2000-01-03[n年前へ]
■音場の定位を見てみたい 
立体音感を考える その2
前回(といっても間に他の話も挟まっているのだが)、
で「音の立体感」について考え始めた。今回はその続きである。「音の立体感」を考えるための道具を作る準備をしてみたい。色々なことを考えるには、その目的にあった測定器が必要である。何か新しいことをしようと思ったら、そのための新しい測定器を作成しなければならない(と思うだけだが)。そして、何より私は計測器なんてほとんど持っていない。だからといって、計測器を買うお金があるわけではない。というわけで、困ってしまうのだ。
そこで、立体音感を考えるための測定器を作っていくことにした。といっても、すぐにできるとも思えないので、色々実験をしながらボチボチとやってみることにした。勉強がてら、ボチボチやってみるのである。オーディオ関連のことにはかなり疎いので勉強にはちょうど良いだろう。
資料をいくつか眺めてみたが、特に
- 「立体視の不思議を探る」 井上 弘著 オプトロニクス社
- 音像定位の因子
- 両耳差因子 (音響信号)
- 音の強さ(振幅)の差
- 位相の差
- 周波数スペクトル因子
そこで、いきなりだが今回作成した解析ソフト「音場くん一号」のアルゴリズムは以下のようになる。
- PCのサウンド入力から、サンプリング周波数 22.05kHz、Stereo 各チャンネル8bitで取り込みを行う。
- 取り込んだデータを4096点毎にウィンドウ(Hamming or無し)処理をかける。
- 高速フーリエ変換(FFT)を行う
- FFTの結果の実部について、左右のチャンネルの差分を計算する
次に示すのが、「音場くん(仮名)一号」の動作画面である。「音場くん(仮名)一号」の画面構成は、
- 右側->制御部
- 左側->計測データ表示部
- 音声波形データ(赤=左、緑=右)
- 周波数(横軸)vs左右での音圧の差(縦軸)
- 時間(横軸)vs周波数(縦軸)vs左右での音圧の差(色)
 (黒字に赤、緑の色構成は変更の予定) |
計測データ表示部の拡大図を下に示す。
- 音声波形データ(赤=左、緑=右)
- 周波数(横軸)vs左右での音圧の差(縦軸)
- 時間(横軸)vs周波数(縦軸)vs左右での音圧の差(色)
この表示計の意味を例を挙げて説明したい。例えば、下の画面では左の方に定位している音が鳴ったときの状態を示している。一番上の音声波形データでは緑(右)の波形は小さいのに対して、赤(左)の大きな波形が見えている。
また、真ん中の「周波数(横軸)vs左右での音圧の差(縦軸)」では横軸100(任意単位)程度の高さの辺りで左チャンネルに位置する音が発生しているのがわかる。
また、一番下の「時間(横軸)vs周波数(縦軸)vs左右での音圧の差(色)」では時間的に一番最後(横軸で右側)の方の横軸560、縦軸100位の位置に白い(すなわち左チャンネルに定位する)音が発生しているのがわかると思う。
 |
この曲のイントロでは、「ポンッ」という音が高さを変えつつ、左右にパンニング(定位位置を変化させること)する。
一番下の「時間(横軸)vs周波数(縦軸)vs左右での音圧の差(色)」を示したグラフ中で白・黄色(左に定位)と青・黒(右に定位)する音が時間的にずれながら現れているのが判ると思う。
このようにして、この「音場くん(仮名)一号」では音の定位状態についての「極めて大雑把な」計測が可能である(保証はしないけど)。「音場くん(仮名)一号」を使った他の例を示してみる。
下は種ともこの「O・HA・YO」の中から「The Morning Dew」のイントロ部を示したものだ。
- 左(白・黄)チャンネル方向に定位するピアノ
- 右(黒・青)チャンネル方向に定位するガットギター
 |
これはまるでオルゴールのピンを見ているようだ。あるいは、シーケンサーや昔の自動演奏ピアノのロール譜のようである。対位法などの効果をこれで確認したくなってしまう。
さて、ここまでの例は楽器も少なく、比較的自然な定位状態であった。しかし、以下に示すような場合には不自然なくらいの「音の壁」状態の場合である。かなり状態が異なる場合だ。
