2000-02-06[n年前へ]
■パノラマ写真と画像処理 Pt.1 
パノラマ写真を実感する
「パノラマ」という言葉は何故か大正ロマンを感じさせる。かつて、流行ったパノラマ館や江戸川乱歩の「パノラマ島奇譚」という言葉がそういったものを連想させるのだろう。私も自分で写真の現像・焼き付けをしていた頃は、フィルム一本まるまる使ってベタ焼きでパノラマ写真を撮るのが好きだった。
そういう癖は持ち歩くカメラが「写るんです」と「デジカメ」へ変化した今でも変わらない。例えば、
の時に撮ったこの写真もそうである。 |
そしてまた、次に示す写真もそうだ。これは1999年夏頃の早朝に箱根の湖尻で撮影したものである。360度のパノラマを撮影したものだ。
 |
観光に行った先で撮影したと思われるかもしれないが、残念ながら違う。出勤途中に撮影したものである。豊かな自然がありすぎて、涙が出そうである。
パノラマ写真としては、こういう景色を撮ったものも良いが、人が写っているものも良い。私の勤務先がこの大自然の中に移転してくる前、都会の中にあった頃に居室で撮ったパノラマ写真などはとても面白い。窓の向こうにはビルが見えたり、周りに写っている人ですでに退職した人が何人もいたりして、涙無しには見られない。
もちろん、こういった写真はパノラマ写真で楽しむのも良いが、もっと実感できるものに加工しても楽しい。私がかつて都会の居室で撮影したものは、当時はAppleのQuicktimeVRのムービーファイルに変換して遊んでいた。今はもうない居室の中をグリグリ動かすのはホロ哀しいものがあり、とても味わい深かった。
ところで、WEB上でそういうパノラマのVRファイルを見せるにはどうしたら良いだろうか?もちろん、AppleのQuicktimeVRを用いれば良いわけではあるが、プラグインが必要である。私はQuicktimeは好きであるが、ブラウザーのQuicktimeのプラグインは嫌いである。WEBを眺めているときに、「Quicktimeのアップグレードはいかがでしょう?」というダイアログが出ると、少しムッとしてしまう。そこで、Javaを使うことにした。いや、もちろんJavaをサポートしていないブラウザーもたくさんあるが、こちらの方がまだ好きなのである。
そのようなパノラマのVRを実現するJavaアプレットには、例えば
- Panoramania
- http://www.lamatek.com/lamasoft/Panoramic/test.html
- Javaアプレット(パノラマver1.1)
- http://village.infoweb.ne.jp/~fwbc6098/java/panorama/panorama.htm
- TheVRApplet1.0
- http://www.physik.uni-greifswald.de/~jonas/VRApplet/VRApplet.html
- how toinsert the panorama show (java applet) inside your home page ?
- http://persoweb.francenet.fr/~carl/brique/exapano1.htm
さて、ここまでは単なる前振りである。本題は、実はこれから始まる。先日このようなメールを頂いた。
私はWindowsを使っているのですが、AppleのQuicktimeVRに興味があって、QuicktimeVRのパノラマ・ムービーを作っています。しかし、素材となる画像の作成に四苦八苦しております。ご承知の通り、
- ライカ版カメラに24ミリ広角レンズをつけて、
- 三脚にパノラマヘッドをつけて、ぐるりと周囲を12枚撮りして、
- 現像、プリントし、
- スキャニングして、ステッチャソフトでレンダリングし、
- それをMacintosh上でMake-QTVR-Panoramaにドロップして、
- 8ミリビデオに広角レンズを付け、
- 90度横倒しにして、10秒程度で1回転するようにステッピングモーターで駆動するパノラマヘッド(自作)に乗せ、
- 高速シャッター撮影し、
- マックのAV機能で円周12枚の静止画を取り出
- し、
- 8ミリビデオを横倒しにして、
- モーター回転するヘッドでぐるりと360度撮影し、
- その撮影した動画ファイルの、各フレームから走査線にして数本分を抽出し(インターレースで256本のうちセンター128本目の前後数本の走査線分)、
- それを貯めて1枚のjpgファイルにする、
- そのJPEG画像をMakeQTVRPanoramaの入力にして、パノラマムービーを作る、
その場合には、スリットスキャンカメラを入手し、それをカラープリントする設備を準備すればいいのでしょうけど、高価です。
そこで、
長々と分かりにくいことを書きましたが、要は、「マックで動く電子スリットスキャンソフト」をなんとか作っていただけないでしょうか?もし、そのようなソフトがあれば、
まずは、答えを先に書いてしまおう。私が作らなくても、
- NIH-Image (MacOS)
- ScionImagePC (Windows)
- 複数画像(動画)からの走査線抽出
ScionImagePCの動作画面を以下に示す。NIH-Imageとほぼ同じである。
 |
これらのソフトのStack-Slice機能を用いれば「複数画像(動画)からの走査線抽出」ができる。その使用例と、その面白い座標軸変換について考えてみたい。しかし、このページは少々重くなってきた。まして、走査線の抽出の話は使用画像が多くならざるをえない。そこで、次回、詳しく使用例を紹介することにする。よく、次回といったまま数ヶ月経つことがあるが、今回は大丈夫である。少なくとも数日後には登場することと思う(多分)。
あれっ、ここまで書いてからinfoseekで検索すると、
- パノラマ写真のひっみっつっ!
