2002-08-26[n年前へ]
■CleType自主学習(仮) 
ちょっと真面目にClearType(仮)
(2002.08.26〜)
- 楽しそうな「iMac」&「電子ブック」風ノートPC用スタンド -はじまり - (2002.08.26)
- 一本道か、分かれ道か - ドキュメントの縦横比について- (2002.08.29)
- 水平思考と垂直思考 - 文字の縦横解像度 - (2002.08.29)
- 細かくすると楽(粗く)になる? - ClearTypeの一番の秘密- (2002.09.09)
楽しそうな「iMac」&「電子ブック」風ノートPC用スタンド -はじまり - (2002.08.26)
Lapvantageという楽しそうな会社を初めて知った。ノートPCをiMac風にするLapvantageDomeやPCを縦置きで使うためのLapvantagePortraitという、とても実用的でいて、それでいて明和電機のような面白い製品を作っている会社である。明和電機は兄弟が運営しているが、こちらのLapvantageの方はビアボーム親子がやっているらしい。iMac風スタンドの方は角度が振れないようのが(特にノートPCを立てられない)残念だが、Lapvantageの方はもう少しデザインがスマートであるならば今すぐにでも欲しくなる。
 |  |
複数の作業を切り替えながら作業をしたり、あるいはツールバーが多数出てくるようなソフトウェアを使って作業をする時には、左右に広いディスプレイが便利で使いやすい。しかし、単純に一つのドキュメントを読んだり、一つのドキュメントを書いたりする場合には上下に長いディスプレイを使うと、見通しがきいて考えをまとめやすくなる。気のせいか、頭の中の見通しがとても良くなるように感じたりする。だから、以前から横長の画面のノートPC(ToshibaPortege 320)を愛用していたりした私はノートPCの画面を横にして使ったり、縦にして使ったりと、画面を切り替えて使ってみたいと感じていた。AdobeAcrobat Readerであれば、画面を回転させて文章を読む機能があるので、これまでノートPCを回転させて電子ブックのようにして文章を読んだりすることもあった。
Lapvantage PortraitはPivotProのソフトウェア付きなので、Windowsの画面を自由自在に回転させることができる。だから、ノートPCを普通に横置きに使ってみたり、スタンドに載せて縦置きに切り替えて使ってみたり、と好きなように切り替えることができる。「これはなかなか便利そうだ」と思い、私も私も30日有効のPivotProのデモ版をインストールして使ってみることにした。
そして、このソフトのインストールをきっかけにして
で調べたClearTypeに関して、ちょっと少し考えてみた。 (続く)一本道か、分かれ道か - ドキュメントの縦横比について- (2002.08.29)
前回書いたように、複数のことを考えるなら「左右に長いディスプレイ」が良くて、一つのドキュメントを読むなら「上下に長いディスプレイ」が良い。その理由を端的に言えば、「目が左右についているから」だと思う。
まず、「目が左右に付いているので、あまりに大きい左右への目の動きは、目にとってとても非対称な作業であるから不自然」だ。だから、左右を眺めるときには自然と頭を左右に振ることになる。その頭を左右に振るという作業は、頭の中での何らかの切り替え作業を伴うような気がする。だから逆に、ツールパレットの切り替えのような「何らかの作業の切り替え」を伴う作業であれば、その左右へ視線を移動する(自然と頭も左右に動かす)ということはとても自然な行為になる。しかし、それは一つのドキュメントを読むような場合には、いたって不自然な行為になってしまう。だから、一つのドキュメントというのは本来「上下に長い=縦長」であるべきだと思う。
そしてまた、「目が左右についているから」、人は上下方向を「一本道」に繋げて考える。例えば、絵画を眺めるとき、上に見える景色は多くの場合遠い景色で、下に見える景色は多くの場合近い景色だ。漱石の文学論の図を引くまでもなく、この「上下の遠さ、距離」というものを例えば時系列上の「一本道」に繋げるのは、いたって自然な連想だと思う。「遠い上」に見えるものは「遠い過去」で、下に来ればくるほど新しいことになる。それは、ドキュメントを読む場合に対応させて考えると、とても自然だ。それに対して、左右に並ぶものは決して「一本道」ではないのである。それは、「選択肢=分かれ道」であって、決して一つの道ではないのである。左右に並ぶものは「複数の何か」なのである。
だから、一つのドキュメントは上下に並び、上下に長いべきなのである。ドキュメントの表示も同じく、縦に長いべきなのである。
