2006-05-06[n年前へ]
■複数画面+ノートPCでAdobeソフト使用時の問題点 
普段ノートPCで作業をしている。大画面液晶ディスプレイと組み合わせて、デュアルディスプレイで作業をすることも多い。また、PCIビデオカードを挿したドックに接続することで、3つのディスプレイを使いながら作業をすることも多い。もちろん、ノートPCだけで作業をするときは、ノートPCの液晶画面だけを使う。
大(複数)画面を使うのは、Adobeのソフトを組み合わせた作業をする時が多い。どうしても作業の際のに表示する必要があるWindowが増えてしまうので、広い画面を使う必要があるからだ。ところが、そんなAdobeのソフトと複数画面を使うノートPCの組み合わせで、「ダイアログ位置」の問題が生じることがある。
Adobeのソフトはダイアログの位置を保存していて、前回と同じように出すことにしているものが多い。マルチディスプレイでダイアログを出すような作業をし(ファイルを開く、ファイルを保存する、など)、次に(ソフトを立ち上げて)作業をした時に、ダイアログが(その瞬間に存在する)画面の外の「どこか」にとんでもないサイズで出現してしまったりすることがあるのだ。そんな時は、しょうがないから、ダイアログの内部配置の記憶を頼りにキーボードだけでブラインド操作をしたり、四苦八苦してダイアログ出現位置を元に戻すことになる。他の人はどう対処しているんだろうか?ノートPCで外部ディスプレイを使ってAdobeソフトを使う他の方はどう対処しているのだろうか?
2006-05-20[n年前へ]
■ちょっとお勧め!?Ajx的「平林メソッド」 
プレゼン三重苦に涙した結果…
私もよく「もんたメソッド」の変種をプレゼンテーションで使います。「もんたメソッド」は、「答え」をポストイットで隠しておき,そのポストイットを剥がすテクニックであるわけですが、私もそれと似たようなテクニックをよく使います。多人数を相手に一人で喋らなければならないとき、話の仕方を決めたり、その場の雰囲気を和ませたりするのに結構便利なテクニックなので、ここで少し紹介してみることにします。
プレゼン三重苦!?
講習会や講演会などで話をする際、一番困るのが「聴衆がどんな人たちなのかわからない」という状況です。演台に立ったはいいけれど、自分の前に座ってこっちを見ている聴衆の人たちは、どんな知識がある人たちで・どんなことに興味がる人たちで…といった聴衆の背景が全く分からない場合、どのように話をしていったら良いのかとても悩んでしまいます。なにしろ、聴衆の背景がまったくわからないのですから、どんな話題をどんな風に出せば「聴衆の興味にはまる」のかもわかりませんし、どの程度の詳しさの説明をすれば「聴衆が納得・理解する」のかも皆目見当がつかないからです。しかし、こういう状況が実は結構多いのです。
また、他にも「これは困る」と思うことがあります。それは「会場の固い雰囲気」です。会場がシーンと静まりかえって聴衆に耳を傾けてもらえる…というのはありがたい限りなのですが、あまりにその場の空気が張りつめているのは話し手にとっては結構ツライものです。そんな針山の上に座らされたような雰囲気では、どうしても緊張してしまい、話がスムースではなくなってしまうのが普通です。話し手がガチガチに緊張しながら喋ってしまえば、当然その緊張は聴き手にも伝わってしまいます。そして、その結果、会場全体がガチガチでコチコチの固くて重い雰囲気に包まれてしまうのです。
かといって、「固い空気」とは正反対にユルユル・ダラダラしすぎた空気というのも困りものです。話し手に対して耳を傾ける気配なんか全然なく、机の上に顔を伏せて眠っている人たちがいたり、隣同士で雑談をしたりしている人たちもいる…なんていう雰囲気だって、発表者にとってはもちろんツライ状況であるわけです。それではまるで、ダレた学校の授業風景です…。やはり、もう少しマジメに真剣に耳を傾けて欲しいものです。
 こんな「聴衆の背景がわからない」「会場がシーンと静まりかえって、その場の空気が固い」「どうも聴き手がマジメに話を聴いてない」というありがちな三重苦状態を解決するために、私が生み出したのが「平林メソッド」です(つまり、そういうツライ場面に何度も涙してきたわけです…)。それは一体どんなテクニックかというと…、「聴衆の背景がわからない」なら「聴衆に聴けばいい」、「会場がシーンと静まりかえっている」なら「聴衆を喋らせればいい」、「ダレた学校の授業のように、(生徒…じゃなかった)聴衆に真剣味がない」なら「学校の授業でよくやるように聴衆に問題を出して、一人づつ誰かを当てればいい」というわけです。つまり、