- http://www.imagica.com/nomad/sig98/hitachi/
2000-04-02[n年前へ]
■恋の力学 恋のグラフ配置編 
「明暗」の収束を見てみよう
前回、
で漱石の「明暗」における登場人物- 津田
- お延
- 清子
- 吉川
前回は、「津田」と他の登場人物の間の相関しか考えなかった。しかし、登場人物達の動きを考えていくならば、相互の相関を考えなければならないだろう。「続 明暗」の例を挙げるまでもなく、「明暗」の登場人物達がどこに収まっていくのか、「明暗」はどう収束していくのか、は非常に興味のあるところである。そこで、ラスト近辺の各登場人物間の相関を調べてみた。
津田 | お延 | 清子 | 吉川 | |
津田 | 1 | |||
お延 | 0.38 | 1 | ||
清子 | 0.61 | 0.42 | 1 | |
吉川 | 0.10 | 0.063 | 0.26 | 1 |
比較的大きな値の数値を青字で示した。有意であるかはともかく、この数値を見ると、話が「津田」、そして、「清子」を中心として動いていることが想像される(数値からだけでも)。
このような相関、言い換えれば関係を登場人物達が持っているときに、この後人物達の関係はどこに収まっていくのだろうか?この相関値を「互いの関係度」と考え、その値に比例して惹かれ合うと考えたときに、登場人物達はどう動いていくのだろうか?そういったことを調べたならば、そこに示される結果は書かれることのなかった「明暗」の収束する先が示されているかもしれない。
そこで、登場人物達を適当に配置して、登場人物間に働く力を考慮して、登場人物を動かした際に、結果として登場人物達がどこへ動いていくかを調べてみることにした。使うのは、もちろん"Sun"のJavaappletのプログラム例のグラフアプレットである。複数のものがあり、それぞれの関係が示された場合に、どのような配置になっていくかを調べる「グラフ配置問題」を解いてみるのである。今回の問題では、「恋のグラフ配置問題」を解くといっても良いだろう。
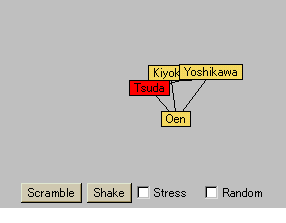
もう、いきなりであるが、登場人物
- 津田 = Tsuda
- お延 = Oen
- 清子 = Kiyoko
- 吉川 = Yoshikawa
 |
どうだろうか?「津田」を中心として、登場人物が蠢いているのがわかるだろう。適当に登場人物の位置をマウスで移動させてみると面白い。そして、互いの"Stress"を示してみると面白いと思う。
また、「明暗」の登場人物達の運命を、自分のマウスでコントロールしてみるとどんな感じだろう?それとも、どんな位置に登場人物を持っていっても、結局収まる位置は変わらなかったりするだろうか? だとしたら、それがやはり本来の登場人物の収まる位置かもしれない。
いつか、登場人物間全てを配置して、「明暗」における「人間関係のグラフ配置問題」でも考えてみたいものだ。「恋の力学シリーズ」は奥が深い、とつくづく思うのである。
2000-09-09[n年前へ]
■帰ってきた「電子ブロック」 
動け僕らのスーパーマシン
某サイトの中枢である某秘密研究室の撮影写真が下の写真である。日夜、色んな道具で遊んだり、無意味な?実験・解析・考察している某サイトの中枢がこの部屋である。といっても、実際にはこの部屋にはそんなに入っていないらしい(だからそれほどちらかっていない)のであるが、それはこの際関係ない。とりあえず、この写真を見ると、部屋の片隅にとある科学おもちゃが積み重なっていることがわかるだろう。もちろん、判る人ならすぐ判るはずの「学研の電子ブロック」が積み重なっているのである。
 |
前回、電子ブロックで遊んだ
