1999-04-26[n年前へ]
■WEBページは会社の顔色 
WEBページのカラーを考える 2
前回は、WEBのレイアウトで企業についての考察を行った。今回はWEBページの色空間を考察してみたい。目的は、企業間あるいは、日本とアメリカ間で使用される色についてなにか差があるか、ということを調べることである。例えば、
- 日本では万年筆のインクには黒がほぼ使用されるが、アメリカなどでは青が使用されることも多い
- 日本で二色刷りでは黒と赤だが、アメリカでは黒と青である
まずは、ごく単純なCIE Lab色空間での考察を行いたい。CIE Lab色空間はCIE(Commission Internationale d'Eclairage= 国際照明委員会 )が1976年に推奨した、色空間であり、XYZ表色系を基礎とするものである。知覚的な色差を考えたいので均等色空間であるLab色空間を選んだ。
まずは、Lab色空間がどんなものかを以下に示す。これは、適当に書いてみたものなので、正確なものではない。もっとわかりやすいものが
http://www.sikiken.co.jp/col/lsab.htm
にある。
/ b*黄色 緑方向←  →a* 赤方向 →a* 赤方向青 / ↓暗い |
それでは、a*b*だけ表示してみる。以下がa*b*色平面である。これも大雑把なイメージ図である。
 →a* →a* |
参考までに、RGBからL*a*b*への変換式を挙げておく。
岡野氏のDigital AstronomyGallery ( http://www.asahi-net.or.jp/~RT6K-OKN/ )
から辿れる蒔田剛氏による第2回CCDカンファレンス「CANP'98」の「デジタル画像と色彩理論の基礎」によれば、
X= 0.412391R + 0.357584G + 0.180481B
Y= 0.212639R + 0.715169G + 0.072192B
Z= 0.019331R + 0.119195G + 0.950532B
ここで使用されているのRGB、およびその際の係数はハイビジョンテレビのRGB色空間だそうだ。
X0 = 0.95045 Y0 = 1.0 Z0 = 1.08892
とすれば、
L= 116(Y/Y0)^0.333 -16 ( Y/Y0 > 0.008856 )
a= 500[ (X/X0)^0.333 - (Y/Y0)^0.333 ]
b= 200[ (Y/Y0)^0.333 - (Z/Z0)^0.333 ]
とできるとある。もちろん、ここで使われる係数などは考えるデバイスにより異なるので、これは単なる一例である。
それでは、前回に使用した画像についてLab色空間でのヒストグラムを調べてみる。
| L*a*b*の平均値/標準偏差 | L*a*b*の平均値/標準偏差 | |||
| apple |  | L* 201/69.6 201/69.6a*  128/1.82 128/1.82b*  127/3.93 127/3.93 |  | L* 228/54.8 228/54.8a*  128/1.82 128/1.82b*  126/6.70 126/6.70 |
| sgi |  | L* 228/49.2 228/49.2a*  128/5.20 128/5.20b*  129/8.49 129/8.49 |  | L* 223/55.3 223/55.3a*  129/8.46 129/8.46b*  129.10.4 129.10.4 |
| Kodak |  | L* 37.8/49.9 37.8/49.9a*  133/9.14 133/9.14b*  138/17.0 138/17.0 |  | L* 194/76.4 194/76.4a*  132/14.1 132/14.1b*  132/14.1 132/14.1 |
| Canon |  | L* 163/77.6 163/77.6a*  131/16.2 131/16.2b*  112/21.5 112/21.5 |  | L* 207.52.8 207.52.8a*  130/8.56 130/8.56b*  127/11.2 127/11.2 |
| FUJIFILM |  | L* 159/77.1 159/77.1a*  112/25.5 112/25.5b*  145/25.8 145/25.8 |  | L* 190/79.2 190/79.2a*  129/6.18 129/6.18b*  121/14.6 121/14.6 |
| Xerox |  | L* 191/80.1 191/80.1a*  140/25.7 140/25.7b*  147/17.8 147/17.8 |  | L* 219/38.9 219/38.9a*  132/12.7 132/12.7b*  128/14.5 128/14.5 |
| RICOH |  | L* 228/44.1 228/44.1a*  129/8.81 129/8.81b*  128/10.0 128/10.0 |  | L* 289/51.6 289/51.6a*  132/10.2 132/10.2b*  127/10.2 127/10.2 |
ここらへんまで、作業をしてくると、今回のやり方は失敗だったことがやっとわかる。WEBのトップページは企業のイメージカラーの影響が強すぎるし、こういった考察には数をかせぐ必要があるので、解析ロボットをつくって、ネットワーク上に放つ必要がある。手作業ではとてもじゃないがやってられない。
例えば、「WEBのトップページは企業のイメージカラーの影響が強すぎる」というのは
- Kodakアメリカの黄色
- FUJIFILMアメリカの緑
- Xeroxアメリカの赤
- Canonアメリカの青
ところで、Canonに関しては日本版を見るにイメージカラーは赤のような気がするが、アメリカ版では明らかに青をイメージカラーとしている。これは、Xeroxとの兼ね合いだろうか?
