1998-12-22[n年前へ]
■殻付き卵の調理方法及び調理装置 
味付き卵の秘密
私がよく楽しませてもらっている
Fast&Fast (http://www.cds.co.jp/ff/index.html)、
Kurikoma Island (http://www.snet.ne.jp/milk32/index.html)
というWEBページ中に「殻付きの味付き卵はどうやって作るのか」についての考察と実験がされていた。私の友人も妙に味付き卵について気にしていた。一体どうやってつくるものだろうか?もしも、先の2つのWEBページの味付き卵に関する実験を読んでいないならば、この下を読む前にまず見てきて欲しい。
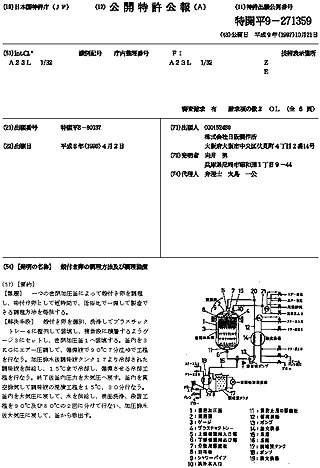
作り方を味付き卵を作っているメーカーに聞いてみたいが、企業秘密で教えてくれるわけもないだろう。そこで、ずるいようではあるが、特許を調べてみた。すると、公開特許公報の特開平9-271359に「殻付き卵の調理方法および調理方法」という名称の発明があった。
 |
この特許で説明されている技術は以下のようになる。
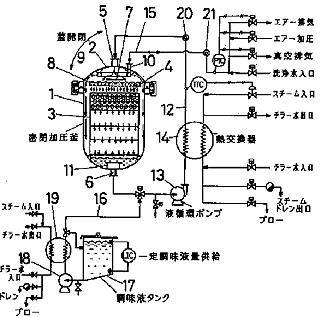
- 殻付き卵を密閉加圧釜1へ装填する。
- 釜内を3kgにエアー圧調して、循環液で90℃7分位ゆでる。
- 加圧排水後調味液タンクより冷却された調味液を供給し、15℃まで冷却し、循環させる。
- 終了後釜内圧力を大気圧へ戻す。
- 釜内を真空排気して調味液の浸漬工程を15℃、30分行なう。
- 釜内を大気圧に戻して、水を供給し、表面洗浄をする。
- 殺菌工程を90℃及び80℃の2回に分けて行なう。
- 加圧排水後大気圧に戻して、釜から取出す。
- ボイル槽による常圧のゆで工程
- 開放型調味液槽による常圧浸漬
- ボイル槽による常圧のゆで工程
- 密閉型調味液槽による加圧浸漬
今回のこの特許によれば、少量の調味料でも濃い味付けをすることができると書いてあるが、本当かどうかはわからない。特許は必ずしも本当のことではないだろう。何しろDr.中松のような人もいる。
 |  |
いつか、自分の家でも味付き卵の手料理に挑戦してみたいものだ。
2000-05-13[n年前へ]
■ミウラ折りの落書き紙 
思ったことを折り込めて
十年位前のことだったと思う、「知人の先生がこんなのを作ったんだけど、興味あるだろう?」と父が不思議な冊子を私にくれた。冊子と言っても、それは一枚の紙を折り畳んだ小さな小さなものだった。ちょっと面白い折り畳み方をされたその紙には、その折り畳み方の説明とその「折り畳み方」の応用が書かれていた。もちろん、その冊子の作者は宇宙科学研究所の三浦教授で、そしてその冊子の折り畳み方はあの有名な「三浦折り」である。
三浦折りの折り目を示してみると、例えば下の図のようになる。一目見てわかるように折り目が直交していない。そのため、それぞれの折り目が独立でなく、全ての折り目が同期しているのである。言い換えれば、一つの折り目を開こうとすると全ての折り目が開いていくし、一つの折り目を閉じようとすると全ての折り目が閉じていく。だから、例えば、折り目の端っこと端っこを掴んでただ引っ張れば全ての折り目が開き、そして折り目の両端を縮めれば自動的にパタパタと折り畳まれていくのである。
また、折ってみるとわかるのだが、この三浦折りは折り目が少しづつずれて重なるのである。折り目というのは厚みが他の部分に比べて厚いために、折り目が重なるとその部分だけがどうしてもかさばってしまう。しかし、この三浦折りであればそんな折り目が重ならないので、折り畳んだときにかさばらないのである。
 |
