1999-03-14[n年前へ]
■ぼやけた測定系でシャープな測定をしたい 
恋のインパルス応答 WhiteDay記念
新幹線でトンネルを通過していた時のことである。窓の外を照明灯が走馬灯のように過ぎていくのを見ていた。人の一生が走馬灯のようだ、とか、光陰矢のごとし、とか哲学的なことを考えていた、言い換えればボケっとしていたのである。「あぁ、頭もボケているけど、窓の外のライトもボケているなぁ。動体視力が低下しているのかなぁ」と思った瞬間に次のようなことを考えた。
- 窓の外の照明灯がぼやけているのは、目のピントが合っていないからだということにする。
- ピントは合っていないが、目の時間的な応答性は問題ないとする(本当は問題がいっぱいあるだろう)。
- 仮に、鋭い一点の光が窓の外を通過したときに見えるパターンがわかっている、としてみる。
- だとしたら、あとは「宇宙人はどこにいる? - 画像復元を勉強してみたい その1-(1999.01.10) 」と同じようにして、窓の外の光パターンを復元できる。
 鋭い一点の光 | -> |  このときに見えるパターンがわかっているなら、 |
 元の光パターンを再現できる | <- |  こういうパターンが見えたなら |
そして、これは一般的な測定装置でも使える話だ(むしろ、当たり前過ぎるか)。そういえば、光学望遠鏡なんかはその最たるものだ。しかし、一般生活?では色々な測定器を使うが、使用目的に応じたインパルス応答の測定はそれほどしたことがない。それは、原理上ぼやけてしまうような測定機器(地表に置いた光学望遠鏡のように)であるならなおさらである。たまに、インパルス応答の測定をしたにしても、単に測定をしただけで終わることが多い。もしかしたら、結構面白い結果がでるような測定機器もあるかもしれない。
どういうことをしたいか、もう一度さらってみる。といっても、内容は「宇宙人はどこにいる?- 画像復元を勉強してみたい その1- (1999.01.10) 」 そのままである。そんなことはよく分かっている、という方は本文章の末尾の人の気持ちと出来事に関するhiraxの関係式の話の方へ飛んでもらえばいい。
まずは、「鋭い一点の光(あるいは、測定されるべきエネルギー源)」をつくる。
 データ.1 |
このときに見えるパターンはこんなものだとしよう。見えるパターン(or 測定された結果)がブロードになっているのは、色々な理由があるだろう。
 データ.2 |
それでは、以下のようなパターンが見えたとしよう。
 データ.3 |
それでは 「データ.3のフーリエ変換」 / 「データ.2のフーリエ変換」 を計算し、その結果を逆フーリエ変換する。それをデータ.4として示す。
 データ.4 |
このようにして、ぼけた測定系でシャープな測定ができたことになる。「宇宙人はどこにいる? - 画像復元を勉強してみたい その1-(1999.01.10) 」と全く同じ話である。それを何故繰り返すかというと、身近な測定器でも色々やってみたいという宣誓と提案である。無理だとおもえる測定も、実は無理ではないものもあるのではないだろうか。
ところで、今回の場合、境界条件は完全な周期性をもつように考えている。同じ状態が無限に繰り返されている。計算の簡単のためにそうしてある。この状態を例えてみると、光源(or エネルギー源)は円上に配置されているようなものである。そう、これは走馬灯そのものである。一応、その概念図を下に示しておく。喩えれば、円筒上のエネルギー源の分布を測定するようなものだ。
 |
今回の計算のモデルはこのような「ぼやけた走馬灯」である。今回は、単に計測機器で測定をするだけではなく、その後の解析をさらに進めることができるか、という話である。今回は前振りだけであるが、いずれ実験をする予定でいる。例えば、ライトペンなどを作成して、実験をする予定でいる。
さて、話が飛躍するようであるが、人の一生が「ぼやけた走馬灯」のようであつならば、今回の解析と同じようなことをすることができる。
「一生の気持ちのフーリエ変換」 / 「一瞬の出来事により生じた気持ちのフーリエ変換」= 「一生の出来事のシャープな出来事」のフーリエ変換
という、人の気持ちと出来事に関するhiraxの関係式が成り立つかもしれない。この関係式を私は提案したいと思う。この関係式は、恋愛問題に適用すると面白いと思う。つまり、