の時には、Ex-60とEx-100しか持っていなかったのだが、文字通り「人間的に大きなオーパ氏」にEx-150を頂くことができたおかげで、今では三機種が私の部屋に鎮座しているのである。 知らない人のために電子ブロックの説明をしておくと、電子ブロックというのは学研が出していた科学おもちゃで、電子回路を簡単に作って遊べるものである。今で言うところのブレッドボード上で電子回路を組み立てるようなもので、電子部品が入ったブロックを差し込んでいくことで、電子回路を組み立てて遊ぶことができるのである。子供の頃の「電子ブロック」は私にとってまさにスーパーマシンだった。そして、デザインはスケルトンが基本という古さを感じさせないものだった。下の写真を見れば、電子ブロックの感じが大体つかめることと思う。
 |
電子ブロックについて詳しく知りたい方には、
- 電子ブロック ( http://www.denshiblock.co.jp/)
そこで、作成されていたのが「バーチャル電子ブロック」である。先のWEB上から説明文を引用すると、
「バーチャル電子ブロック」は教育玩具として人気を博した「電子ブロック」の復刻版という位置づけで、パソコン上でマウスを操作してブロックを配置して電子回路を作成し、その働きをシミュレーションできるソフトウェアですというものだ。ソフトウェアの力で「電子ブロック」が蘇るのである。しかも、別売りの外部インターフェースをPCに接続すれば、往年のブロックの形状をした外部機器を制御できるというのである。
この「バーチャル電子ブロック」プロジェクトがアナウンスされてから、ずいぶんと長い時間が経った。その間、来る日も来る日も「バーチャル電子ブロック」のことを考えていたのである。未だかなぁ、早く出ないかなぁ、と毎日考えていたのだ(部分的に誇張有り)。
それが、昨日ようやく(お試し版)という形でダウンロードして、実際にいじれるようになった。そこで、
- 「バーチャル電子ブロック」発売のお知らせ( http://www.denshiblock.co.jp/vdb/index.htm )
 |
このお試し版は付属の「スイッチング回路」で使ってる部品のみを使うことができる。トランジスタ一種、LED、抵抗三種、ブザー二種、プッシュスイッチと若干の配線である。それ以外は、使うことはできないようになっている。そこで、使える部品だけで遊んでいたのだが、じきにすぐ飽きてしまった。まぁ、動作確認のための「お試し版」だからこんなものなのなのだろうなぁ、とりあえず発売されたら直ぐに買うことにするかなぁ、と思いながらビールを飲んでウトウトと昼寝をし始めてしまった。すると、私は面白い夢を見始めた。
夢の中では、コビトさんがいっぱい登場して、何やらセッセとブロックを運んでくる。そして、カチリカチリとお試し版の回路の中にブロックをはめていくのである。あれあれ、あのブロックはさっきまでは使えなかったのになぁ、と思っているのにコビトさん達は無関係に運んでいくのである。
というわけで、コビトさん達は試しにさっきの付属の回路にボリュームと電流計を取り付けたようである。
 |
夢の中で私がいじってみると、ボリュームをいじるとLEDの明るさもリアルタイムで変わるし、ボリュームの抵抗次第で、スイッチング回路もちゃんと動く、そしてその上電流計もちゃんと動く。いやぁ、楽しいものである。こりゃ、実際の製品が出たら即「買い」である。
また、NE555や74-164といったICも夢の中では登場していたのだが、コビトさんにはこれらのICはちょっと大きすぎて運べなかったらしい。あるいは、この狭い領域の中では大きな部品をうまく使えなかったのかもしれない。とにかく、途中でコビトさんは投げ出してしまった。
 |
さて、この「バーチャル電子ブロック」は私のように「電子ブロックを懐かしく感じる世代」に受けることだろう。それだけでなくて、もしかしたら今の子供達(の一部)にも受けるかもしれない。その時に、「こういうおもちゃが出てくるまでの歴史」をその子供達にぜひ知って欲しいなぁ、と私は思うのである。そうしないと、現在、できているものをあるのがただ当たり前のように思ってしまうのではないか、と思う。