さて、今回の考察はやり方を間違えたので話が発散してしまった。要反省だ。
2000-02-13[n年前へ]
■競馬の写真判定とパノラマ写真 
パノラマ写真と画像処理 Part.2
前回 、
の時にi_matさんから頂いたメールを紹介した。i_matさんは- I*MAT The HomePage (http://www.nsknet.or.jp/~i_mat/ )
- atoz@gol.com (http://www2.gol.com/users/atoz/index.html )
さて、前回
これらのソフトのStack-Slice機能を用いれば「複数画像(動画)からの走査線抽出」ができる。その使用例と、その面白い座標軸変換について考えてみたい。と書いた。今回もまた「数日後には登場」と言った割には時間が経っているような気もする。しかし、ここのところ文字通り忙殺されていたのである。と、言い訳をしながら今回この作業をやってみることにした。しかし、このページは少々重くなってきた。まして、走査線の抽出の話は使用画像が多くならざるをえない。そこで、次回、詳しく使用例を紹介することにする。
よく、次回登場と言ったまま数ヶ月経つことがあるが、今回は大丈夫である。少なくとも数日後には登場することと思う(多分)。
まずは、
- 「複数画像(動画)からの走査線抽出」
- 「座標軸変換」
以下に示す連続の画像は競馬のゴール地点に競走馬が到着した瞬間である。「馬に見えない」という人がいたら、それは目がおかしい。誰がなんと言おうとこれは馬である。馬と鹿の区別がつかない人は馬鹿と呼ばれるが、これはとにかく馬なのである。
 視野の中に馬がもっと入ってくる。
視野の中に馬がものすごく入ってる。 |
さて、このビデオカメラで撮影された画像は例えば以下のようなものである。
 |
撮影された各時間の画像から、この画像の赤で囲んだところを抽出し、並べたらどのようになるだろうか?