( 「一生の気持ちのフーリエ変換」 / 「一人の人により生じた恋のフーリエ変換」)の逆フーリエ変換 = 「一生の中で好きになった人の出現データ」
となる。例えば、一人の人に対する気持ちが支配的な人の一生は「恋のインパルス応答」を示していることになる。具体的に言えば、尾花沢兼次の一生は「太郎ちゃん」に対する恋のインパルス応答を示しているのである。(あぁ、元ネタがわかる人がいるだろうか。)
さて、今日はホワイトデイである。恋愛中の人も「恋のインパルス応答」などについて考え、相手(あるいは自分の)過去の恋愛遍歴などについて考えてみるのも良いと思う。 いや、余計なお世話か。
2000-01-03[n年前へ]
■音場の定位を見てみたい 
立体音感を考える その2
前回(といっても間に他の話も挟まっているのだが)、
で「音の立体感」について考え始めた。今回はその続きである。「音の立体感」を考えるための道具を作る準備をしてみたい。色々なことを考えるには、その目的にあった測定器が必要である。何か新しいことをしようと思ったら、そのための新しい測定器を作成しなければならない(と思うだけだが)。そして、何より私は計測器なんてほとんど持っていない。だからといって、計測器を買うお金があるわけではない。というわけで、困ってしまうのだ。
そこで、立体音感を考えるための測定器を作っていくことにした。といっても、すぐにできるとも思えないので、色々実験をしながらボチボチとやってみることにした。勉強がてら、ボチボチやってみるのである。オーディオ関連のことにはかなり疎いので勉強にはちょうど良いだろう。
資料をいくつか眺めてみたが、特に
- 「立体視の不思議を探る」 井上 弘著 オプトロニクス社
- 音像定位の因子
- 両耳差因子 (音響信号)
- 音の強さ(振幅)の差
- 位相の差
- 周波数スペクトル因子
そこで、いきなりだが今回作成した解析ソフト「音場くん一号」のアルゴリズムは以下のようになる。
- PCのサウンド入力から、サンプリング周波数 22.05kHz、Stereo 各チャンネル8bitで取り込みを行う。
- 取り込んだデータを4096点毎にウィンドウ(Hamming or無し)処理をかける。
- 高速フーリエ変換(FFT)を行う
- FFTの結果の実部について、左右のチャンネルの差分を計算する
次に示すのが、「音場くん(仮名)一号」の動作画面である。「音場くん(仮名)一号」の画面構成は、
- 右側->制御部
- 左側->計測データ表示部
- 音声波形データ(赤=左、緑=右)
- 周波数(横軸)vs左右での音圧の差(縦軸)
- 時間(横軸)vs周波数(縦軸)vs左右での音圧の差(色)
 (黒字に赤、緑の色構成は変更の予定) |
計測データ表示部の拡大図を下に示す。
- 音声波形データ(赤=左、緑=右)
- 周波数(横軸)vs左右での音圧の差(縦軸)
- 時間(横軸)vs周波数(縦軸)vs左右での音圧の差(色)
この表示計の意味を例を挙げて説明したい。例えば、下の画面では左の方に定位している音が鳴ったときの状態を示している。一番上の音声波形データでは緑(右)の波形は小さいのに対して、赤(左)の大きな波形が見えている。
また、真ん中の「周波数(横軸)vs左右での音圧の差(縦軸)」では横軸100(任意単位)程度の高さの辺りで左チャンネルに位置する音が発生しているのがわかる。
また、一番下の「時間(横軸)vs周波数(縦軸)vs左右での音圧の差(色)」では時間的に一番最後(横軸で右側)の方の横軸560、縦軸100位の位置に白い(すなわち左チャンネルに定位する)音が発生しているのがわかると思う。
 |
この曲のイントロでは、「ポンッ」という音が高さを変えつつ、左右にパンニング(定位位置を変化させること)する。
一番下の「時間(横軸)vs周波数(縦軸)vs左右での音圧の差(色)」を示したグラフ中で白・黄色(左に定位)と青・黒(右に定位)する音が時間的にずれながら現れているのが判ると思う。
このようにして、この「音場くん(仮名)一号」では音の定位状態についての「極めて大雑把な」計測が可能である(保証はしないけど)。「音場くん(仮名)一号」を使った他の例を示してみる。
下は種ともこの「O・HA・YO」の中から「The Morning Dew」のイントロ部を示したものだ。
- 左(白・黄)チャンネル方向に定位するピアノ