 |
これは、種ともこの「O・HA・YO」の中から「KI・REI」のラストのラストコーラス部を示したものである。人のコーラスが重なり合っていく部分である。色々な高さの声が重なり合っていく様子がわかるだろう。
ところが、このグラフをよくみると、同じ音が時間的に持続しているにも関わらず、時間毎に定位位置が左右で入れ替わっているのがわかる。
これはきっとエフェクターで言うところのコーラスなどをかけたせいだろう(素人判断だけど)。人工的にフィルタ処理をしているためにこのようになるのだろう。こういう結果を見ると、「音場くん(仮名)一号」をプログレ系の音の壁を解析してみたくなる。
さて今回は、音声の定位状態を解析する「音場くん(仮名)一号」を作成し、いくつかの音楽に対して使ってみた。まだまだ「音場くん(仮名)一号」は作成途中である。これから続く立体音感シリーズとともに「音場くん(仮名)」も成長していく予定である。
さて、一番先の画面中に"Re"という選択肢があるのがわかると思う。もちろん、これと対になるのは"Im"である。FFTをかけた結果の"実部"と"虚部"である。"実部"の方が左右の耳の間での音の大きさの違いを示すのに対して、"虚部"の方は左右の耳の間での位相差を示すものだ。つまり、ある周波数の音が左右の耳の間でどのような位相差を示すものか、測定しようとするものである。
左右の耳に対する音の位相差というものは、立体音感を考える上では避けては通れないのだろう。しかし、位相差を処理しようとすると、どうしたらいいものかかなり迷う部分がある。また、今回のようなFFT処理をかけたときに得られる位相を用いて良いものかどうかもよくわからない。というわけで、今回は位相解析処理は後回し、ということにした。
2000-01-13[n年前へ]
■WEBサイトの絆 
WEBの世界を可視化しよう
目に見えないものを実感できるものにしようと思うことは多い。「直接感じることが出来ないものを感じられる形にする」という作業とその結果には非常にわくわくさせられる。それは、きっと私だけではないと思う。
目に見えないものは色々ある。可視化して見てみたいものは多々あるのだが、以前、
の時に扱った、WEBのトポロジーなどもその最たるものである。WEBページはもちろん目に見えるわけではあるが、それらがどう繋がっているか、すなわち、WEB[= クモの巣(状の物);織物 ]そのものは目には見えない。ネットワークという目に見えない世界でWEBサイト同士がどう繋がっているか、それは企業のWEBサイト同士であれば企業間の繋がりを示すかもしれないし、公的機関のWEBであれば公的機関内部の繋がりが見えてくるかもしれない。そして、個人WEBであれば、個人どうしの繋がりが見えてくるだろう。そして、さらに考えを進めるならば、それが「WEBの繋がりだ」と端的に言い切ってしまっても良いと思う。
そういう色々なWEBサイト同士が互いに結びつき合う、つまりWEBそのものを今回は可視化してみたい。その結果はきっと「WEBサイトの絆」を私に見せてくれるはずだ。
例えば、ファイルシステムを可視化するものであれば、
- xcruise( http://tanaka-www.cs.titech.ac.jp/~euske/index-j.html )
そして、今回の本題のWEBサイトのHyperlink構造を可視化するソフトウェアも、少し探しただけでも結構ある。例えば、
- Site Manager
- ( http://www.sgi.com/software/sitemgr.html )
- HyperLINKWWW Visualization/Navigation
- ( http://www.acl.lanl.gov/%7Ekeahey/c3/navigate/navigate.html )
しかし、よく調べていないので間違っているかもしれないが、この辺りのソフト(appleを除く)はWEBサイト内のリンクのみに限られるようである。それでは、今回の目的とは違う。何しろ、今回知りたいのはWEBサイト同士のリンクの度合いである。WEBのトポロジーなのである。