そして、逆に「昔のものから今あるものへの流れ」を知ることで、「今あるものから明日あるものへの流れ」を作ることができるようになるんじゃないのかなぁ、とおぼろげながら思ってみたりするのである。
2000-10-25[n年前へ]
■虹の彼方に。 
色覚モドキソフトを作る その7
今年は好きなWEBサイトがいくつも店じまいしてしまった。「わきめも」もそんなサイトの一つだ。その今はもうない「わきめも」の中で、きれいな虹が見えた。だからビールを飲んだ。だけど、目に見えている虹の色は写真のフィルムには写らない。どんなフィルム・CRT・プリンターの出力色空間もとても狭くて、虹の中に見える色は出せないからだ。ビールも虹も「生」に限る。という話があった。もう元のWEBページがあるわけじゃないから、細かいところは違っていたかもしれないけれど、大雑把な内容はこんな感じだった。- ビールも虹も「生」に限る - なんてとてもシブイセリフで良い感じだ。
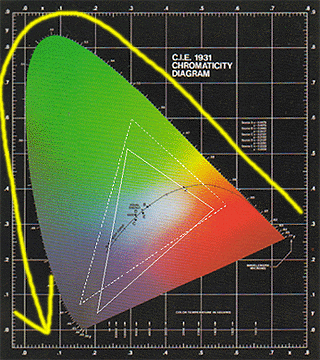
このセリフの中の「どんなフィルム・CRT・プリンターの出力色空間もとても狭くて、虹の中に見える色は出せないからだ。」というのを図示してみると、下の図のようになる。
 |
例えば、虹の中に見えるスペクトル色はこの図で言うと、黄色の矢印で描いた側の、色で塗りつぶした領域の外枠の色だ。波長の長い単色光、つまり最初は赤色から始まって、波長が短くなるに従い「赤→黄色→緑→青→紫」というようにスペクトル色はつながっている。
この図中に、とあるCRTとプリンターの出力可能な色空間(CCMファイル中に埋め込まれているプロファイル情報を参考にしたもの)を白点線と白実線で示したが、とても狭い領域の色しか出せず、とてもじゃないが虹の中に見えるスペクトル色はこれらの機器では出ないことが判るだろう。
だから、「生」の虹を見たときの感じは写真でもCRTでもプリンターの出力でも味わえないわけだ。おいしいビールは「生」に限る(私の趣味では)のと同じく、虹も「生」に限るのだ。
だから、虹の色と同じ
の時に撮影したような太陽光のスペクトルも、こんな風にWEBページの上で眺めても、それはやっぱり分光器を「生」で覗いている感じはとてもじゃないが味わえない。 |
こんな、「赤→黄色→緑→青→紫」というスペクトル色を眺めていると、中学の頃の美術の授業を思い出した。その授業の中で、こんな色相環が教科書か何かに載っていて、「こんな色のつながりは「赤→黄色→緑→青→紫」というスペクトル色に対応しているんだよ」と美術の先生に言われた。それを聞いていた私はよく判らなくなって、「すると、何で紫と赤のところで繋がってるのでしょうか??」と先生に聞くと、その先生も「う〜ん。」と悩み始め、しまいには「いつか調べて答えが判ったら、私にも教えてくれたまえ。」と言うのである。今考えてみると、それはとても素晴らしい言葉だった(間違っても皮肉でなくて、本当に素晴らしいと思うのだ)。
 色覚のメカニズム 内川恵二 朝倉書店 口絵より |
だけど、「赤→黄色→緑→青→紫」という単色光のスペクトルが波長としては単に一方向に変化していくだけなのに、グルっと一周する感覚を受けるのはとても不思議である。そこで、色感覚モドキソフトを作ってそこらへんの感覚を眺めてみる、つまり「できるかな?」の常套手段である「その謎を見てみよう」と思うのである。
この「色感覚モドキソフト」はいつものように極めて大雑把でチャチな作りである。ソフトの流れとしては次に示すように、
1.光源としては二種類の場合
- RGBのCRTモニタ
- 単色スペクトル光