- 右(黒・青)チャンネル方向に定位するガットギター
 |
これはまるでオルゴールのピンを見ているようだ。あるいは、シーケンサーや昔の自動演奏ピアノのロール譜のようである。対位法などの効果をこれで確認したくなってしまう。
さて、ここまでの例は楽器も少なく、比較的自然な定位状態であった。しかし、以下に示すような場合には不自然なくらいの「音の壁」状態の場合である。かなり状態が異なる場合だ。
 |
これは、種ともこの「O・HA・YO」の中から「KI・REI」のラストのラストコーラス部を示したものである。人のコーラスが重なり合っていく部分である。色々な高さの声が重なり合っていく様子がわかるだろう。
ところが、このグラフをよくみると、同じ音が時間的に持続しているにも関わらず、時間毎に定位位置が左右で入れ替わっているのがわかる。
これはきっとエフェクターで言うところのコーラスなどをかけたせいだろう(素人判断だけど)。人工的にフィルタ処理をしているためにこのようになるのだろう。こういう結果を見ると、「音場くん(仮名)一号」をプログレ系の音の壁を解析してみたくなる。
さて今回は、音声の定位状態を解析する「音場くん(仮名)一号」を作成し、いくつかの音楽に対して使ってみた。まだまだ「音場くん(仮名)一号」は作成途中である。これから続く立体音感シリーズとともに「音場くん(仮名)」も成長していく予定である。
さて、一番先の画面中に"Re"という選択肢があるのがわかると思う。もちろん、これと対になるのは"Im"である。FFTをかけた結果の"実部"と"虚部"である。"実部"の方が左右の耳の間での音の大きさの違いを示すのに対して、"虚部"の方は左右の耳の間での位相差を示すものだ。つまり、ある周波数の音が左右の耳の間でどのような位相差を示すものか、測定しようとするものである。
左右の耳に対する音の位相差というものは、立体音感を考える上では避けては通れないのだろう。しかし、位相差を処理しようとすると、どうしたらいいものかかなり迷う部分がある。また、今回のようなFFT処理をかけたときに得られる位相を用いて良いものかどうかもよくわからない。というわけで、今回は位相解析処理は後回し、ということにした。
2001-04-29[n年前へ]
■ファイト!縦文字文化 
縦と横の解像度を考えよう
今年も去年に引き続き英語研修を受けている。といっても、去年は毎日十五分の英語研修だったが、今年は週二日のものを二種類受けている。何事も、「一番弱いところを強くするのが一番」というわけで、それが私の場合は英語であるわけだ。いや、もちろん弱いところは数え切れないほどあるのだが、英語はもうどうしようもないくらいダメなのである。
その英語研修を受ける中で、本当に実感するのが「頭の中でも英語で考えないとキツイ」ということである。頭の中で日本語で考えてから英語で喋ろうとすると、その「日本語→英語変換」のオーバーヘッドはすさまじくて、とても会話にならないのである。もちろん、当然その逆もしかりで「英語→日本語変換」なんかもやっていたら、あっというまに相手の喋るスピードについていけず、「ここはどこ?私はだれ?」状態になってしまう。
もちろん、「頭の中で英語で考えられる位なら、そもそも苦労はせんのじゃぁ!」と叫びたくなることもしばしばあるわけで、実際のところ私にはどうしたら良いのか全然わからないのである。「頭の中に言いたいことは沢山あるけど、それを伝えられない状態」と「頭の中でたいしてものを考えることができない、それを伝えられる状態」とどっちかを選べと言われても困ってしまう。残念ながら、「英語で頭の中でビュンビュンと考えて、それが口からペラペラとでてくる」状態は私には遠い夢物語のようなのである。
こんな苦労は、日本語人生一本やりだった私が英語を使う場合にはどうしても避けられない話なのであるが、そんな「私の苦労」と似たような話はコンピュータの世界にも実はある。例えば、「今日の必ずトクする一言」でもよく登場する「Windowsの日本語化のオーバーヘッドに関する一連の話」などがそうである。超漢字あたりであれば話は別なのかもしれないが、Windowsに限らずどんなOSであっても英語だけを使うときと、日本語のような言語を使うときではスピードが全くと言って良いほど違ってしまう。