そこで、もう少し探してみる。すると、今回の目的にかなり近い情報が
- Web構造の把握 宮久地博臣 都立科学技術大学大学院 平成9年度修士論文
- ( http://home2.highway.ne.jp/miyakuji/shuron.html )
やり方はどうしたら良いだろうか?宮久地氏と同じようにWeb Robotを作成して、データを集めるのが理想的だろう。しかし、「perl入門」を昨日やっと買ったばかりの私にはとても難しそうである。いや、もしそんなことをしたらとんでもないことになるに違いない。
そこで、perlのlwp-rgetを用いて各WEBの内容をローカルのPC内にダウンロードした上で、勉強がてらperlで解析を行うことにした。と、思ったのだが、lwp-rgetが上手く動いてくれない。まだドキュメントをちゃんと読んでいないせいだろうか?何故か、ダウンロードの途中で終了してしまう。仕方がないので、急遽作戦を変更し、ダウンロード作業はlwp-rgetではなくてwgetを用いることにした。
行った手順は以下のようになる。
- 5つのWEBサイトを広いWEB内から適当に選択する
- 選んだ各WEBサイト内のファイルについて、相互のハイパーリンクを抽出し、その数を解析する
- その結果を可視化する
以下に、解析を行った結果、すなわちサイトA,B,C,D,Eの相互に対するリンク数を示す。
| ↓から→へのリンク数 | |||||
0 | 2 | 0 | 27 | ||
1 | 0 | 13 | 273 | ||
20 | 2 | 0 | 43 | ||
0 | 11 | 0 | 285 | ||
1 | 1 | 1 | 1 | ||
合計 | 22 | 14 | 3 | 14 | / |
サイトE「日記猿人」へのリンクがムチャクチャ多いのは投票ボタンという形で、他のサイトからリンクがなされているからである。
さて、上の表からではWEBの絆を実感できないので、「WEBの絆」を3次元空間に可視化するJavaアプレットを以下に張り付けておく。WEBサイトが5つあるので、それぞれのサイトをピラミッド構造(四角柱状)に配置した。
各WEBサイトの表示色は、
- A = 赤
- B = 緑
- C = 青
- D = 黄
- E = 灰
それぞれのサイトから伸びる直線の長さは、そのサイトから他のサイトへ向かうリンク数に比例したものにしている。また、直線の太さもリンク数に比例させている。また、それぞれのWEBサイトを示す立方体の大きさは自分へ向かうリンク数に比例させている。ただし、サイトEの大きさはあまりにも巨大なため、リンク数に比例したものにはなっていない。また、サイトE、すなわち「日記猿人」、へのリンクは省略し、全てサイトEからの直線リンクを表示するだけにした。
さぁ、WEBサイトの構造を自分の目でみて、そしてグリグリ動かして見てもらいたい。このグラフの操作方法は
- 操作 = 作用
- マウス左ボタンドラッグ = 回転
- シフトキー + 垂直ドラッグ = ズームイン・アウト
- シフトキー + 水平ドラッグ = 垂直軸についての回転
- コントロールキー + 垂直ドラッグ = 焦点距離の変更
- マウス右ボタン垂直ドラッグ = 部品除去
- "s"キー = ステレオ画像作成
Java表示が上手く動かない人のために、静止画も一応張り込んでおく。
 |
どうだろう?この5つのWEB間のWEB構造から何が見えるだろうか?こういう解析を数多くのサイトに行うと非常に面白い結果が得られそうである。特に「日記猿人」のようなコミュニティーに対して行うと興味深い結果が得られるはずだ。
私のような「日記猿人」の日記はほとんど読まない(サイトAに関しては大ファンであるが)人間にとっても興味深いのであるから、関係者にとってはきっと...の筈だ。
さて、今回はテストのためにごく少数(5つ)のWEBの解析を行ってみた。いつか、こういった解析を広い範囲で行い、そして、時系列的な変化をも調べようと思う。銀河のvoid構造が観測され、可視化されたものを見たときもとてもわくわくしたものだが、WEBの構造・変化ならばどうだろうか?