 漱石 「文学論」より |
最近のPCであると、ディスプレイは通常横に長い。だから、本来縦に長くあるべきドキュメントを眺めようとする場合には、表示を90°回転させてやることもある。そうすると、本の一ページのようにして画面表示を眺めることができる。例えば、AcrobatReaderで表示画面を回転させたり、PivotProなど使ってPCの画面表示自体を回転させてやれば良いわけである。
 |  |
 |
このように、ドキュメント表示のための縦横比については、単にディスプレイの表示を90°回転させてやれば問題は解決する。しかし、表示のためのもうひとつの条件、表示品質が問題になってくる。そもそも、液晶(二十世紀においてきたCRTは無視しよう)の解像度はまだま低くて、それを改善するための技術としてClearTypeやCool Fontがあるのだけれど、AdobeのCool Typeはともかく、Clear Typeの場合には表示が90°回転しているという情報をClearTypeが取り扱わない(知らない)ために、上手く動かなくなってしまう。ClearTypeにしてもCool Fontにしても、液晶のRGBのカラーフィルターの並び方を利用してやることで解像度を高めているわけで、その並びの変化(表示の回転)に対応できない場合には表示品質を大幅に落とすことになってしまう。
次に、「ファイト!縦文字文化 -縦と横の解像度を考えよう - (2001.04.29)」で考察した、文字の解像度についてもう少しちゃんと考えてみることにする。
水平思考と垂直思考 - 文字の縦横解像度 - (2002.08.29)
ドキュメントを表示させるためには、文字を表示させてやらなければならない。しかし、液晶ディスプレイの解像度は必要十分には高くないから、文字はつぶれてしまうことが多い。例えば、「現実問題春夏雪雹資本主義電計算機」なんて文字を表示させてみるとかなり潰れてしまい、非常に読みにくいのが判るはずである。これが、英語の"RealProblem seasons Snow capitalism Computer"なんて文字であれば、まだマシである。
この日本語と英語の文字の解像度の差について考えてみる。比較例は下に示した、「漢字」と「英語」のテキストを用いることにする。
 |  |
まずは、600dpiで20ptのMS Pゴシックのフォントを展開して上のような画像にした後に縦・横方向のそれぞれの解像度を考えてみる。ここでは、縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布を測ってみることにした(今回解析のために作成したソフトはここ(RunLength.lzh)においておく)。テキストのような二値の画像の「解像度特性」を計測するのであれば、このような解析にしなければならない。「ファイト!縦文字文化 -縦と横の解像度を考えよう - (2001.04.29)」でやったようなフーリエ解析は適切な方法ではないのである。
下の図が縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布である。縦方向に計測した黒い線(あるいは線でない部分)の太さというのは、結局のところ横線の太さ(あるいは線の間隔)であり、横方向に計測した黒い線(あるいは線でない部分)の太さというのは、結局のところ縦線の太さ(あるいは線の間隔)ということになる。どれだけの細かさで「太さ」(あるいは「位置」)を描いてやらなければならないか、を示すグラフということになる。
 |  |
「漢字」の場合には「Vertical 方向で計測した線の太さ(あるいは線の間隔)、すなわち横線の太さ(あるいは線の間隔)」が「縦線の太さ(あるいは線の間隔)」に比べて、大きく小さい方にシフトしていることが判ると思う。また、横線の量が縦線の量に比べてずっと多いことも判ると思う。後者は「数字文字の画像学 -縦書きと横書きのバーコード - (2000.01.21) 」で考えたことと全く同じで、「日本語は横線が多い」ということを端的に示している。そして、前者は「Vertical方向で計測した(すなわち横)線の太さ(あるいは線の間隔)」が縦のそれより大幅に小さいということは、「漢字」の解像度は縦方向に大幅に解像度が高い、ということを示している。漢字は縦書き文字故に鉛直思考志向なのである。