2.画像を読み込み、画像の任意の場所のRGB値を元に光全体としてのスペクトルを計算する。
3.錐体の分光感度を適当に設定し、Boynton色覚モデルをもとに
- 「赤<->緑」チャンネル
「青<->黄」チャンネル
「輝度」チャンネル
ここに今回作成したtruecolor7を置いておく。細かい使い方は今回は割愛したい。が、多分少し使えば(使う人がいるともそうそう思えないが)、使い方はすぐに判ると思う。
- truecolor7.lzh 522KB
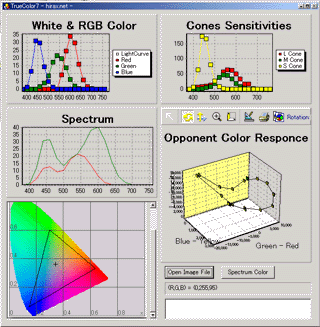
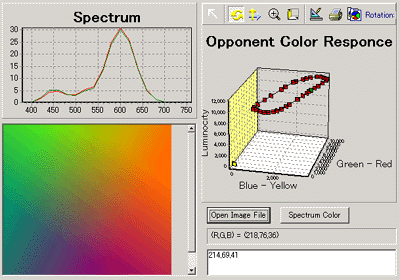
truecolor7の動作画面はこんな感じである。
 |
左上から下に向かって、RGBそれぞれのスペクトル設定、全体でのスペクトル、読み込んだ画像、右上から、錐体の分光感度、反対色応答の出力値である。
画像の任意の場所を調べたければ、BMP画像を読み込んでマウスで好きな場所をなぞるなり、クリックすればよいし、「赤→黄色→緑→青→紫」という単色光のスペクトル色の場合を計算したければ、右下にある「SpectrumColor」ボタンを押せば良い。
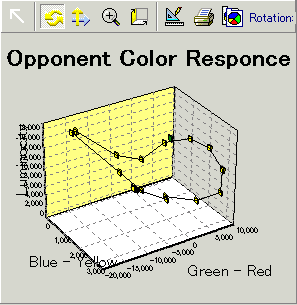
さっそく、赤→黄色→緑→青→紫というスペクトル色の反対色応答「モドキ」を見てみたのが次のグラフである。縦軸が「輝度チャンネル」で、向かって左の軸が「青<->黄」チャンネルで、向かって右の軸が「赤<->緑」チャンネルである。この「輝度チャンネル」・「青<->黄」・「赤<->緑」という「感覚的」3次元空間で波長が一方向に変化するスペクトル色を連続的にプロットしてみると、見事に円状につながっていることが判る。「赤<->緑」チャンネルの計算が基本的にはL錐体出力からM錐体出力の差分をとって、さらにS錐体の出力をほんの少しだけ引いてやるという計算をしているため、短波長側でL錐体の感度がM錐体の感度を上回っている(ように実は設定した)のでこんな風になるのだ。単純に波長が短くなるだけなのに、見た感じ何故か紫と赤が近く見える。あくまで、大雑把な話だけれど。
中学の頃の私がこれで納得するとは思えないが、少なくとも今の私はこの円環構造を目にすることができればこれで満足である。
 |
ちなみに、つぎに示すのは輝度が一定になるようにした画像の周辺部をグルッと計算してみたものである。このグラフでは縦軸の「輝度チャンネル」の値はずっと同じで、「青<->黄」チャンネル・「赤<->緑」チャンネル平面内で円環状にグルッと一周しているのがわかると思う。自分自身が下の画像を眺めたときに、つながりが自然だなぁ、あるいは自然じゃないなぁ、と感じる感覚と重ね合わせながら見てみると面白いのではないだろうか。
 |
さて、興味がある方がいらっしゃれば、このバッタもんソフトを使って、ぜひ色々なパラメータを振って色々な画像を読み込んで試行錯誤をしてみてもらいたいと思う。そして、その結果を私に教えていただければとてもうれしい。もちろん、このソフトを使うという話に限らず、面白そうなアイデアがあれば大歓迎である。
さて、虹というとミュージカル「オズの魔法使い」の中でジュディ・ガーランドが歌っていた"OverThe Rainbow"を何故か思い出す。実は、このソフトを作っているときも「ふ〜ん、ふ〜ん、ふ〜んふんふふふ〜ん」と歌詞が判らないまま鼻歌を歌いながら作業していた。歌詞が判らないまま、というのも何なので、せっかくなので調べた歌詞で今回の話を終わらせたいと思う。虹の彼方には…
Somewhere, over the rainbow, skies are blue.And the dreams that you dare to dream really do come true.