例えば、英語版のWindowsであれば最新型のPCでなくてもサクサク動くのであるが、これが日本語版のWindowsともなると、最新型のPCでなければカタツムリのようなスピードに変わってしまうのである。最新型のWindowsやMacOS***の推奨マシンスペックは○×○×です、とOSメーカーが言ったところで、それは英語圏での話で日本語人生の私のようなものにはそれは当てはまらないのだ。わずか100文字ほどのアルファベットですむ英語の場合と、約七千字ほどもある日本語を使う場合とでは文字・フォント処理のスピードが違ってしまうのは当たり前の話である。
ところで、英語と日本語をコンピューターなどで扱う時の大変さというものは文字数だけの話なのだろうか?数が多いから大変なのは当たり前なのだが、それだけではないのではないだろうか。単に文字数が多いというだけではなくて、一つの文字当たりの情報量も日本語の方が遙かに多いと思うのである。例えば、アルファベットの中でも複雑な形をしている"M"と、日本語というか漢字の中でも結構複雑な形をしている「廳」を比べてみれば一目瞭然だろう。"M"よりも、「廳」の方がずっと複雑な形状をしている。
漢字の文字数が多いということは、そのたくさんある文字を区別するためにも漢字という文字の形状自体が複雑にならざるをえないわけで、それはすなわち漢字一文字の情報量はアルファベット一文字の情報量よりも遥かに多いということだ。ということは、
- 一文字辺りの情報量が多くて
- しかも文字数が多い
しかし、「PC内部での処理も大変ではあるが、それを外部に出すときも大変だろう」というのが今回の話のテーマである。モニタやプリンタに出力する時の大変さも英語と日本語では大違いで、しかも英語文化で考えると見えない落とし穴があるのではないだろうか、という話である。
まず、文字を表示するスペースというのは大体決まっている。そんな限られた同じスペースの中に、一文字辺りの情報量が少ないアルファベットと多い漢字を同じように詰め込めるだろうか?先ほどの"M"と「廳」を縮小して10pt程度にしてみると、その答えはすぐにわかる。アルファベットの"M"の方はちゃんと読めるとは思うが、漢字の「廳」の方がちゃんと識別できる環境の人がいるだろうか?PCの画面に表示されている「廳」はずいぶんと省略されたてしまっていたり、あるいは潰れてしまっていたりするはずである。
つまりは、PCの内部でも漢字のような文字を扱うのは大変であるが、それを外部へ表示したりするのも実際問題大変なのである。英語圏のアルファベット文化から考えれば、10ptなんて大きくて読みやすいと思うのかもしれないが、漢字などを考えると今のモニタの解像度では10ptでも小さすぎるのである。逆にいえば、アルファベットなどを表示する時に比べて漢字などの文字を表示する時には、遥かに高い解像度のモニタが必要とされるのである。PC自体の能力だけではなくて、モニタなどの出力機器も遥かに高い能力が必要とされるわけだ。
もちろん、それは漢字だけの話ではない。世界中の文字で当てはまるハズの話である。試しに、
- 世界の文字 (http://www.nacos.com/moji/)
 |  |  |
 |  |  |
アラビア文字あたりはラテン文字であるアルファベットと同じ程度の複雑さであるが、その他の文字はやはり遥かにアルファベットよりも複雑な形状をしている。「この中の半分くらいは使われていない文字じゃねぇーか!」という声も聞こえてきそうな気もするが、そんな小さいことを気にしてはいけない、とにかくアルファベットは色々ある文字の中でも単純な形状をしていて、漢字は複雑な形状をしているのである。
次に、それぞれの文字画像の複雑さの特徴を眺めるために、それぞれ二次元フーリエ変換をかけて、周波数空間に変換してみたものを示してみることにしよう。まずは、漢字の例を示して図の見方を説明してみたい。
 | 図の横・縦方向が実際の文字の横・縦方向に対応し、図の中で中央から外周方向に向かって低周波から高周波の成分の量を示している。強さは 小 ← 赤 黄 黄緑 青 紫 → 大の順番になっている。 たとえば、この漢字の例だと |
上の説明に書いたように、こんな風に文字画像を周波数空間に変換すると、「漢字は縦と横の線が多い」ということがよくわかる。しかも、
の時に調べたように、漢字は「縦方向に周波数成分が多い」、すなわち言い換えれば「横方向の線が多い」こともわかるのである。 さて、世界の文字六種に戻って、それぞれを周波数空間に変換して並べてみると、こんな感じになる。