一方、「アルファベット」の場合には、これも「数字文字の画像学 -縦書きと横書きのバーコード - (2000.01.21) 」で考えたことであるが、縦線と横線の量においてはむしろ縦線の方が多いことが判る。水平方向に対して情報量が多いのである。アルファベットは水平思考志向なのである。「アルファベット」の情報量はそのかなりの部分が縦線によるものなのである。そしてまた、線の太さ(あるいは間隔)は横線の方が細い(あるいは線間隔が短い)が、その横線であっても「漢字」の縦線程度の解像度であることが判る。「漢字」に比べて「アルファベット」の解像度は低いのである。
ただし、文字の解像度を「線の太さ(あるいは間隔)の最小値」だけで論じることはできない。「適切な線の太さ(あるいは間隔)」にすることができるほどに解像度が十分高いか、ということも重要である。もし、そうでなかったら線が妙に太くなったり、細くなったりしてしまったり、あるいは、線の間隔が妙に近づいたり離れてしまったり、つまりは文字のプロポーションが崩れてしまったりするだろう。上の場合は600dpiで文字を表示させた場合の解析例だが、次に現在の液晶と同じような解像度(例えば)150dpiでこの文字を表示(展開)させてみる。こうすることでことで「適切な線の太さ(あるいは間隔)」にできていない様子を確認してみたい。
細かくすると楽(粗く)になる? - ClearTypeの一番の秘密- (2002.09.09)
まずは、「現実問題春夏雪雹資本主義電計算機」という漢字と"RealProblem seasons Snow capitalism Computer"というアルファベットを現在の液晶と同じような解像度(例えば)150dpiでこの文字を表示(展開)させてみた。そして、前回と同じようにそのビットマップ画像の「縦・横方向の黒い線(あるいは線でない部分)の太さ(幅)の分布」を調べてみる。その結果が下のグラフである。また、前回に調べた、これよりも4倍程解像度が高い「600dpiで20ptのMSPゴシックのフォントをビットマップに展開してみた場合」をさらに下に比較用として示してみる。
 |  |
 |  |
150dpiでTrueTypeをビットマップに量子化した場合には、漢字・アルファベットの場合共に、縦・横方向とも600dpi単位で4,8pixelの太さ=150dpiで1,2ピクセル幅のパターンが発生していることが判る。このようなパターンは、600dpiで20ptのMSPゴシックのフォントをビットマップに展開してみた場合には見られなかったものである。つまり、、着目すべきは例えばアルファベットの場合、
- 縦方向には幅10pixel(600dpi単位)=2.5pixel(150dpi単位)以下の高い周波数は存在していなかった
- 横方向には幅13pixel(600dpi単位)≒3pixel(150dpi単位)以下の高い周波数は存在していなかった
- 縦・横方向共に幅4,8pixel(600dpi単位)=1,2pixel(150dpi単位)以下の高い周波数が生じている
- 縦方向には幅7pixel(600dpi単位)≒2pixel(150dpi単位)以下の高い周波数は存在していなかった
- 横方向には幅11pixel(600dpi単位)≒2.5pixel(150dpi単位)以下の高い周波数は存在していなかった
- 縦・横方向共に幅4,8pixel(600dpi単位)=1,2pixel(150dpi単位)以下の高い周波数が非常に多く生じている
また、これらの文字の場合には本来18〜15≒12pixel(600dpi単位)の線幅・線間のパターンが多いわけであるが、それを150dpi単位( =600dpi単位で4pixel )で量子化してしまうと、場所により4/12 = 33%もの線幅・線間の位置の誤差が生じてしまうことになる。不必要に狭い幅のパターンが作成されたり、不必要に広い幅のパターンが作成されたりして、これでは文字の線が太くなったり細くなったり、線の位置が狂ったりしてしまい、見にくいことこのうえない。これはすべて、150dpiという低解像度で量子化してしまったためである。「低解像度の表示系の解像度に合わせて量子化(ビットマップ化)してしまうと、ますますその表示系では表示しづらい高周波のパターンが生成されてしまい、結果として読みづらい」という一見逆説的に思えてしまう(しかし当たり前の)現象が生じている。
