと思う。そして、この落書き紙の裏や表に、思ったことの表から裏までを書き留める。そして、そんな思い・考えの切り抜き・断片、を小さく折り畳んだまま伝えたい人に手渡してみて、折り畳まれたもの達がその人の掌の中でパタパタと現れてくるのも、それはそれで不思議に新鮮な感覚だろう。例えば、ちょっと不思議な「三浦折りのラブレター」なんて、不思議でいい感じだと思うんだけれど… 駄目かなぁ?