 |  |  |
 |  |  |
こうして六種の文字種を周波数空間に変換して眺めてみると、色々なことが判る。例えば、
- アラビア文字はほとんど高周波を含まない
- ヒエログラフは比較的高周波が少なく、方向性も持たない
- 漢字に含まれる高周波成分はほとんどが縦・横方向のみであり、その中でも「縦方向に周波数成分が多い」、すなわち言い換えれば「横方向の線が多い」
- アルファベットは低周波がメインであり、縦横では横方向の方が高周波を含んでいる、すなわち縦の線が多い
- マヤ文字は一番高周波まで含んでおり、比較的方向性も少ない
- ロンゴロンゴ文字はアラビア文字よりも高周波が多いが、それでも比較的低周波メインであり、方向性もない
もちろん、ラテン文字が比較的高周波が少ないからといって今の表示装置で十分だというわけではなくて、ラテン文字でもより高解像度のディスプレイが必要とされている。例えば、液晶画面などで文字を多量に読むことを想定している電子ブックなどの用途のためには、
で調べたMicrosoftの「ClearType」などの技術がある。これは液晶のRGBの画素の配列が横方向に並んでいることを利用して、横方向の解像度を高める技術である。ということは、こういう技術は横方向の高周波成分が多いラテン文字などでは効果が大きく、またラテン文字自体が比較的高周波成分が少ないために、こういう技術を使えば必要十分ということになるのかもしれない。しかし、日本語(漢字)のようなもともと高周波成分が多くしかもそれが縦方向に多い、というようなものでは効果は比較的少ないことが考えられる。もちろん、それは液晶というデバイスの特徴によるもので仕方のない部分もあるのだが、もしかしたらもしかしたら日本語のような縦方向の高周波を再現しなければならない言語のことを意識していないせいかもしれない。
こんなことは液晶などのモニタだけではなくて、一般的なプリンタもそうだ。例えば、インクジェットプリンタではエプソンのPM-900Cの仕様などを眺めてみても、標準で720×720dpiで、高画質モードでは1440×720dpiとなっている。それはレーザービームプリンタなどでも同じで、リコーのプリンター大百科からウルトラスムージングテクノロジーを見てみても、やはり横方向の解像度のみを高めて2400dpi×600dpiとなっている。やはり、プリンタなどの印字装置でも横方向の解像度を高めようとはするが、縦方向の解像度は低いままにしているのである。もちろん、縦方向の解像度を高くすると印字速度が遅くなってしまうという、プリンタの特性があるにしても、やはり日本語を印字するためには不利な設定となっているのである。日本人としては、解像度表示は縦方向を重視するべきで、横方向の解像度表示にダマされるべきではないのである。高解像度2400dpiなんて言われても、「ヘヘン、オレは縦文字文化の日本人だから関係ないんだもんね」くらいは言って欲しいわけである。
実際のところ、せっかく日本語(漢字)を使うのだから、日本語の特性に応じたPCやモニタやプリンタがあっても良いのになぁ、と思う。いや、というより日本語の特性をもっと理解するところから始めなければならないのかもしれない。そうだ、私はまずは日本語の勉強から始めるべきなのだ。英語の勉強をしている場合ではないし、頭の中で英語で考えていたりすると、縦文字文化に合った発想ができなくなってしまうに違いないのである。って、英語学習から逃げてるだけだったりして…
あぁ、しまったぁ。今回はホントに真面目な話になってしまったぞ、と。しかも、まるで国粋主義者みたいだし。
2001-08-07[n年前へ]
■「ボケ」た背景で包み込め 
デジカメ画像をキレイにボカそう アルゴリズム編
最近、新しいデジカメを物色中である。私はこれまではFinePix4700zを使っていたのだけど、そのFinePixが半年程度で壊れてしまった。というわけで、C-4040ZOOMがどんなものか期待しているところである。
壊れたFinePixと言えば、そもそも壊れたFinePixは一台ではなかった。私はすでにFinePixを二台も買っているのだ。そして、もうすでに二台とも壊れてしまっているのである。連続殺人事件ならぬ、連続カメラ自殺事件なのである。