それはこのようになるだろう。よくある競馬の着順判定写真である。
 |
一見、これまで眺めてきたビデオカメラで撮影された画像と同じように見えるが、全く違う。ビデオカメラの撮影画像の動画中における、複数画像間の「位置」は全く変化していない。変化しているのは「時間」だけである。
だから、このような赤い長方形の画像を並べた方向というものは「時間軸」を意味しているのである。それを、下の画像に示してみる。
 |
この画像は縦方向は「空間軸」であるが、横方向は「時間軸」なのである。ビデオカメラの画像が縦横共に「空間軸」を示しているのに対し、その一軸を「空間軸」から「時間軸」に変換したものなのである
この競馬の着順判定写真の場合、カメラは空間に固定され「時間軸に変化するもの」を撮影していた。だから、このように各画像から一部を抽出して並べると、それは「時間軸」に対する変化を示すものを得ることができる。
また、例えば実験条件を変えたときの計測画像に対して「各画像から一部を抽出して並べる」ということをするならば、それは「空間軸」x「実験条件」というものを表す画像を得ることができる。
それでは、時間的には変化しないものを、ビデオカメラで撮影する方向を変化させながら撮影したらどうなるだろうか?例えば、ビデオカメラを下のようにして360度回転させながら撮影をしてみるのである。
 |
この場合撮影画像の各画像は撮影方向角度が異なるわけである。従って、先ほどのように一部分を抽出して並べると、一方向は「空間軸」であり、もう片方の軸は「撮影方向角度」になる。結局当たり前ではあるが、ある位置から眺めた周りの景色が得られるわけだ。
これが、前回i_matさんの要望していた
- 8ミリビデオを横倒しにして、 モーター回転するヘッドでぐるりと360度撮影し、
- その撮影した動画ファイルの、各フレームから走査線にして数本分を抽出し(インターレースで256本のうちセンター128本目の前後数本の走査線分)、
- それを貯めて1枚のjpgファイルにする、
- そのJPEG画像をMakeQTVRPanoramaの入力にして、パノラマムービーを作る、
それでは、その作業を実際にしてみようと思う。i_matさんから送って頂いた動画ファイル
を使い- 動画から静止画に変換し(走査線の狭間-1/60秒の世界を目指せ- (1999.07.08) 参照)、
- Image PC(NIH-imageをWindowsに移植したもの)で、走査線の一部を抽出し並べた静止画を作成する
もういきなり結果を出してしまおう。これが、「動画ファイルから走査線を抽出し、パノラマ写真にしたもの」である。
 |
おや?何が何だかわからない画像になってしまっている。変なモザイクがかかったみたいな画像になっているし、グレイ画像である。参考までに、先ほどの動画から手作業でパノラマ画像を作成したものを以下に示す。上の画像と比較してみると画像の示すものの対応がわかるだろう。
 |
さて、今回の実験結果が
- 変なモザイクがかかったみたいな画像になっている
- グレイ画像である
まず、
- 「グレイ画像」になっている理由
そして、「変なモザイクがかかったみたいな画像になっている」のは(動画中の)各画像から走査線をそれぞれ一本しか抽出しなかったからである。だから、横方向(カメラの撮影方向角度)のデータが足りないのである。そのため、モザイク画像のようになってしまったのである。
本来、抽出する走査線の数は、カメラの回転速度に応じて増やしてやらなければならないわけであるが、それが上手く合っていなかったのである。また、今回の画像を見て頂くと判ると思うが、動画ファイル自体も、実は一秒辺りのフレーム数が間引かれたものとなっている。それにより、抽出する走査線の数が一本ではますます足りなくなってしまっていたのである。
というわけで、今回は「失敗した」と言わざるをえない。何か、前回は「簡単である」などと言い切ったような気もするが、それはきっと気のせいであろう。
やはり、これは適当にあるもので間に合わせ仕事をしようとしたせいかもしれない。いつの日か「mov2panorama.exe」を作成し、必ずや必ずや再挑戦をするつもりである(Macでやるのは少しあきらめモード)。
2000-04-09[n年前へ]
■心に浮かぶハートマーク 
色覚の時空間特性で遊んでみよう
4月である。「四月物語」の4月である。
で書いたように、私は4月だけは英語の勉強をしたくなるのである(何故なら、全然できないから)。そこで、ここのところ英語の先生のところに足繁く出向いている。その時に、信号機の例題を出されて「青信号」と言おうとして私は"ablue light"と言ってしまった。すると、「青信号は"green"だ -> The run signalis green.」と言われてしまった。しまった、確かにその通りだ。いや、英語でそう表現することに納得という話ではない。英語ではこうだと言われたら、私はそのまま頷くのみである。"Yes,sir"状態である。納得したのは、信号機の「現実の」色の話だ。そう言えば、日本でも信号機は「緑色」だった。試しに、信号機の一例を次に示してみる。 実は人にそう優しくないユーザーインターフェースの一例 |