不思議なことに、そういうことを考えていると、「新宿都庁」と「思い出横町」が頭の中に浮かんできてしまうのは何故だろうか?押井守の影響だろうか。謎である。
そして、こうも思う。WEBネットワークの中でWEBサイトは何を感じているのだろうか?これらのWEBサイトはもしかしたら孤独を感じているのだろうか、それとも繋がりを感じているのだろうか?あの時のページの中の一フレーズがその答えの一つなのかもしれない。
2000-03-02[n年前へ]
■掌サイズのゲームセンター 
20年前をポケットに入れて
前に
で - CASIOのE-55に「英語技術文献の日本語要約 」を入れて持ち歩こう - という話題を書いた。そして、そのラストはこのボディーの中に1995-1999のScienceのアブストラクトが詰まっているのである。であった。
あと、ゲームも…
今回は、同じくPalmsize-PCで「ゲーム」をして遊んでみたい。しかし、そんなことを言うと「ゲームをするだけなのに、何故そんなにエラそうな口調なんだ」、と突っ込む人もいるだろう。そう言われたら、言い返す言葉もない。「ハイ、その通りです」としか言いようがない。
しかし、私はゲームをほとんどしない。いや、最近は全くしない、と言っても良い位だ。だから、ゲームをするのにも、覚悟がいるのである。
そしてもう一つ、自分ではしないゲームをしようと思ったのには、ちゃんとした理由がある。簡単に言えば、Palmを見返したかったのである。つねづね、世の中でもてはやされるPalmを見るたびに口惜しかったわけだ。
私の周りにはPalmを使う人が多い。その人達は、「Palmは沢山ソフトがあって良いよ。」とか、「Palmsize-PCってPalmのバッタもんちゃうの?」とか言うのである。もちろん私も、世の中の流れがPalmsize-PCでなくて、Palmに向かっていることも感じてはいる。しかし、私はアマノジャクなので、「みんなが持っているPalmを買うのは面白くない」と思い、Palmsize-PCを買っているわけだ。
しかし、そんな私にPalmユーザーは「やっぱ、世の中多数派に限るよ。」とか言うわけだ。しかも、根っからのMacユーザー(&Palmユーザ)であるにも関わらずそんなことを言う人さえいるのである。いつもは、「WindowsユーザーってMacユーザーに冷たいよなぁ。」とか、「良いものは所詮、少数派なのさ。」と言い合っているのにも関わらず、そんなことを言うのである。「少数派の誇りはどうしたぁ」と言いたくなる。しかし、これまではじっと我慢の子であったのである。
そして、そんな私にPalmユーザーは楽しそうなゲームソフトなどを見せつけるのである。いや、もちろんPalmsize-PCにもそういうソフトはちゃんとあるわけであるが、どうも数から言うと負け気味だったのである(数えたことないけど)。
そんなわけで、Palmsize-PCで沢山のゲームソフトが動く、というのが私の夢だったのである。そして、それをPalmユーザーに見せつけるのが、私の夢だったのだ(なんとも、小さい人間ではあるが…)。しかし、これまではそれは単なる夢だったのだ。
しかし、最近
- MameCE ( http://www.mamece.com/ )
- MAME ( http://www.mame.net/ )
というわけで今回の話は、私の周りのPalmユーザーに捧げたい。「Palmsize-PCで数え切れないゲームを動かしてみる」という話なのである。「こんなにゲームが動いてしまって良いのかしら?」という話なのである。
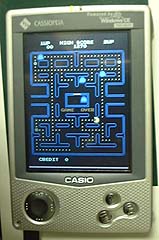