だから、太陽電池パネルなどをこんな三浦折りを使って折り畳むと、折り畳んだときにはかさばらないし、その展開や収納は隅と隅をただ引っ張ったり縮めたりしさえすれば良い、というわけで良いことずくめというわけだ。詳しくは、宇宙科学研究所のここ辺りを読んでもらうことして、参考までにそこの画像にリンクを張っておく。
 |
ところで、十年前に父からもらった「三浦折りの冊子」を捨てるはずはないから、部屋のどこかに隠れているとは思うのだけれど、何処かに隠れてしまっていて、見つけることができなかった。私の部屋が三浦折りのようになっていて、部屋の隅から隅までを全て引っ張り出すことができたら、きっとすぐにでも見つけられたのだろう。しかし、残念ながら私の部屋は三浦折りではないのである。だから、私の色々なモノや本が散らばった部屋に隠れている「三浦折りの冊子」はそう簡単に見つけられるわけもない。
そういえば、ふと何かが心に思い浮かぶことも日頃よくあることである。しかし、思い浮かんだその時に書き留めておかないと、すぐに記憶の何処かに隠れてしまって忘れてしまうことも多い。これもまた、私の記憶が三浦折りだったらよいのだろうけれど、幸か不幸か私の記憶システムは三浦折りではない。私の記憶や考えたことが三浦折りのようにパタパタ開かれていくのも見てみたい気もするけれど、隠しておきたいような夢や気持ちもあるだろうから、やはり私の記憶システムが三浦折りでない方が良いのだろう。
とはいえ、やはり後で思い出したいこともたくさんあるわけで、そんなことは思い浮かんだらすぐに何かに書き留めておかなければならないだろう。落書き帳か何かに、思い浮かんだことをすぐに書き留めておけば良いわけである。適当な落書き帳に書き留めれば、思い浮かんだことを忘れてしまっても安心である。
しかし、頭に何かが浮かぶ瞬間というのは、時間や場所を選ばないだろうから、そんな落書き帳はいつも持ち歩かなければならないだろう。となると、いつも持ち運ぶためにはコンパクトでなくてはならないし、そんな落書き帳を広げる作業は簡単に素早くできなければ不便である。だとしたら、その落書き帳はまさに三浦折りを使うべきではないだろうか? というわけで、私は自分用の「落書き紙」をミウラ折りを使って作ってみることにした。
というわけで、作ってみたのがこの「できるかな?」特製「落書き紙」である。折り畳んだ状態は三浦折り特有のちょっと不思議な重なり方になり、見た感じのデザインも割に良い感じだと思う。そして、これが「できるかな?」特製「落書き紙」折り畳みのようすである。
両端を動かすだけで、パタパタと自然に開いたり折り畳まれていくようすがよく判ると思う。 | 実際の大きさは掌にすっぽり隠れるサイズ。 裏表紙は表紙を裏返したデザイン。それは、考えたり思ったりしたことにはきっと表も裏もあるだろう、という気持ちの現れなのである。 |
ここにPDFファイル化した「できるかな?」特製「落書き紙」を置いておくので、興味のある人はぜひプリントアウトして三浦折りを実際に試してみると面白いと思う。このPDFファイルは開くときにパスワードを聞いてくるが、"hirax.net"といれてやれば開くことができる。
ちなみに、この「できるかな?」特製「落書き紙」の表と裏を見てみるとこんな感じになる。裏表紙は表紙をそのまま裏返したデザインにしてある。それは、考えたり思ったりしたことにはきっと表も裏もあるだろう、そしてそれは表裏一体で単に裏表の関係なのかもしれない、という気持ちの現れなのである。 |
 |
この「できるかな?」特製「落書き紙」の作り方であるが、まずこのPDFファイルを長手綴じで両面印刷をする。そして、上下左右マージンが不揃いであれば、端部を少し切り取る。実際に折り畳んだ後であれば、そのどの程度不揃いなのかがわかりやすいから、端部を切り取る(切り取らなくても良いが)のは一番最後でも良いだろう。
そして、表の面の折り線に沿って、次の写真のように折り畳んでいくのである。
|  |
 |  |