こんな「聴衆の背景がわからない」「会場がシーンと静まりかえって、その場の空気が固い」「どうも聴き手がマジメに話を聴いてない」というありがちな三重苦状態を解決するために、私が生み出したのが「平林メソッド」です(つまり、そういうツライ場面に何度も涙してきたわけです…)。それは一体どんなテクニックかというと…、「聴衆の背景がわからない」なら「聴衆に聴けばいい」、「会場がシーンと静まりかえっている」なら「聴衆を喋らせればいい」、「ダレた学校の授業のように、(生徒…じゃなかった)聴衆に真剣味がない」なら「学校の授業でよくやるように聴衆に問題を出して、一人づつ誰かを当てればいい」というわけです。つまり、
聴衆に質問をし話をして(答えて)もらう
のです。ただし、それを「自然に」「聴衆が興味を持つように」「面白く」やるのがテクニックです。そうでないと、なんだか空気がギスギス・トゲトゲしたものになってしまい、とんだ逆効果になってしまうからです。
Ajax的プレゼン・テクニック!?
それでは、どんな風に「自然に」「聴衆が興味を持つように」やるかというと…ノートPCの「2画別内容出力機能」とMicrosoft PowerPointの「スライドショー中にスライドを書き換えることができる機能」を活用するのです。そんなAjax的テクニックを活用した方法が「平林メソッド」です。そこで、試しに具体例をこれからやってみることにしましょう。
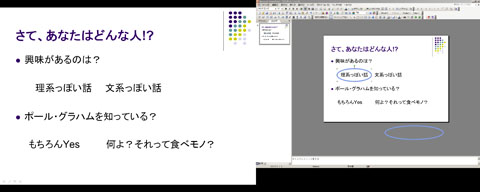
まずは、例えばこんな「(聴衆に対して)あなたはどんな人ですか?」というスライドを作っておきます。そして、自分の自己紹介の後にでも(講演会などの場合には司会者がまず講演者の紹介をしますから)、このスライドを映し出すわけです(画面キャプチャした画像の左半分がスクリーンに投影されている部分で、右半分がノートPCの液晶画面に映し出されている発表者だけが眺めている部分です)。そして、「話をする上でも、あなた方のことを知りたいので…」とでも言いながら、スライドに書いてある質問を聴衆の一人にでもしてみるわけです。 (注:Paul Grahamは「ポール・グレアム」と表記しようキャンペーンもご覧下さい)

ノートPCの液晶画面に映し出されている発表者だけが眺めている部分を見るとわかるのですが、このスライドの重要なポイントは、実は聴衆の答えに応じてスライドに「マークをつけるための図(楕円)」がスライドの外の部分に(こっそり)配置してあることです。指名された聴衆が質問に答えたら、その答えを聞きながら、(すかさず、こっそり)自分だけが眺めているノートPCの液晶画面中で「マークをつけるための図(楕円)」を動かし、その答の部分にマークを移動させてやるわけです。その瞬間を示したのが次の図です。ノートPCの液晶画面内で、表示中のスライドに対して編集作業が行われていることがわかると思います。ただし、この時点ではスクリーンに投影されている、つまり聴衆が眺めているスライドには特に何の変化もなく、最初と全く同じスライドのままです。

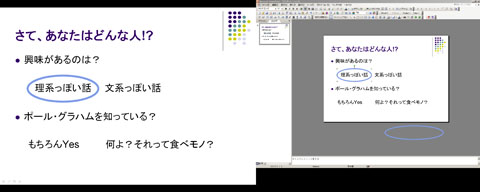
そして、次の瞬間マウスで表示中のスライドをクリックしてやると、あらビックリ「(聴衆が眺めている)スライドが書き換わる」のです!つまり、指名された聴衆が答えた内容そのままにスライドが書き換っているわけです。それが次の図です。

聴衆からすると、まるで聴衆の答えが予知された上、(その予知にしたがって)すでにスライドが作成されていたような不思議な「面白い」感じを覚えることになります。こうしたテクニックを使ったスライドを何枚か使っていくと、聴衆次第で(細かな部分では)違う結果(内容)のスライドが積み重なっていくわけです。それは、つまりその場の聴衆が作り上げた(その場の聴衆自身を映し出す)自分たちのオリジナル・スライドができあがっていく、ということです。すると、自然に聴衆がスライド(話の内容)に興味を持ち始めるわけです。