まず、一台目に買ったFinePix700ははメキシコのティファナでポケットから落としたら、バッテリーから電源が供給されなくなった。もちろん、ACアダプターを使えば立派に動くのだけれど、それでは少しばかり機動性に欠けてしまう。まさか発電機を持ち歩くわけにはいかないし、コンセントの近くでしか撮影することができないとなると、それは非常に困ってしまう。そこで、すかさず二代目としてFinePix4700zを私は買った。ところが、買ってから半年位たったある日、今度は勤務先の駐車場でポケットから落としてしまった。すると、今度はファインダー視野がズームに連動しなくなって、なおかつレンズがまるでジョイスティックのようにあらゆる方向に曲がるようになってしまった。
こんな風にデジカメはとっても壊れやすくて、半年毎にデジカメ出費を強いられる私に周囲は「落としたオマエが悪い」と非常に冷たいのである。残念なのだ。「そういうのは壊れたんじゃなくて、壊したんだ」と被害者である私をまるで加害者のように告発する人さえいるのである。連続カメラ自殺事件は実は他殺で、しかも犯人は私だと告発する輩さえいるのだ。ひどい話である。
ところで、C-4040に期待しているのは、コンパクトで、レンズアダプターが使えて、レンズがF1.8と明るいことなのである。コンパクトなのは持ち歩くために必要だし、私はなんと言っても超広角デジカメが欲しいのだが、そんなデジカメはないので、ワイドコンバーターを付けたいのでレンズアダプターが必要なのである。明るいレンズの方は、うす暗い中でも撮影する時に重宝しそうなので、少し期待しているのである。
ところで、この位明るいレンズであれば、もう少しぼかすことができるものだろうか?デジカメで写真を撮ってもどうしてもボケない。35mmフィルムを使っているカメラなどと比べるともう全然ボケない。もうほんとにボケない。
例えば、35mmカメラで135mm F4.5開放のレンズなら、ピントの合ってない背景はこの位はボケる。これは京都の哲学の道近くにある吉田山で撮った写真だ。
 |  |
ピントが合っている位置以外は光がボケて、キレイなボケが発生する。どちらの写真も絞りは開放で撮影しているので、後ろの風景はほぼ丸くボケている。ぼかせばキレイというわけではないけれど、背景などがごちゃごちゃしている中で対象物だけを浮き上がらせたい場合には、「ボケ」させるととても良い感じになる。
しかし、デジカメではそうそう簡単にボケた画像を撮影することはできない。35mmフィルムに比べて、CCDサイズが小さいからである。35mmカメラよりAPSカメラはもっとぼけなくて、それよりデジカメはさらにボケないのである。そんな様子を見るために、二台目として買ったFinePix4700zで「ボケ」を意識して撮影してみたものが下の写真である。手前の植物にピントが合って、奥の道の先はボケてはいるのだけれど、それでも先程の写真などとは比べものにならないほどわずかしかボケていない。
 |
ところで、このような画像の「ボケ」を考えるとき、「ボケ」た画像をシャープに復元しようという話は非常にポピュラーな話題である。例えば、本「できるかな?」でもこれまでに
といった感じで遊んできた。また、さらには「恋の形」を復元しようとしたとか、このようなアプローチを遥か昔に考えていた漱石の「文学論」を振り返ってみたりしたきたのである。しかし、これらはいずれも「ボケたデータを復元する」という問題であった。一方、この逆のアプローチである「シャープなデータをボケたデータにする」という問題も結構ポピュラーである。例えば、音楽をホールやライブハウス風にボケた音にするDSPはかなりの数のオーディオ装置に付けられている。これも、もともとはシャープな音声データが部屋の中でボケていく様子をシミュレートする回路である。また、画像に関する話題でも、ピント位置をずらした複数の画像から任意の「ボケ」画像を作成するといった話題もたまに見かける。
そこで、「できるかな?」でもデジカメ画像を35mmカメラ風にキレイにぼかすことに挑戦してみることにした。今回は、まずはアルゴリズムを確認して、次回以降で簡単プログラムを作成してみることにしたい。