さて、この三浦折りの「できるかな?」特製「落書き紙」は折り畳めばとても薄く小さいから、ポケットに入れていつも持ち歩いて、心に浮かんだことなどを書きとめて持ち歩くのに最適だと思う。そして、この落書き紙の裏や表に、思ったことの表から裏までを書き留める。そして、そんな思い・考えの切り抜き・断片、を小さく折り畳んだまま伝えたい人に手渡してみて、折り畳まれたもの達がその人の掌の中でパタパタと現れてくるのも、それはそれで不思議に新鮮な感覚だろう。例えば、ちょっと不思議な「三浦折りのラブレター」なんて、不思議でいい感じだと思うんだけれど… 駄目かなぁ?
2000-06-29[n年前へ]
■オッパイ星人の力学 
胸のヤング率編
本WEBサイトは「技術系サイト」というジャンルに分類されることが多い。が、実際にはどうも変な話題も多いように思う。しかし、私の観察によれば技術系サイトと呼ばれるところには必ずこの手の話が転がっているのである。実際、究極の技術系サイトの「Fast&First」でもというような素晴らしい話題はいっぱいあるし、同様に至高の技術系サイトである「今日の必ずトクする一言」の中でもという絶品の作品達が飾られている。
いや、つまり何が言いたいのかというと、変な話を書いてしまったことを正当化したいのである。技術系サイトには「とても身近なナゾ」への探求話が欠かせないのだから、変な話を書いたけど、勘弁しておいて欲しい、と言いたいのである。間違ってもエロサイトには分類して欲しくないのである。さて、どんな話かは下を読んで頂くことにして、もう少し言い訳を続けたい。何と言うか、この話を書き終えて何故か言い訳なしにはWEBに出せないような気持ちに、私はなっているのである。いっそのこと、この話は封印しようかとも考えた。しかし、先に示したように究極・至高の技術系サイトにもこういった?類の話があることに勇気付けられ、せっかくなので公にしてみることにした次第である。
以前、
で「できるかな?」読者の好みを調べてみた。それがこの下の円グラフである。 |
この円グラフから引っ張った部分は「エロ」である。これは、「IO = アイオー」ではない。「エロ= えろ=すけべぇ」である(前にも書いたけど)。 かように、「エロ」に興味を持つ人は多い。例を挙げるならば、「オッパイ星人」という言葉があるくらい、男の中には女性の胸に興味を持つ人が多い。私の友人の中には、ことあるごとに「おぉっ!!」と言いながら、通り過ぎる女性の胸を眺めるような輩までいるのである。しかもメガネをポケットからすばやく取り出し、サッとメガネをかけながら眺めるのである。まるで、ウルトラマンのセブンに変身する瞬間のモロボシダンなのである。「ウルトラセブンか、オマエは!」とか「モロボシダンがオッパイ星人に変身してどないすんねん!」と突っ込みたくなるほどである。
とりあえずこういう「オッパイ星人」のために、今回は「オッパイ星人の力学」について考えてみたい。具体的には、「バスト(なんか気恥ずかしいので言葉を変えた)の力学」について考えてみることにした次第である。
それでは、バストの力学について考え始めることにしよう。今回は、まずバストの基礎特性を調べ、次回にその運動力学について考えてみる予定である。
最初に、基本的な知識からだ。TVを観ていると、よく「Fカップアイドル」というような言葉を聞く。その言葉はよく耳にするのだが、実際のところその意味は知らなかった。そこで、調べてみると、ブラジャーのカップサイズは次の表のようにして決まるという。
| カップ | AAA | AA | A | B | C | D | E | F | G | H | I | J | K |
| アンダーバストと トップバストとの差 | 5.0 | 7.5 | 10 | 12.5 | 15 | 17.5 | 20 | 22.5 | 25 | 27.5 | 30 | 32.5 | 35 |