役に立つことを祈りつつ…。
こういうやりとりを通じて、聴衆自身に(自然に面白く)聴衆の背景を聞いていけば、発表者がこれから話をどのようにしていけば良いのかもわかります。しかも、聴衆が質問に答えて喋ってくれたおかげで、シーンと静まりかえっていた会場もいつの間にか和やかな一体感に包まれる…というわけです。
 さらに、「この講演者は聴衆を当てるぞ…」ということがわかるわけですから、聴衆はイヤでも真剣に話を聴くようになります。とはいえ、集中力は必ずダレてくるものです。そこで、ダレてくる時間帯あたりに、「それまでに話してきたことを題材にでもしてクイズ大会」をやってみるのもお勧めです。やり方はもちろん、一番最初と同じように「クイズ用のスライド」を使って、聴衆の答えに応じてスライドを編集・書き換えるAjax的テクニックを使うわけです。できれば、こんな時は景品をつけてみるのもお勧めです。そうすれば、学校の授業で指されるイヤな感じと違って、ビンゴ大会のように雰囲気が盛り上がること間違いなし、です。もちろん、聴取の集中力だって盛り上がるはずです。
さらに、「この講演者は聴衆を当てるぞ…」ということがわかるわけですから、聴衆はイヤでも真剣に話を聴くようになります。とはいえ、集中力は必ずダレてくるものです。そこで、ダレてくる時間帯あたりに、「それまでに話してきたことを題材にでもしてクイズ大会」をやってみるのもお勧めです。やり方はもちろん、一番最初と同じように「クイズ用のスライド」を使って、聴衆の答えに応じてスライドを編集・書き換えるAjax的テクニックを使うわけです。できれば、こんな時は景品をつけてみるのもお勧めです。そうすれば、学校の授業で指されるイヤな感じと違って、ビンゴ大会のように雰囲気が盛り上がること間違いなし、です。もちろん、聴取の集中力だって盛り上がるはずです。
このテクニックは色んな応用例ができると思います。その場に応じた、上手いバリエーションを考えてみるのも楽しいかもしれません。
2007-03-24[n年前へ]
■Imagination You Make 
使い方

Imagination You Make で必要な作業は、「画像をマウスでつかんで動かす」「アイコンをクリックする」という2つだけです。たとえば、上・左右に配置されているアイコンをクリックすれば、"Processed Image"に対して、さまざまな画像効果がかかります。もちろん、処理を何回も次々と重ねていくことも可能です("Backup Image"として、処理を掛けている途中の画像を保存しておくこともできます。また、アップロードした画像に戻すこともできます)。
また、ログインしていて、なおかつ、自分がアップロードしたファイルの場合、画面下部のサムネイル画像を"Processed Image"にドラッグアンドドロップすることで、異なる画像間で処理を行うことができます。
"Processed Image"も"Backup Image"も自由にドラッグして移動できますから、机の上で絵を描いて遊ぶような感覚で操作することができます。また、他の画像を使って遊んでみたい場合には、画面下部からサムネイル画像を上の領域にドラッグ・アンド・ドロップして下さい。すると、その画像が画面に登場して、処理を行うことができるようになります。
アカウントを作る
画面右上部の"Create new account"をクリックすると
- 名前 "Name"
- パスワード "Passwd"
- パスワードの確認用 "Passwd"
ログインする
画面右上部の"Login your account"をクリックすると
- 名前 "Name"
- パスワード "Passwd"
画像をアップロードする
ログインしている際に、画面上部に表示されている "Upload new image!" という部分をクリックして下さい。すると、画像のタイトル"Title", 説明文"Description"の入力欄とともに画像をアップロードすることができるフォームが画面に現れます。 画像のタイトル"Title", 説明文"Description"は省略可能ですので、この段階で必ず入力しなければならないわけではありません。また、後で入力・修正をすることもできます。なお、画像のタイトル"Title"や 説明文"Description"を使う画像処理機能もあります(吹き出し作成・ポラロイド写真加工・タイトル合成など)。