それでは、その画面を見せつけてみたい。私の好きだったゲームを動かしてみるのだ。掌サイズのゲームセンターを実現するのである。
それが、以下の写真である。これはCASIO E-500でMameCEを動かしている画面である。まずは、シューティングゲームの両雄、「スペースインベーダーとギャラクシアン」である。
 |  |
そして、次がパックマンと後の有名人マリオのデビュー作でもあるドンキーコングだ。パックマンの画面の面白さは実に素晴らしい。
 |  |
しかし、こうしてみると私が気に入っているゲームは実に古いゲームばかりだ。ROMに書かれている制作年を示すと、
- スペースインベーダー 1978年
- パックマン 1980年
- ドンキーコング 1981年
- ギャラクシアン 1981年
こうしてみると、時の流れはなんて速いのだろう。ビックリしてしまう。いつの間にか、年をとってしまったのである。
しかし、そうそう驚いているだけではマズイ。そんな「早い流れゆく時の中を、軽やかに駆けめぐりたい」と私は強く思うのである。「Palmユーザーと張り合っている場合ではない」のである。少し、後悔である。どうも、私は「後悔先に立たず」というのが多すぎなのである。
というわけで、「流れゆく時の中を軽やかに駆けめぐりたい」という気持ちを示すために、1982年の作品である「タイムパイロット」を最後に示して終わりにしよう。時間の流れの中を飛行機で飛び回るのだ。BGMは10年経っても古さを感じさせない、そう「浪漫飛行」なんか良い感じだ。
 | トランク一つだけで 浪漫飛行へIn The Sky 飛びまわれこのMy Heart 時が流れて… |
この画面の真ん中にいる飛行機 - 時を駆けめぐる飛行機 - を操縦する「タイムパイロット」がぼくらだ。そして、「タイムパイロット」は自由自在に時の中を駆けめぐるのである(もし、上手ければね。あぁ、また撃墜されたぁ…)。
2000-03-05[n年前へ]
■私の日本語練習帳 
アメンボ赤いなアイウエオ
もうすぐ、4月である。4月といえば、新学期だ。といっても、私は別に学生ではないので、新学期といっても特に何があるわけではない。別に新しい授業が始まるわけではないのである。しかし、私は何故かこの時期になると「英会話」を勉強したくなるのである。
去年の初めにも英語学習熱に襲われ、NHKのラジオ講座を通勤途中やることにしてみた。しかし、いつものように二ヶ月だけで挫折してしまった。そういうわけで、NHKラジオ「英会話」講座の毎年4月分のテキストが私の家には沢山ある。
それだけでなくて、この時期には「一週間でわかる英会話(仮名)」というような本も買い込んでしまう。しかし、これもまた買うだけで終わってしまっていたのだ。どうも、私の興味が散漫であることも理由の一つだろう。湯川秀樹は
「今日はあれをやり、明日はこれ、というように、あまり気が散ると、結局どれもものにならないですね。」という非常に的確なことを言っているらしいが、まさにその通りである。話題が飛びまくりの「できるかな?」には実に痛い指摘である。しかし、糸川英夫は
「自分にできること」よりも「世の中が求めていること」に挑戦し続けた方が人生も楽しい。と言っているらしいし、気にしないでおく(進歩無し)。
私はそういう生活が10年近く続いている。そんなわけで、英語のテキストは増えたが、英語能力は減る一方だ。いやまてよ、ということは
- 一人の人が持つNHKラジオ「英会話」講座の4月分テキストの冊数
- 一人の人が持つ英会話能力
- 今年のNHKラジオ「英会話」講座の4月分テキストを買わなければ、私の英語能力はアップする