ところで、本題のClearTypeの場合には横方向(通常の液晶はRGBの3つのサブピクセルが横方向に並べられているから)の解像度を3倍だと仮想的に考えて、横方向を3倍の解像度で量子化を行うことになる。ここで、話の単純のために3倍≒4倍と思うことにすれば、つまりはClearTypeの場合には本来150dpiの解像度であるにも関わらず、サブピクセルを考えて600dpiの解像度で量子化している、ということである。それは結局上の二つのグラフの比較と同じであって、ClearTypeを使うと実は表示すべきパターンが「より表示しやすい低い周波数のパターン」になっているのである。それは、「文字の線が太くなったり細くなったり、線の位置が狂ったりしてしまう」ことがなく、目にとってはとても見やすいパターンになるだろう。この量子化の段階について触れている情報は見たことがないが、実はこの量子化の段階にClearTypeの隠された(しかし、一番重要な)メリットがあるように思う。また、アルファベットの場合にはHorizontal方向に振幅を持つパターン(=縦線)が支配的に多いため、Horizontal方向に仮想的に高解像度の量子化を行うことは非常にメリットを効果的に得られると考えるのが自然である。
次に、このように量子化されたデータをClearTypeで表示する際の問題点・その解決方法について考えてみていくことにしたい。
P.S.ちなみに解析ソフト(RunLength.lzh)をアップロードしました。
2002-10-16[n年前へ]
■「役に立たない」「役に立つ」 朝日新聞社説 
今年の物理学賞は、天文学という「役に立たない」研究に決まった。化学賞は対照的に「役に立つ」道具づくりが栄冠に輝いた。 朝日新聞社説
from 日々の雑記帳 2002/10/11(リンク)
2003-01-04[n年前へ]
■キャッチボール その2 
「(菊池寛の)真珠婦人は読みました」
「今時、千人に聞いても(真珠婦人なんて)読んでいないわよ」
こんな会話が交わされているのは、北村薫の『六の宮の姫君』の中だ。ここで語られている菊池寛の「真珠婦人」は今では文庫本となって本屋で平積みになっている。北村薫も驚いているに違いない。時代の流れなんてそうそう予想はできないものだ。とはいえ、その後に
「テレビの原作にぴったりの本だと思いました。波瀾万丈ドラマが流行っていますけれど、新しく作らなくても『真珠婦人』をやればいい筈です」
と語られているのだから、決して北村薫の書いたことが的外れというわけではない。むしろ、的確だったと言うべきかもしれない
この『六の宮の姫君』は芥川龍之介の「六の宮の姫君、あれはキャッチボォルだ」という(仮想の)言葉から、芥川龍之介と菊池寛の「キャッチボール」を描いていく文学・人生ミステリだ。鎌倉時代に生まれた「沙石集」を起点として、投げ返されていったボールの軌跡を遡っていくミステリだ。
時に強い反発であったり、時に強い共感であったり、とにかく色んな理由で私達(少なくとも私は)は色んなボールを投げ返すわけだけれど、好きで曖昧でそのくせ直接的に投げ返すことができるぶん、掲示板よりはこんな「いろいろ」風のひとりごとが好きかも。
2003-09-04[n年前へ]
■「俺」「僕」「わたし」「私」と「あたし」「わし」 
はてなダイアリーの一人称で眺める「WEB日記の立ち位置」
WEB日記の起源は土佐日記に遡る。そう書く理由は、土佐日記がWEB日記と同じく他人に読まれることを前提とした「日記」であったというだけではない。WEB日記の流行がさまざまなシステム、例えば「さるさる日記」「エンピツ」といった比較的簡単で使いやすいシステム・道具に支えられているように、土佐日記もまた「ひらがな」という新しく使いやすいシステム・道具の支えがあってこそ出現した、というのが何より一番の理由である。
そして、「土佐日記」に続く「蜻蛉日記」「和泉式部日記」「紫式部日記」「更級日記」といった、「土佐日記」後の日記文学を支えていったのが全て女性達だったのと同じく、それから千年後のWEB日記文学の黎明期を支えたのも「ちゃろん日記(仮)」「バブルの逆襲」「菜摘ひかるの性的冒険」といったよな女性達だったということもWEB日記の起源を土佐日記に遡らせたくなる理由の一つなのである。
また、土佐日記が書かれたのが1000年以上も前であるにも関わらず、そういった「日記」と「女性」という不思議な繋がりを意識したのかしないのか、書き手である紀貫之が女性を装いながら日記を書くという「ネカマ」テクニックを先取りしていた、というのも実に先見の明がある。まるで、紀貫之が千年後のネットワーク社会を見通していたかのようなのである。というわけで、WEB日記の起源を土佐日記に求めてみるのもそう不自然な話というわけではないように思われる。