胸のバスト直下の部分の胸囲 = 「アンダーバスト」と、バスト部分の胸囲= 「トップバスト」の差からブラジャーのカップサイズが決まるわけだ(って今知っただけの知ったかぶりだけど)。Kカップなんてのもあるなんて驚きである。いやぁ、知らなかった。
しかし、「アンダーバストとトップバストとの差」が判っただけではバストの力学について考えるのは難しい。もう少し、取り扱いやすい量に変形させたい。そこで、次のような図を考えてみた。これは「胸部の断面図」である。上方向が人の前面方向である。
 |
バストを「半球状の物体」と仮定して、その「半球の半径 = r」を計算したいのである。そうすることで、バストの形状を計算しやすくなるのである。現実問題としては、バストがそうそう「半球状の物体」になるわけはないだろう。しかし、今回はとりあえず理想のドーム形状のバストを計算してみる、ということで許してもらいたい。
さて、上の極めて大雑把な近似をしまくりの図を見て頂くと判るように、
アンダーバスト = 4r + 4r + 2 胸のベース部分の厚さであり、
トップバスト = 2 r + 2 π r/2 + 4r +2 胸のベース部分の厚さである。したがって、
「アンダーバストとトップバストとの差」 = ( 2 r+2π r/2+4r+2胸のベース部分の厚さ)と計算してやることができる。そのようにして、計算した「胸のカップ数とr(cm)」を示したものが下の表である。ただし、実際には胸囲はそもそも下へ行くほど小さくなっているだろうから、アンダーバストはトップバストよりも胸のベース部分が35%小さいとして計算してみた。
- ( 4r+4 +2胸のベース部分の厚さ )
=2 r+2πr/2-4r
| カップ | AAA | AA | A | B | C | D | E | F | G | H | I | J | K |
| r | 2.8 | 4.3 | 5.7 | 7.1 | 8.5 | 10 | 11 | 13 | 14 | 16 | 17 | 19 | 20 |
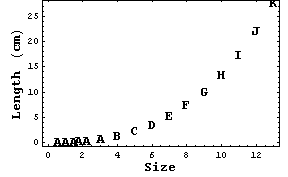
これをグラフにしたものを下に示す。ほぼ直線的にバストのサイズが増加しているのが判ると思う。
 |
例えば、AAAカップだと半径2.8cmの半球状の物体だ。まるで、スーパーボールである。これなら、ブラジャーはいらないだろう。それが、Kカップともなると半径20cm程になる。ちょうどメロンを半分に切った感じだろうか?これはかなり、デカイ。
このr(cm)さえ計算できれば、あとは物体形状も体積もわかる。体積が判れば、当然のごとく重さも計算することができる。というわけで、次は重さについて考えてみよう。何しろ、バスとの運動力学を考えるならば、どの程度の質量を持つかどうか考えることは避けて通れないのである。
バストのほとんどの部分を占めるのはきっと脂肪だろう。脂肪の密度は水とほぼ同じだろう。そこで、脂肪の比重が1g/cm^3であるとして計算してやると、「胸のカップ数と胸一個あたりの重さ(g)」は以下のように計算することができる。(実はこの計算には後の松坂季美子の胸の重さに合わせるための定数、季美子定数を乗してある。)
| カップ | AAA | AA | A | B | C | D | E | F | G | H | I | J | K |
| 胸一個あたりの重さ(g) | 8.9 | 30 | 71 | 140 | 240 | 382 | 570 | 810 | 1100 | 1500 | 1900 | 2500 | 3100 |
なんと、Kカップでは「胸のカップ数と胸一個あたりの重さ(g)」が3000g= 3kg程もあるのだ。新生児が二人胸にぶら下がっているのである。この数字がホントなら大変な話だ。肩に負担がかかりんまくりである。1.5リットルのペットボトルを4本も胸にぶら下げているのだから、これは大変だ。なるほど、ブラジャーは必需品である。