いや、こんなワケのわからない仮説を論じている場合ではない。これは、非常にマズイ。今年こそ、三日坊主は止めなければならない。新しいミレニアムが訪れたことでもあるし、バージョンアップした私(仮に私2000とでも名付けておこう)になるためにも、今回こそ英会話の勉強をしてみたいと思う。
そこで、発売されてすぐ買ったは良いが、そのまま本棚で眠っていた
- BLUE BACKS 英語スピーキング科学的上達法 山田・足立・ATR人間情報通信研究所
- BLUE BACKS 英語リスニング科学的上達法 山田・足立・ATR人間情報通信研究所
それでは、今年の勉強を始めてみることにしたい。この本の主な内容は
- 英語における発音を科学的に分析(主にフォルマント、スペクトログラム)する。
これまで、「できるかな?」では
- 夜のバットマン - 超音波を可視化しよう- (2000.01.17)
- 着メロの音響工学 - この着信音は誰のだ!? 立体音感その3- (2000.01.08)
- 音場の定位を見てみたい - 立体音感を考える その2- (2000.01.03)
- 振動・声紋解析用のソフトをつくる-PCオシロソフトを高機能にしたい- (1999.01.07)
- オシロスコープソフトを作る- PCを2Ch高性能オシロスコープにしたい - (1999.01.03)
しかし、いきなり私に英語はキツイ。まずは日本語の練習から始めることにした。日本語の母音の発音を練習するのである。そうすれば、自分自身の日本語を再確認できるし、この本の信頼性もチェックできる。「フォルマントで音声を判断する」というのがどの程度使えるものであるかを、私の日本語でチェックすることができるのである。何しろ、変な発音かもしれないが、一応私は日本語のネイティブであるからだ。
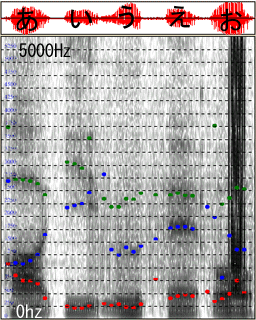
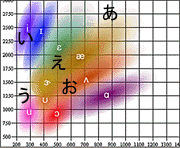
それでは、「英語スピーキング科学的上達法」に付属のソフトで私のフォルマントを調べてみる。これが私の「あいうえお」のスペクトログラムとフォルマントである。
 縦軸=周波数, 横軸=時間 |
ここで、色丸で示してあるのが
- 赤 = 第1フォルマント ( F1 )
- 青 = 第2フォルマント ( F2 )
- 緑 = 第3フォルマント ( F3 )
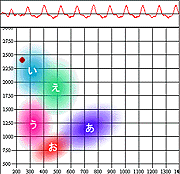
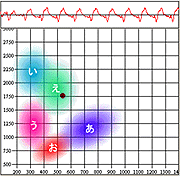
それでは、私の「あいうえお」をF1-F2空間にマッピングしたものを次に示す。これも、「英語スピーキング科学的上達法」に付属のソフトによるモノであり、標準的な男性の「あいうえお」の分布が示されている。そして、赤丸で示してあるのが私の「あいうえお」である。
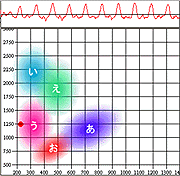
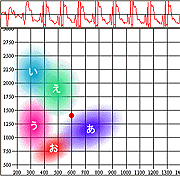
そして、F1-F2空間における英語の母音分布の上に私の「あいうえお」を重ねたものも示す。
 |  |  |
 |  | 英語の母音に重ねてみた図  |
こうフォルマント分析をしてみると、私の「い」「う」「え」は標準的な分布の中に入っていることがわかる。しかし、「あ」「お」はそうではない。
むしろ、私は発音は英語の母音でいうところの
- 「あ」 =

- 「お」 =

- 私の発音の精度の問題 = 私の発音がヘン?