千年前の土佐日記から続いてきた「他人に読まれることを前提とした日記」も、最近では他人のWEB日記にコメントを書きこむことができたり、他人のWEB日記に対し自分のWEB日記からコメントが自動的にされるようになってきたりと、少しづつ変わりつつあるようだ。他人に単に日記を読ませることができるというだけでなく、他人に日記の一部を書かせてみたり、他人の日記へ口をはさんだりするということが普通にできるとなれば、それは千年前に比べて大きく「道具」が発展すると言っても良いのかもしれない。だとすれば、道具の発展がそれを使うものの意識を変えていくことがしばしばあるように、WEB日記を支えるシステムが大きく変わっていくのであれば、WEB日記を書いている人達の意識がどのように変化していくかが非常に気になるところだ。他人に対して日記を公開するという意識、あるいは他人の日記の「公共性」への意識がどう変わっていくのかはとても気になるところである。
そこで、WEB日記の書き手の意識を探るために、WEB日記システムの一つである「はてなダイアリー」のはてなダイアリー利用者に100の質問に答えた人達の中から50人を抽出し、次の2点、
- 家族・友人(他人)にはてなダイアリのURLを教えているか
- 他人の日記にコメントをつけたことがあるか
- 日記の中で一人称には何を使っているか
- 男性か女性か
- どのように自分を語っているか
- どのように名乗っているか
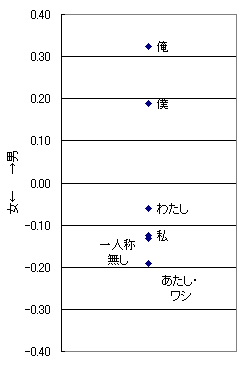
まずは、「性別と一人称の相関関係」を下に示してみる。このグラフは、男・女に対する各一人称の相関関係を示しており、縦軸の上方向が「男と相関が高い=男性がよく使っている」一人称であり、下方向が「女と相関が高い=女性がよく使っている」一人称であることを示している。

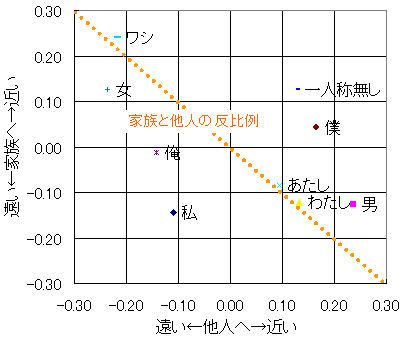
そして、次に示すグラフは「家族(友人)にはてなダイアリのURLを教えているか」ということに対する相関値(≒家族への距離)を縦軸にとり、「他人の日記にコメントをつけたことがあるか」ということに対する相関値(≒他人への距離)を横軸にとり、各一人称を配置させてみたものである。縦軸の「家族(友人)にはてなダイアリのURLを教えているか」という設問に関しては答えている人達が主に「家族へ日記を教えているか」という意識で答えているようだったので、ここでは縦軸は「家族への(日記の)距離」というように捉えてみた。そして、横軸の「他人の日記にコメントをつけたことがあるか」という設問は「他人の日記への距離」というように捉えてみた。

このグラフを見ると、不思議なことに「家族に近い日記」の書き手は「他人の日記」に遠く、「家族から遠い日記」の書き手は「他人の日記」に近いということが判る。つまり、「家族への近さ」と「他人への近さ」は反比例するという不思議な関係がある。そして、女性は家庭に近く他人にはちょっと距離をおいているが、男性は家庭から遠く他人への距離が近い、なんていう姿も見えてくる。ありがちな男女像ではあるのだけれど、そんな像が見えてくるのである。
とはいえ、男性であっても「俺」を一人称に使うような書き手はあまり他人の日記へ書き込みはしないとか、男性でも「僕」を使うような書き手は家族を近く意識しつつも同時に他人へも近い、なんていうことも判る。また、「私」と「わたし」は家族への距離は同じくらいであるにも関わらず、他人への距離は正反対の関係にあって「私」を使う人はあまり他人の日記へは書き込まないが、「わたし」を使う人はある程度他人の日記に書き込みをしているなんていうことも判るのである。
人それぞれ自分を語る一人称が異なるように、それぞれの日記ももちろんそれぞれ立ち位置が異なっている。その立ち位置の違いの原因は書いている人達自体の違いということは当然あるに違いない。しかし、同時にその人達の日記を支えている道具の違いということもある程度は影響を与えているに違いないと想像する。そこで、今回ははてなダイアリの書き手50人を眺めてみたが、次回以降では違う日記システムの書き手達も眺めてみたいと思う。そして、道具が少しづつ変わっていく中で、その道具を使って書かれている日記が、あるいは何処かで生まれるだろう新たな日記文学が、どのように変わっていくのかを考えてみたいと思う。
2004-01-24[n年前へ]
■「RTは安心を創造するか」 
21世紀COEプログラム 第1回国際シンポジウム 「RTは安心を創造するか」 主催 21世紀COEプログラム 「超高齢社会における人とロボット技術の共生」 日時・場所 2004年2月7日(土) 13:00〜18:00 早稲田大学文学部38号館AV教室 懇親会 18:00〜20:00 文学部カフェテリア 講演者 ・Prof. Rodney A. Brooks (MIT) ・Prof. Paolo Dario (Sant'Anna) ・谷江 和雄 先生 (AIST) ・幸田 昭一 様(東京都福祉局) ・笠木 伸英 先生(東京大学) 参加費・懇親会費 無料 http://www.waseda.jp/prj-rt/