上の表をグラフにしたものが下である。
 |
バストの質量は体積に比例する、すなわち、バストのサイズ( =長さ )の二乗に比例する。そこで、このような形状のグラフになるわけである。このグラフを眺めていると、Dカップ辺りを境にして、それより大きくなると胸や肩にかかる負担がシャレにならないくらいの大きさになると推測される。
ところで、地表にいる限り、当然バストも重力の影響を受ける。いや、むろん地表でなくても重力の影響は及ぼされるわけだが、そういう話は今回はおいておく。とりあえず、六本木を歩いている彼女も、ロサンゼルスにいる彼女も重力の影響を受けるのである。重力を受ければ、当然バストは重力で引っ張れる方向に垂れ下がってしまう。その様子を示したのが、次の図である。ここでは、「胴体から垂れ下がるバスト」を単純に「重りとバネで表すことができるモデル」だとしてみた。
 |
さて、一般的にバネの特性はフックの法則により
ここまで来れば、あともう一歩である。この式のkすなわち「バストに関するヤング率」を調べるだけである。「バストの垂れ具合」と「バストの重さ」を同時に計ってやれば良いのである。そうすれば、残るただ一つの変数、「バストに関するヤング率」を計算することができる。いやぁ、簡単、簡単....
といっても、実際のところここが一番苦労した。「バストの垂れ具合」と「バストの重さ」を同時に計らせてくれる人なんかどこにもいないのである。当たり前である。
そこで、ネットで検索をかけまくること数時間、ついに私は見つけたのだ。
そして、その質量 一個1kg!」
科学の徒として、私が丁寧に観察した結果、松坂季美子の「バストの垂れ具合」は約10cmであることがわかった。いや、もちろん科学の探究心のためであって、それ以外の気持ちはなかったことをここに誓っておこう。
その苦労の結晶のデータが、
- 松坂季美子はGカップ、バストの重さ=1kg、バストの垂れ具合10cm
この境界条件さえあれば、「バストに関するフックの法則」を完全に解くことができて、「バストに関するヤング率」も導き出すことができるのだ。ちょちょいのちょい、である。
その「バストに関するヤング率」を用いて計算してみた「胸のカップ数とバストの垂れ具合(cm)」を次に示してみる。
 |
バストの「カップ」サイズの三乗に比例して、「バストが垂れていく様子」がよくわかると思う。この物理形状は「カップ」サイズに比例して、「バストの垂れ具合」は「カップ」サイズの三乗に比例するというデータを用いることにより、「究極のバストサイズ」を導き出せるのではないか、と私は考えているのである。が、それはまたいつかの話題と言うことにして、話を続けたい。
ところで、「バストに関するヤング率」は常に一定ではない。「おばあちゃんの垂乳根」を想像して頂けばわかるように、年をとれば「バストの垂れ具合」は大きくなるのである。
というわけで、さっきの計算結果をもっと若い条件、すなわちもっとヤングなヤング率で計算してみたのが次のグラフである。
 |
赤のもっとヤングなヤング率で計算してみた場合には、バストには張りがあって、バストの垂れ具合は小さいことがわかると思う。
さて、今回はバストの基礎特性を調べてみた。次回、この「バストに関するフックの法則」を用いて、「オッパイ星人の動力学」について考えてみたい、と思う。
追伸 : この話を書き上げた後に、恐る恐る回りの人に感想を聞いてみた。すると、
と言われてしまいました。ハイ、申し訳ありません。その通りでございます。返す言葉もありません。「こんなの作るくらいなら、
男の人のヤング率でも計算しなさいよ。」
2002-09-22[n年前へ]
■PluginDLLから外部DLLを呼ぶ 
photoshopプラグインはcdeclでないと動かない?で、作ってるDLLはstdcall呼び出し限定。そのせいなのかなんなのか上手く動かない。関数毎の指定も上手く動かない…。きっとホントは簡単なのだろうけど…。