吹き出しや効果線の位置を決める「ターゲット"Target"」
吹き出しや集中効果線は、画像中の顔や口を自動検出して自動配置させるようになっています。その位置を手動で決めたい場合には、"Processed Image"の上にある"Target"を好きな位置にドラッグして設定します。なお、Targetはログイン状態で、なおかつ、自分がアップロードした画像でないと見ることができません。
アイコンをクリックしてできること
画面の上・右・左に並んでいるアイコンをクリックするとさまざまな画像加工を行うことができます。アイコンの機能は大きく分類すると次のようになっています。通常は、画面右上部に配置されているアイコンを使い、(適時、画面の右部のアイコンを使いつつ)反時計回りに順にを追った処理をかけていくと良いでしょう。
- 画面右:行った処理を元に戻す機能といったヒストリ処理 / 画像間演算機能 / 動画作成機能
- 画面上部:画像強調・色処理 / マンガ処理 / 絵画処理 / 美人化処理 など
- 画面左部:写真フレーム・ジグソーパズル化 / 照明効果 / ミニチュア処理化など
それぞれのアイコンの機能は次のようになります。
上部アイコン
 画像を鮮明にします
画像を鮮明にします 明暗を強調します
明暗を強調します 色合いを強調します
色合いを強調します 画像中の「顔」をズームアップします
画像中の「顔」をズームアップします 画像中の「顔(瞳)」の化粧を落とします
画像中の「顔(瞳)」の化粧を落とします 画像中の「顔(瞳)」に化粧をします
画像中の「顔(瞳)」に化粧をします
 アメリカ版画風イラストにします
アメリカ版画風イラストにします
 カラー木版画風にします
カラー木版画風にします
 白黒木版画風にします
白黒木版画風にします 油絵絵画風にします
油絵絵画風にします
 鉛筆スケッチ風にします
鉛筆スケッチ風にします
 マンガの集中効果線を描きます。画像中の顔に自動的で効果線を集中させることもできますし、Targetを利用して位置を指定した上で、集中線を描かせることもできます
マンガの集中効果線を描きます。画像中の顔に自動的で効果線を集中させることもできますし、Targetを利用して位置を指定した上で、集中線を描かせることもできます
 マンガのような吹き出しを描きます。位置は画像中の「口」に自動配置することもできますし、Targetを利用して任意の位置に吹き出しを配置することもできます。吹き出しの内容は画像の説明"description"が使われます
マンガのような吹き出しを描きます。位置は画像中の「口」に自動配置することもできますし、Targetを利用して任意の位置に吹き出しを配置することもできます。吹き出しの内容は画像の説明"description"が使われます マンガの「タイトル」のように文字を描きます。内容は画像の題名"Title"が利用されます
マンガの「タイトル」のように文字を描きます。内容は画像の題名"Title"が利用されます
 画像を印象的なセピア風にします
画像を印象的なセピア風にします
 画像を白黒写真にします
画像を白黒写真にします
左部アイコン
 画像をミニチュア撮影風写真に加工します。ピント位置は"Target"を置いた位置になります
画像をミニチュア撮影風写真に加工します。ピント位置は"Target"を置いた位置になります
 画像をジグソーパズルにします
画像をジグソーパズルにします
 LOMOカメラで撮影した写真風にします
LOMOカメラで撮影した写真風にします 魚眼レンズで撮影したようにします
魚眼レンズで撮影したようにします
 ポラロイド写真風にします
ポラロイド写真風にします
 文字を書き入れたポラロイド写真風にします。文字は画像の説明"desciprion"が利用されます
文字を書き入れたポラロイド写真風にします。文字は画像の説明"desciprion"が利用されます
 画像を燃やします
画像を燃やします
 右上から照明が当たっているような効果をかけます
右上から照明が当たっているような効果をかけます
右部アイコン