本当は「緑色」なのに、「何故、青信号と言われていたのだっけ?」と考えながら、帰り道に交差点、「緑」信号をじっと見ていた。すると、「緑」信号は消えて、黄信号になった。しかし、私の目にはその瞬間「赤」信号が見えたのである。
私は夢を見ていたわけでも、予知能力があるわけでもむろんなくて、それは単なる錯覚である。「緑」信号が消えた瞬間に「赤」信号が見える、という錯覚である。
私が見た「赤」信号機の錯覚を実感してもらうために、こんなアニメーションGIFを作ってみた。ソフトをレジストしてないが故の、SGという文字は気にしないでもらいたい。下の画像中央にある黒い点を見つめていて欲しい。すると、緑のハートマークが消えた瞬間から、赤いハートマークがおぼろげに見えるはずである。
|
これは、色覚の時間特性による錯覚の一つである。実際に、赤いハートマークがあるわけではない。私の心の中にだけ、浮かぶハートマークである。
その原因となる色覚の時間特性を示すグラフを以下に挙げる。これは色覚の時間特性を示すグラフの例である。色覚のインパルス応答のようなものである。ある色を見た後には、その色の反対色を感じるということを示している。
 |
このような錯覚というのはとて興味深いものである。視覚という「デバイスの特性」が「目に見えて実感できる」ことが特に面白い。以前、
- 分数階微分に基づく画像特性を考えてみたい-同じ年齢でも大違い-(1999.02.28)
- コピー機と微分演算子-電子写真プロセスを分数階微分で解いてみよう-(1999.06.10)
- ゼロックス写真とセンチメンタルな写真- コピー機による画像表現について考える - (99.06.06)
さて、先の錯覚は色覚の時間特性によるものだった。それと全く同じような錯覚が、色覚の空間特性から得ることができる。そのような錯覚の一つにこのようなものである。それを下に示してみる。
 |
この有名な画像パターンを見れば、「白い線の交差部が赤く見える」はずだ。
これは、色覚の空間特性によるものである。これを示すグラフの例を以下に示す。この場合もやはり色覚の時間特性のように、ある刺激があるとその周囲に反対の色の影響が表れる。例えば、周りに白が多いと、その部分は黒っぽく見える。赤色の周りは緑がかって見えるのである。逆に緑色のものの周りは赤く見えるのだ。
そして、それをさらに進めると、周囲に赤色が少ない場所は、周りに比べて赤く見えるのである。上の画像で言えば、白の交差部は、赤の刺激が少ないので、赤の刺激を逆に感じるのである(ちょっと説明をはしょりすぎかな)。
 |
今回は、このような色覚の空間特性をシミュレートしてみたい。道具は単純にPhotoshopだ。もう手作業でやってみるのだ。ネコの色覚で遊んだ
の時と同じである。 | これがオリジナル画像。黒背景に白い線で格子模様が描かれている。 |
 | 白い(つまり光刺激が多い領域)からの影響を考える。先に示したグラフのように、光刺激がある箇所と少し離れたところではそれと逆の刺激を受けたような効果がある。 そこで、まずは白い部分からの影響をガウス形状のボカシにより、真似してみる。ある画素から少し離れた所に影響が及ぶのをシミュレートするのである。 |
 | 白い部分からの影響(実際には、比較問題となるので黒い部分からの影響と言っても良いだろうか?)は「白と逆の方向、すなわち黒い方向」に働く。 そこで、上の画像を階調反転させる。すなわち、ある画素から少し離れた所に元の明るさと逆の影響が及ぶことをシミュレートするのである。そしてさらに、階調のカーブを鋭くしてやる。 |
 | 上で計算したものとオリジナルの画像を加算してやる。これが、人間が感じる画像をシミュレートしたものである。 白い格子の交差点部が黒く見えているのがわかると思う。といっても、もともとその部分は黒く見えていたとは思うが。 下に、シミュレート画像とオリジナル画像を並べてみる。 |
 |  |
このようにして、オリジナル画像を見たときに感じる錯覚をシミュレートできたことになる(もどきだけど)。
さて、上では簡単のためにグレイスケールで遊んでみたが、最初に示した赤白の場合のようなカラーの例を示してみる。次に示す四角形の中央部は、右と左ではいずれも右の方が赤っぽく見えるはずである。緑に囲まれた領域は、本来の色に対して、緑と逆の赤色に見えるのである。上に示した白黒格子と全く同じ理屈である。
|
|
|
|
さて、この右下の画像中の赤は通常の「赤」よりもさらに鮮やかな「赤」を実現していることになる。左下のものと同じ赤100%の色であるが、左よりももっと鮮やかに見えている筈だ。右下と比べると、左下の赤は落ち着いた赤色に見えてしまうのではないだろうか?