2001-02-22[n年前へ]
■Having Lost Kittens 
デスクトップの隣に
夢を見た。たいていの夢がそうであるように、夢の内容をほとんど思い出すことができないのだけれど、何故か迷子の子ネコたちが泣いてばかりいる夢だった。夢の中では、童謡そのままに、子ネコたちを前にしていぬのおまわりさんが困ってしまっていたような気もする。つまりは、夢を見ていた人以外にはわけのわからない話だろう。
その日、2月22日が「猫の日」だったことを知ったのは、たぶんその次の日だ。あるいは、知ったのはもっと後だったかもしれない。とにかく、その夢を見ていた時、私はそんなことは全然知らなかった。
そういえば、私はネコを飼っている。といっても、そのネコが暮らしている世界は私のデスクトップの中である。一言で言ってしまえば、そのネコは誰でも知ってるnekoだ。いつもバックグラウンドで動かしているので、私の汚いデスクトップではなかなか見ることができなかったりするのだけれど、このkonekoたちはいつもいつも「私が作業している画面の後ろ」にいるのである。

ところで、私の職場のデスクトップにはこんな風に二つの液晶画面が並んでいる。片方はデスクトップPCに繋がった普通の液晶ディスプレイで、もう片方はノートPCの液晶画面だ。結局、二つのPCの画面が並んでいるわけだけど、どこドアでキーボードとマウスを共有している。
共有しているなんて言ってしまうと堅苦しく聞こえるのだけれど、マウスが画面の端にくると隣の液晶の画面へマウスのコントロールが移るようになっているだけだ。例えば、左のデスクトップPCに繋がった液晶ディスプレイの中でマウスを右端に持っていくと、カーソルがいつの間にか右のノートPCの液晶の中に移動していくのである。マウスは二つの隣り合った液晶画面の間を自由自在に動くのである。
それに加えて、LANクリップボードで両者のクリップボードも共有しているので、こうなるともう二つのPCを使っているという意識が消えてしまいそうな程、とてもシームレスな二つのデスクトップを使って私は作業していることになる。

そんな風にして、私が操るマウスの方は二つの液晶画面の間を自由自在に動くわけだけれど、私が飼っているネコたちは同じようにはいかない。一つの液晶画面の中、つまりは一台のPCに繋がったPCの中でしか動けないのである。マウスを追いかけて、左の液晶画面の中から右のノートPC液晶画面の方へ行こうとしても、隣の画面の中に入っていくなんてことはできずに、ただ画面の端をガリガリと爪でひっかいているだけなのである。

迷子の子ネコたちの夢を見てから数日後、何故か上手く回らない頭でこのデスクトップを眺めていると、その中のネコたちがまるで夢の中で泣いていた子ネコたちのように見えた。迷子になって、自分の居場所から遠く離れて泣いていた子ネコたちのように見えたのである。
その時ふと、このnekoをどこドアと同じようにネットワーク対応にしてみよう、と思い始めたのである。ネットワークに繋がっているPCのデスクトップの中を駆けめぐることのできるようにすれば、このkoneko達は画面の端をガリガリと爪でひっかくなんてことはしなくて済むかもしれない。そうすれば、私のデスクトップの上では、konekoたちは二つの液晶画面、二つのPCの中を自由自在に走り回るだろう。
そうなれば、もうそのkonekoたちにとっては、離れたデスクトップであっても、それはもうすぐ隣みたいなものになるかもしれない。