 最後の処理をかけない状態に戻します
最後の処理をかけない状態に戻します "Processed Image"と"Backup Image"をアップロードした画像に戻します
"Processed Image"と"Backup Image"をアップロードした画像に戻します "Processed Image"の内容を"Backup Image"の内容で書き換えます
"Processed Image"の内容を"Backup Image"の内容で書き換えます "Processed Image"と"Backup Image"を入れ替えます(要ログイン)
"Processed Image"と"Backup Image"を入れ替えます(要ログイン) "Processed Image"と"Backup Image"を合成します
"Processed Image"と"Backup Image"を合成します 画像の左右反転させます
画像の左右反転させます 「顔」のズームアップがされた状態の"Processed Image"と"Backup Image"を合成します
「顔」のズームアップがされた状態の"Processed Image"と"Backup Image"を合成します "Processed Image"と"Backup Image"の間のモーフィング動画を作成します
"Processed Image"と"Backup Image"の間のモーフィング動画を作成します
サンプル画像
2007-04-20[n年前へ]
■Mannequin Head Maker 



けれど、組み立てた坊主頭のマネキン・ヘッドは、その段階では、まだ素材に過ぎません。太い油性マジックを手にとって、あるいはカラフルなクレヨンを握り、好きな髪型でも描いてみましょう。あるいは、赤いクレヨンを口紅に見立てて唇を赤く彩ってみるのも面白いことでしょう。はたまた、薄い色鉛筆で頬に彩りを添えてみたり、眉を整えてみるのも良いかもしれません。組み立てたマネキン・ヘッドをキャンバスにして、あなたが好きな化粧や髪型を作り出して描いてみるのが、それがMannequin Head Maker の楽しみ方です。立体的に顔が描かれたキャンパスに、筆を走らせてみることができるのが Mannequin Head Maker の味わい方の1つです。好きな髪型や化粧の下書き・あるいは苦手な髪型の実験台として、本当の人の代わりにマネキン・ヘッドを使ってみるのも、きっと面白いと思います。


紙でできたマネキン・ヘッドを横に向ければ、その顔はあなたに横顔を見せることでしょう。その顔を下に向ければの口や目の配置から、少し「笑顔」を見せるはずです。そして、マネキン・ヘッドを少し上に向ければ、その顔はちょっと怒った顔を見せるだろうと思います。あるいは、斜め下から眺めれば、なぜか憂いを帯びた顔を見せ、斜め上から眺めれば含み笑いを浮かべている…。そんな具合に、マネキンヘッドの表情がカラフルに変化するように、顔の部品が正二十面体上の適切な位置(変上)に配置されています。それがMannequin Head Makerです。
つまり、Mannequin Head Maker は、好きな顔を掌の上に作り出し、あなたの思い通りの装いをさせることができ、そして、あなたの好きな表情を作り出すことができるWEBサービスです。平面的な写真から、立体的な表情や姿を作り出すことができるちょっとおかしなWEBサービスです。
Icosahedron Worlds と同じように、処理された展開図は、ブラウザ上では一見小さな画像に見えます。しかし、実際には非常に大きなサイズの画像ファイルです。また、その他の使い方自体も、Icosahedron Worldsと同じになっています。組み立てる時には、のりでなく両面テープを使った方が楽でしょう。
2007-04-21[n年前へ]
■Lunar-Triangle Calculator 

地球と月は、太陽方向から光が当たるような表示になっていますので、地球上から見た月の形状なども大雑把にわかります。太陽も照明効果がかかっていますが、これは何の意味もありません。照明効果に意味があるのは、あくまで地球と月だけです。上のリンクの場合は、太陽に照らされた月は、地球から見ると三日月のようになっているのがわかります。