というわけで、値の受け渡しはメモリマップドファイルを使うことにした。どう考えても、とても間抜けな作り方なんだろうな。
何はともあれ、PluginDLLから外部DLLを呼ぶようにしておけばずいぶん楽になることも多いかな、と。いや、簡単に言えばC++BuilderでPhotoshopのプラグインが作れる、だけなんだけど。(リンク)(リンク)
2002-11-04[n年前へ]
■WEBページがキオスクになる日 中編 
hirax.net風 「WEB&雑誌の立ち読みコーナー」
前回、「WEBページがキオスクになる日 前編 - 東スポ・レイアウトでいこう-」で新聞社や雑誌のWEBページはいずれ「東スポ」みたいなレイアウトになっていくハズなのだー、と予想してからもう一年半も過ぎた。いずれ検索サイトの結果表示は「イメージを湧かせ易いサムネイル表示」になっていくのが自然だろうから、それに対応してWEBページの作り方もサムネイル表示を念頭においたものになっていくに違いない、と考えたのである。そして、そんな暁にはWEBページのデザインは東スポのようになっていくに違いない、と思ったのだ。つまり、ページのトップには目を惹かれる大きな写真と、興味を惹かれずにはいられないキャッチーなフレーズが大きく配置されるに違いないと思ったのである。
 |
もちろん、ここまでトリッキーな配置は一部裁判所にすら嘘つきのライセンスを保証されたことがある(東スポvs三浦和義名誉毀損 裁判の一審で、「東スポがウソを書きまくるのは明らかなので、何を書いても名誉毀損にはならない」と裁判所に認定されたことがある)東スポくらいにしか許されないことだは思うが、特にニュースを報道するようなWEBページはもっと目を惹き心を惹くようなビジュアルなレイアウトになっていくに違いないと思ったのだった。
しかし、前編をアップしてから一年半も過ぎたのだけれど、一向にそんな気配はないのである。サムネイルを表示してくれる検索サイトもまだまだ主流とは言えないし、検索されるWEBページの側だってページのトップにはテキストだけを羅列しているだけのところも多い。
例えば、下に示した「東京新聞」の例を見ればそれがよく判ることだろう。トップページには各ニュースの内容を説明する短いテキストだけが配置されている。読者はその短いテキストの内容を読んで、さらに詳しい内容を読むかどうかの判断をしなければならない。また、そのニュースの重要度は一見したところでは判らないのである。
それとは逆に、下の右側に示したCNNの例では非常にビジュアルな配置になっている。ニュースを説明する写真が大きく配置されているし、重要なニュースは大きく配置され、そうでないものは小さく配置されている。レイアウトをする側は苦労するとは思うが読む側からすると非常に読みやすい。テキストを読んでイメージがもりもりと湧くようなタイプの人はともかく、ワタシのように雑誌でもなんでも斜め読みをして、ましてや英語の論文なんか図や画像を眺めて読んだつもりになるタイプの人間にはこのCNNスタイルは非常に読みやすいのである。(いや、読まずに眺めているだけなのだが…)
ニュースを説明するテキストだけが配置されている  | ニュースを説明する写真が大きく配置されている  |
そして、一番素晴らしいのがやはり本家スポーツ新聞のWEBページである。そこにはちゃんと当日の新聞の最新版の画像が配置されているのだ。その最新版の画像はやはりとても目を惹き、内容もとても判りやすいのである。実際のところ、それはWEBページでもなんでもないわけなのだが、その日のスポーツニュースを一見して判るという点ではとても素晴らしいのだ。
 |  |  |