この右下の赤、すなわち緑に囲まれた赤は、物理的にCRTあるいは液晶(今あなたがこのWEBページを見ているデバイス)などの表現可能領域を越えた、さらに鮮やかな赤色に見えているわけだ。ヒトの視覚のデバイス特性が故に鮮やかに見えることになる。
さて、鮮やかな「赤」と言えば、「ポケモンチェック」によれば、日本民間放送連盟のガイドラインには
- 映像や光の点滅は、原則として1秒間に3回を超える使用を避けるとともに、次の点に留意する。
- 「鮮やかな赤色」の点滅は慎重に扱う。
- 前項1の条件を満たした上で1秒間に3回を超える点滅が必要なときには、5回を限度とし、かつ、画面の輝度変化を20パーセント以下に押さえる。加えて、2秒を超える使用は行わない。
- コントラストの強い画面の反転や、画面の輝度変化が20パーセントを超える急激な場面転換は、原則として1秒間に3回を超えて使用しない。
- 規則的なパターン模様(縞模様、渦巻き模様、同心円模様など)が、画面の大部分を占めることも避ける。
しかし、その「赤」と「緑」パターンが細かくなると、何故だか不快なのだ。色覚の時空間特性を考えると、「赤」と「緑」の細かいパターンというのは、もしかしたら読む際に刺激が強すぎるのではないか、と想像してみたりする。根拠はたいしてないのだけれど。
2001-09-30[n年前へ]
■「色んな心を集めたアルバム」 
「心の姿」を見てみよう
ずっと前から、WEBの世界を一枚の絵にしてみたいと思っている。WEBの世界に散らばっている色んなもの、例えば画像、を使って、それらを組み合わせてパッチワークのに大きな絵を描いてみたい、と思っているのだ。もちろん、特にWEBの世界にこだわるつもりは全然なくて、(いわゆる電脳世界を含まないような)世界でももちろんそういうことはやってみたいのだけれど、とりあえずはリンクという網を土台として元々繋がっているWEBの世界を絵にする方がまだ楽かもしれない、という気がするだけのことである。
ずっと、そんな絵を描いてみたいとは思っているのだけれど、まずはそんな絵を描くためには絵の具がいる。色んな絵の具、すなわち色んな画像が必要なのだ。つまりは、沢山の画像を集めなければ、そんな絵を描くことはできないのである。
これまで、そんな絵を描く下準備として、9人の女神はピンク映画の夢を見るか?のようにWEBの画像の色分布を調べる際には大抵手作業で画像を集めていた。、しかし、手作業でWEBの海から画像を集めることにはかなり無理を感じていた。最近hirax.netに導入した新しい検索エンジン「手作業検索エンジンぐるぐる」もそうなのだが、やはりWEBの世界はだだっ広くて、とてもじゃないが手作業では画像やデータを集めることができないのである。
そうなると、絵を描くためには「画像収集ロボット」をまずは作らなければならないのかなぁ、だけどそれは結構大変そうだなぁ、と考えて困っていたのである。困ったまま、はや一年もの歳月が流れてしまったのである。
しかし、そんな時救世主Googleが現れた。少し前に、Googleがベータ版ではあるが、GoogleImage Searchという画像検索サービスを導入したのである。これは、WEB上の色んな画像をキーワード検索することができるものだ。例えば、GoogleImage Searchで"Video killed the radio star"を検索した結果の一部が下である。見事にBUGGLESのレコードのジャケット写真などが表示されていることが判るだろう。
 |
しかし、このGoogle Image Searchを使えば色々な画像をWEBの世界から集めることができる。しかし、少数枚の画像を集めるのであれば、これで十分なのだが、大量に画像を集めようとする場合にはまだちょっと不十分なのだった。上のように表示されたページからやはり手作業で画像を保存してやらなければならないのである。