- 測定・解析の精度の問題
さて、最初のうちはこの本付属のソフトを使って遊んでいくことになると思う。しかし、いつか自作のソフトウェアを作成し、F1-F2-F3空間での「あいうえお」の可視化でもしてみたい。言葉の可視化、さらには言霊の可視化をしていく予定である。(あれっ、そう言えば英会話の勉強はどこへ…)
今日はあれをやり、明日はこれ、というように、あまり気が散ると、結局どれもものにならないですね。By 湯川秀樹
2000-05-31[n年前へ]
■あなたのモニタの守備範囲 
ICMファイルを眺めてみよう
ほとんどの場合、私はWEBページはNotePCの画面を見ながら作成する。かといって、WEBを眺めるのもNotePC上が多いかというと、そういうわけではない。眺めることに関しては、CRTディスプレイを眺めるほうが時間からいうと長い、と思う。
そして、NotePCの液晶画面で作成した画像などを、hirax.netのサーバー内にアップロードして、CRTディスプレイ上で眺めると「見た目が全然違ってあせる」ことがしばしばある。私の使っている「NotePCの液晶ディスプレイ」と「CRTディスプレイ」でカラーマッチングが上手くいっていないのである。
上手くいっていないのも当然で、何しろ色の調整なんか(ソフト上では)全然していないのである。もちろん、CRTディスプレイの方は色味やコントラストや何かは結構調整した。しかし、NotePCの液晶の方なんか全然調整はしていない。まして、メインで使っているWindows2000上では調整なんか全然していないのである。
かつて、メインマシンとしてMacintoshを使っていたときには、使うモニタのプロファイルなどを個別調整したりして、結構気を使っていた。しかし、Windowsをメインで使うようになってからはとんと気にしなくなっていた。モニタの色合わせについてはあまり考えていなかったのである。いけない、いけない。これではいけない。「考えないことは罪である」が私のモットーである(今決めた)。
そこで、今回Windows上のディスプレイの色合わせについて調べてみることにした。まずは、画面のプロパティを見てみる。そこには、次の画面のようにどのような色特性のモニタを使っているか設定する画面がある。
 |
この中で、自分の使っているディスプレイに合わせたカラープロファイルを選択してやるといいのだろうか。とりあえず、windowsディレクトリの中には色々な種類のデバイスのカラープロファイルがずらずらとある。例えば、こんな感じである。
 |
拡張子で言うと*.ICMというやつである。ICMはImage Color Matchingの略で、windows内部でカラーマッチングを行う機構のことである。さて、こういうふうに色々ファイルがあるのは判るのだが、これだけでは一体何がなんだか判らない。よく判らないファイルは、中身を除いてみたくなるのが自然だろう。例え、それが透け透け水着であっても、ミニスカートであっても、隠されたものは覗き込みたくなるのが人情である。
そこで、少し情報を調べてみると、
http://labs.nec.co.jp/hide/ICPLIB-listj.html
にicplibという、ICMファイルの読み書きにとっても便利なライブラリーがあった。NEC様が作成されたライブラリーでとても簡単にICMファイルをいじることのできる「とてもありがたい」ソフトウェアである。
適当にこの中を眺めてみると、サンプル中にICMファイルの中身を読み出して、表示するアプリケーションがある。早速、コンパイルしてやると、こんなソフトである。
 |
上の画面のように、試しにICMファイルを読み込んでみる。すると、その中身は次のようなものが書き込まれているのがわかる。これは、sRGBColor Space Profile.icmというファイルの中身の場合である。
 |  |
この中にはずらずらと色々なデータが書き込まれている。一例を挙げると、そのディスプレイの赤の色がXYZ色度座標でどの値か、というようなことが書いてあるのだ。例えば、次の図がそれを示したものである。(X,Y,Z)= (0.436,0.225,0.1392)となっているのが見えると思う。
 |