とはいえ、残念ながらこんなビジュアルな例はとても数が少なく、ほとんどのニュースWEBページは単なるテキストの羅列だったりするのである。そしてそれは読まれるWEBページ側だけの話だけでなく、WEBページへたどり着くまでの過程だって、やはり同じようにとても非ビジュアル的なのである。
例えば、ワタシはWEBページを読みに行くときにはWebページの更新チェッカであるWWWCを使っている。その動作画面は下に示してみたような感じで、基本的に更新されたサイト名の羅列になる。また、例えばはてなアンテナのような同じような更新チェックアンテナの場合だって、基本的には更新サイトと更新内容がテキストで羅列・表示されることになる。
 |
こういうツールを使って、WEBページを読んでいると、いつのまにやら、「更新されているから読みに行かなきゃ」というような気持ちになっていることに気づくのである。まるで、義務感のような気持ちを(ほんの少しではあるけれど)植え付けられるような気持ちになるのだ。すると、チャップリンのモダンタイムズではないけれど、何やら自分が歯車の中で機械的にマウスをクリックしているような気になってしまうのである。これはちょっとイヤなのだ。携帯メールのテキストを駆使するようなニュータイプ、テキストから内容がすぐ理解できるニュータイプとは違い、ワタシのようなビジュアル重視タイプにはこういうテキストの羅列をクリックしていく作業はちょっと苦手なのである。
ワタシはもっと違う気持ちでWEBページを読みに行きたいのだ。ページに目を惹かれ、思わずマウスをクリックしてしまうというような気持ちになりたいのである。特に、比較的画像を多く配置しているような新聞やPC系ニュースサイトを読みに行くときには、「その大雑把な見た目=大雑把な内容」を眺めて、その内容に惹かれてそのページを読みに行きたいのである。各ページへのリンク箇所には各ページの大雑把な画像つまりサムネイル画像か何かが表示されていて、そのサムネイル画像を眺めて判断してから各ページへ読みに行く、というようにしたいのである。キオスクやコンビニの雑誌コーナー新聞コーナーで、雑誌の表紙や新聞の一面を眺めて思わずそれらに手を伸ばすように、WEBページのサムネイル画像を並べて眺めてから、思わずそこのページへ飛んでみたかったりするわけなのだ。
必要は発明の母というわけで、試しにhirax.net内にそんな「コンビニの雑誌コーナーのようなアンテナを作ってみたい」と考えて、まずはWindows上でWEBページのサムネイルを定期的に作成するソフトを試しに作ってみた。このソフトを動かして、定期的にニュースサイトの各ページのサムネイル画像を作成し、DT_FTPのような定期的にサーバーにファイルを転送するソフトと併用することで、サーバー上にいつも最新のWEBページのサムネイル画像を置いておくというようにしてみた。例えば、その画像を利用したニュースサイトへのリンクがこの下に配置されているものである。テスト用なのでまだまだリンク数も少ないし、(拡大したときの)サムネイル画像も少し小さめだし、更新チェック・アンテナとの連携もしていなかったりするけれど、それでもワタシの「こんなのが欲しい!」という大体のイメージは掴めることと思う。そしてまた、スポーツ新聞や各雑誌の最新号表紙へのリンクも貼ってみたので、それらを眺めればコンビニで眺めるような雑誌棚のイメージが湧くハズである。
今は残念ながらテキスト羅列のリンクが多いのだけれど、いずれ「雑誌、ニュース系のWEBページへのリンクはこんなサムネイル画像タイプが主流になるハズなのだ」と前編に続き中編の今回もまた外れそうな予想をするところで話を終わらせてみたいのであるが、それにしてもそれにしても「テキストだけでもちゃんと頭の中に入ってくる」タイプの人が少しうらやましいと思うのである。これからは、やっぱりそんなニュータイプの時代なんだろうか?だとしたら、こんなサムネイルタイプは主流にはならないのかな?どうなんだろうな?