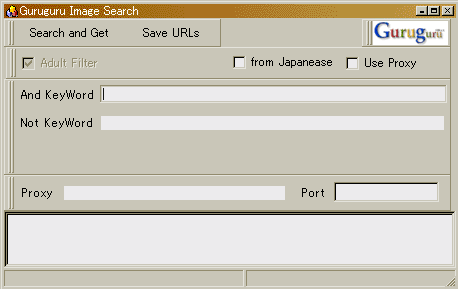
そこで、今回そこで、Google Image Searchを利用して、入力したキーワードに近い画像を集めるアプリケーションGuruguruImageを作成してみた。Guruguru Imageはhirax.net特製検索エンジン「ぐるぐる」ブランドのアプリケーション第一号である。ちなみに、GuruguruImageの動作画面は下のようになる。
 |
とりあえず、
- Andキーワード
- Notキーワード
- proxy接続
- 日本語サイトのみから検索
- アダルト・フィルター
特に動作テストなどはしていないことはいつもと同じで、とりあえずここからダウンロードできるようにしておく。最初はアダルトフィルターのチェックは外せないバージョンのみ配布にしようかとも思ったのだが、「有害サイト」で「子供には見せられないサイト」認定されているここでそんな配慮をするのも馬鹿みたいなので、制限無しバージョン配布にしてみた。とりあえず、Googleのサーバーにあまり負担をかけない範囲で使って欲しいと思う次第である。
次回以降でさらに機能アップしたバージョンを作成する予定なので、何か要望などがあればjun@hirax.net宛てにメールして頂ければ幸いである。ただし、注意事項が一つある。それはGoogleの画像表示結果は元画像がGIF画像などであっても、出力結果はJPEG画像として表示することである。そのため、ダウンロードした結果のファイルで".GIF"などの拡張子が付いていたとしても、実は全てJPEGファイルなのである。そこで、AFNCなどのファイル名変換ツールを使って、".GIF"などのファイル名を全て".JPEG"に書き換えてやれば全てオッケーである。ここらへんの処理も次回は自動化する予定ではいる。
さて、やっと準備ができた。これで、私達はWEBの世界から色んなキーワードを元に沢山の画像を集めて眺めることができるのである。WEBの世界に広がっているもの達を「検索キーワード」を鍵に並べなおして、眺めることができるのだ。
じゃぁ、どんな画像を集めて眺めてみたら面白いだろう?どんなものを目にすることができたら、うれしいだろう?きっと、それは「見えるはずのないもの」だと私は思う。見えるはずのないものが目の前に浮かんでくることほど楽しいことはない、と私は思うのである。
そこで、私は一番最初に「心」すなわち"heart"と私は入力してみた。「心」という目には(一見)見えるはずがないように思えるものだって、もしかしたら世界中に広がっている「心」を集めて、そしてその集まってきたものを遠くから眺めてみれば、そんな見えないはずの「心」も目の前に浮かんでくるものかもしれない、と思ったのである。
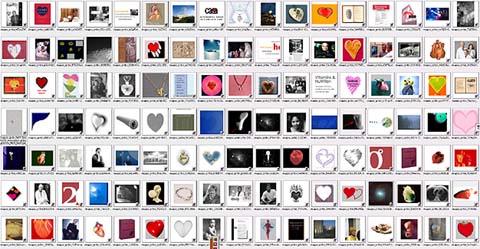
というわけで、そんな「世界中の心」を集めた画像のごく一部が、下の画像である。題して、「色んな心を集めたアルバム」(部分)だ。
 |
これが「色んな心を集めたアルバム」で、それはまた「色んな心の姿」でもある。上の検索結果は本当は「アダルトフィルター付き」の検索結果だから、もしかしたら「こども向けの心の姿」だけになってしまっているかもしれないけれど、そんなことはどうでも良い。私達はとにかく「心の姿」を眺めることができるのだ。
しかし、この「色んな心を集めたアルバム」を眺めている内にちょっと違う風に感じ始めた。「心の姿」を見たことがある人は誰もいないと思っていたけれど、もしかしたら本当は誰もがいつでもあらゆる場所で「心の姿」を眺めていたのかもしれないな、とふと思った。いや、きっとそうに違いない。そして、そんな空気のようにあまりに満ち溢れていてなかなか見えなかったものが、こんな風に一部分だけを切り取ると簡単に見えてくるように思えるのかもしれない、とふと思ったりもするのである。