ここでは赤の座標値だけを眺めたが、Red,Green,Blueの各座標の値を眺めてみれば、そのディスプレイがどんな色空間を表示可能なのかが目安としてわかるだろう。Red,Green,Blueの組み合わせで色を表示するわけであるから、当然その三つの座標で囲まれる三角錐の範囲の領域が表示可能なわけである(大雑把に言えば)。ということは、このICMファイル、カラープロファイルを見れば、それぞれのディスプレイの大雑把な性能が判るわけだ。とても、大雑把にだけど。
それでは、試しに、いくつかのディスプレイを用いて、表示可能な色空間の範囲をICMファイルを頼りに調べて、試しに比較をしてみたいと思う。
さて、どういうディスプレイで比較をするかであるが、ディスプレイと言えば「ナナオ」である。いや、少なくとも一時はディスプレイと言えば「ナナオ」であった。売れすぎた今となってはどうなのかは知らないが、私にとっては川崎和夫がデザインを担当したことがあるということだけで、十分なくらい気になるブランドである(しかし、実は私はナナオを使ったことがない。私は何故かダイアモンドトロン一筋なのだ)。「欲しいけど高い。」 「高いけど欲しい」なのである(高くて買わないけど)。
そういうわけで、気になる「ナナオ」のディスプレイの色特性を見てみることにした。まずは、
- EIZO / JAPAN ( http://www.eizo.co.jp/home/support/sw/)
- CRTディスプレイ
- 液晶ディスプレイ
- プラズマディスプレイ
- EIZO CRTディスプレイ EIZO FlexScan E57T ( E57T__65.ICM )
- EIZO 液晶ディスプレイ EIZO FlexScan E151L ( E151L_M1.ICM )
- EIZO プラズマディスプレイ EIZO FlexScan P4260 ( P4260_M1.ICM )
以前、
- WEBページは会社の顔色 -WEBページの色空間を考える2- (1999.04.26)
- 色を伝える時に、考え忘れていたこと(色弱と色空間 その1) - We can work it out! - (1999.08.09)
- すごく太い線 液晶ディスプレイ EIZO FlexScan E151L
- 中間の太さの線 CRTディスプレイ EIZO FlexScan E57T
- 細い線 EIZO プラズマディスプレイ EIZO FlexScan P4260 ( E151L_M1.ICM )
 |
ハイビジョンテレビといってもCRTなわけである。だから、以前計算したハイビジョンテレビの色空間と「CRTディスプレイ EIZOFlexScan E57T」のそれがかなり近いのは当然である。
それに対して、「液晶ディスプレイ EIZO FlexScan E151L」の色空間はずいぶんと狭い。青方向はかなり狭いし、赤方向に対しても若干狭い。深い青色の海の中で、赤い熱帯魚が群れるような景色を観るのにはもしかしたら向かないのかもしれない。
「プラズマディスプレイ EIZO FlexScan P4260」の場合も、やはり若干青・赤方向が弱い。しかし、何やら緑方向にやたら広い発色可能な領域がある。緑の大草原の画像をこのディスプレイを使って眺めてみたくなる。きっと、結構キレイなのだろう。
さて、今回、少し調べてみたicmファイル(カラープロファイルファイル)には、それぞれのディスプレイの出せる「色空間」が書かれている。言わば、それぞれのディスプレイの「守備範囲」が書かれているわけだ。それぞれのディスプレイにそれぞれの「守備範囲」がある。それぞれのディスプレイやプリンタ達の「ここの範囲ならまかせとけ」という範囲である。
その守備範囲をちゃんと知ってさえいれば、「少ない戦力でも勝つこと」ができるかもしれない。また逆に、その守備範囲を間違えるととんでもないことになる。「勝てる試合も負けてしまう」し、「ケガでリタイアする選手も出」てきてしまう。江本猛であれば、「ベンチがアホやから野球をやってられん」という名言を言うところだろう。
というわけで、ディスプレイ達にそう言われないようにするためにも、カラープロファイルファイルでこれからも遊んでみたい、と思う。
また、「カラープロファイルで眺める各社のプリンターの性能比較」というような企画でもしてみようかな、とふと思うのであった。