2001-10-24[n年前へ]
■笑顔で作った一枚の写真 
メルヘンなワタシとエロエロなワタシ
先日、「瞬間写真コレクション」という何とも楽しい遊びに参加してみた。2001年の10月の6日のある瞬間、同時に写真を撮ってみよう、という遊びである。このページに並べられている多くの写真を眺めていると、何故かワクワクしてくるのである。そこにキャッチコピーのように書かれている「道ですれ違う人はホントのホントにどこかで暮らしているのだろうか」というフレーズも何やらとても良い感じだ。
で、そんな遊びは眺めているだけでは面白くないので、自分でもそんなたくさんの写真が並べてみるような遊びをしてみることにした。というわけで、まずは下の写真を見てみよう。来年の1月からTRICK2の放映が決まった仲間由紀恵の写真である。現代のビーナスである。
 |
さて、どう思われるだろうか?「仲間由紀恵って、オレは好きじゃないだけど」などと言う人がいれば、そんなアナタは間違っている。仲間由紀恵の良さが判らないヤツは間違ってる。心の底から間違っている。大体、ワタシは今そんなことを聞いているわけではないのだ。仲間由紀恵の良さは何をいまさら聞くような内容ではないのである。そんな輩は胸に手を当てて、もう一度自分の胸に問い直して欲しいのである。
となると、残りのほとんど大多数の見る目を持つ人々であれば、「仲間由紀恵って、やっぱり良いなぁ」と言うハズであって、さらにはこの写真をもう一度ばかり眺めた時には「何だかモザイクがかかったような感じ」と思うハズなのである。
そう、そんなあなた方はとても正しい。この仲間由紀恵の写真は実は小さな画像を寄せ集めたモザイク画なのである。この写真を拡大してみれば、それがよく判ると思う。念のため、右目部分を拡大したものを下の写真に示してみよう。たくさんの人達の「笑顔」がいっぱい並んでいることが判るはずだ。
 |
以前、「色んな心を集めたアルバム」で、世界中から「何かのキーワード」に関連した画像を根こそぎ集めるソフトGuruguruImageを作成したが、GuruguruImageを使って世界中から集めた「笑顔」を敷き詰めて作ったモザイク画がこの仲間由紀恵というわけなのである。つまりは、この写真は「世界中の笑顔で作った仲間由紀恵」というわけだ。
もちろん、この素晴らしき仲間由紀恵のモザイク画像(ヘンな想像をする輩は即刻レッドカードのココロだ)は手作業でせっせと作ったわけではない。何しろ、この画像はほぼ一万枚の写真が敷き詰められているのである。いわば、一万ピースのジグゾーパズルなのだ。一秒につき一枚のペースで並べていったとしても、なんと三時間もかかるという大作なのである。めんどくさがりやのワタシがそんなものを作れるわけがない。そのためのテキトーなアプリケーションを仕立て上げただけなのである。
それがこれ、以前「9人の女神はピンク映画の夢を見るか?」で作成した色分布可視化ソフトMosaic(ニセモノ)にちょこちょこっとコードを書き加えて、読み込んだ多数の画像を並べて一枚のモザイク画像を作る機能を加えてみたHiraxNetMosaicMakerだ。モザイク・メーカーという名前でヘンなオプションを思い浮かべる人もいることだろうが、残念ながらこれは実にマトモなモザイク画を作成するプログラムである。
- hiraxnetmosaicmaker.lzh (692kB)
- 画像を
こっそりごっそり置いてあるフォルダーでLoadFolderを押して、画像を読み込む - Make Mapボタンを押して、色空間 - 使用画像の対応テーブルを作成する(画像の数に応じて、かなりの時間がかかるので、計算している間はコーヒーでも飲みに行くべし)
- モザイク画の元画像をLoad Imageボタンを押して読み込む。読み込んだ画像はアプリケーション下部のOriginalImageに表示される
- Make Imageを押せば、はいモザイク画像の出来上がり(アプリケーション下部のMosaicImage部)
 |
また、つまらないTipsではあるが、きれいな出力を得ようと思う場合には、モザイク画像の元画像は「出力画像の階調を落とさないために」彩度を落とし、擬似輪郭を防ぐために少々ノイズを加えておくのがコツである。そして、出力されたモザイク画像の彩度を好みに応じて大きくするという処理をするのが良いと思う。
さて、上の画像は世界中の「笑顔」を集めて仲間由紀恵を描いてみたのだけれど、「心の色はどんな色?」で考えてみたように、色々なイメージにはそれぞれ独特の色々な色というものがある。例えば、前回考えた中では「笑顔」と「エロ」はけっこうかけ離れた色のイメージがあって、そのくせ「エロ」と「心」は結構近い色をしている、なんて結果になった。いや、別にワタシの「心」が「エロ」に近いと言っているのではなくて、世界中の心を集めると、それは結構色的には「エロ」のそれと近い、というだけの話である。
それでは、そんなそれぞれのイメージを並べてそれぞれ仲間由紀恵のモザイク画を作るとどうなるか、という疑問が当然のごとく湧くことだろう。というわけで試しに「心」をキーワードに集めてみた多数の画像と、「エロ」をキーワードに集めた画像とで仲間由紀恵を描いてみたのが下の二枚の写真である。
 |  |
そう、「エロ」をキーワードに集めまくった画像で作った仲間由紀恵は、実に肌の辺りの滑らかさが素晴らしいのである。違いの判らない人には何の区別もできないかもしれないが、私には判る。なんと言うかエロチックというまでに妖しく素晴らしいのである。あぁ、素晴らしき哉仲間由紀恵のモザイク画像としか言いようがないのだ。もっとも、この仲間由紀恵をさらに拡大してゆくと、それはもう単にエロとしか言いようがない画像達がイヤでも目に入ってくるわけで、その拡大写真は残念ながらここでは見せられないのである。
とはいえ、ココロのこもった仲間由紀恵だって、肌の滑らかさには少しばかり欠けるけれど、十分に滑らかでキレイなのである。結局のところ、仲間由紀恵が良いのであって、別に「エロエロ」な仲間由紀恵だから良いと言ってるのではないということは強調しておこう。
という感じで、このHiraxNetMosaicMakerを使えば色々と遊ぶことができる。自分の写真をもとに「メルヘンなワタシ」と「エロエロなワタシ」を作ってみたりすることもできる(「エロエロなワタシ」の方がなんか生き生きとしているぞ、などと言うような輩は見る目を持たない人なのである)。また、前に作成した動画を静止画に展開するavi2stillと組み合わせれば、例えばドラマ「トリック」の色々なシーンを並べて仲間由紀恵のモザイク画を作ったりすることもできる。「お笑いパソコン日誌」で番宣のポスターという話題が出ていたが、こんな色々なシーンを並べたモザイク画なんて結構良いと思う。そして、きっと他にも色々な遊び方があることと思う。
さて、冒頭の「瞬間写真コレクション」では、色んな人たちが撮った写真が整然と並べられているのであって、何かの景色が意図的にモザイク画として表現されているわけではない。それは今回作ったようなモザイク画とは違う。
それでも、この瞬間写真コレクションのようなものを眺めている時だって、何やら一つ、あるいは、たくさんの景色が心の中にやはり同じように浮かび上がってくる。だから、もしかしたら先の「道ですれ違う人はホントのホントにどこかで暮らしているのだろうか」ということの答えは、そのたくさんの写真の中に確かに写っていて、たくさんの写真から浮かび上がってくる景色はその答えを素直に描いたものであるようにも思ったりするのである。