まずは、似たようなソフトウェアがあるかどうか、Googleで適当なキーワードを使って検索をかけてみると、IrisFilter(http://www.reiji.net/iris/)というソフトウェアがあった。これは、「写真のぴんぼけを再現する」というフィルターだった。サンプル写真などを見てみると、これがなかなかきれいだった。例えば、早朝の御殿場の路上を「在りし日のFinePix4700z」で撮影した写真にこのフィルタをかけて、「ボケ」を加えてみたのが下の画像である。
 |  |
ここではこんな![]() 六角形の絞り形状をを用いてみた。右の処理画像中の、車のテールランプや車の下部を眺めてみると、鋭いハイライト部が六角形に光っているのがわかだろう。確かに、「ボケ」がカメラの絞り形状になっていて、良い感じである。
六角形の絞り形状をを用いてみた。右の処理画像中の、車のテールランプや車の下部を眺めてみると、鋭いハイライト部が六角形に光っているのがわかだろう。確かに、「ボケ」がカメラの絞り形状になっていて、良い感じである。
WEBページの記載によれば、このIris Filterは「フィルム特性曲線を利用し、レンズから通った光がフィルムを感光させる様子を再現しています」ということである。なんでも、特許も国内・USP共に出願済みということだが、特願2000-100042もU.S.PTO 09/772532も未だ公開にはなっていないようで、残念ながら特許の内容を読むことはできなない。
このWEBページの記述の中で面白いのは、「データ上の数値をそのまま拡散させる従来のPhotoshopをはじめとした画像処理ソフトと違い、実際のフィルムに当たる光の量(露光量)を逆算し、その露光量をもってピントがずれている様子を再現します」という歌い文句でPhotoshopの「ガウスぼかし」と比較広告してある部分である。
試しに、先の画像をIris Filterで「ボケ」を加えた画像と、Photoshopの「ガウスぼかし」とで「ボケ」を加えた画像を比較してみると、下の二枚の画像のようになる。確かにIrisFilterの売り文句通り、こうして比較してみるとPhotoshopガウスぼかしが写真の「ボケ」っぽくないのに対して、IrisFilterの「ボケ」が写真のそれっぽいことが良くわかる。
 |  |
さて、お仕着せのソフトを使ってみるだけではなくて、自分でデジカメ画像をキレイに「ボケ」させてみることにしたい。というわけで、hirax.net風「ボケ」フィルターの動作を考えてみる。
まずは、毎度のことだがオリジナル画像が「ボケ」る様子を計算する式は
逆フーリエ変換( フーリエ変換( オリジナル画像 ) x フーリエ変換(ボケ具合 ) )と表すことができる。詳しくは、「宇宙人はどこにいる?」の回でも読んでもらうことにして、簡単に言えば周波数領域でオリジナル画像とボケ具合を掛け算をしさえすれば良いのである。つまり、今回のデジカメ画像をぼかす場合だったら、
- デジカメ画像と「ボケ」具合をそれぞれフーリエ変換し周波数空間に変換
- 周波数空間で乗算を行う
- 逆フーリエ変換して実空間に戻す
じゃぁ、早速やってみようとなるわけだが、その前にもう一つ注意することがある。それは、RGB画像の数値というものは実は元々「明るさを対数変換した値」であるということなのである。人間の目も含めて世の中の大抵の材料は対数的な感度を持っている。例えば、人間の目に「2倍明るい」という場合に、光は「2倍明るい」というわけではない。その場合には指数的にX^2倍明るいのである(ここで、xの値はそれぞれのデバイスによって色々と違う)。その明るさをRGB画像の数値データにする時に、明るさの対数をとってLog[x,X^2]で2という数値として表しているわけだ。
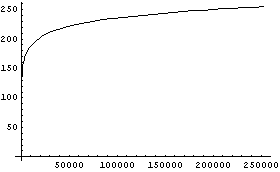
RGB画像の数値が「明るさを対数変換した値」だというようすの一例を示すと下の図のようになる。
横軸 = 0〜255の数値データ 縦軸 = エネルギー  | 横軸 = 0〜255の数値データ 縦軸 = エネルギー  |
逆に明るさからRGB画像の数値データへの変換グラフは例えばこんな感じである。RGB数値で200と255と言っても実はその明るさは大違いであることがわかると思う。
 |
だから、この手の処理を行う際には、まずは指数変換してから処理を行い、そしてその後対数変換してやらなければならないわけだ。もちろん、今回のデジカメ画像をぼかす場合にも、RGB画像の数値をまずは指数変換した後、「ボケ」演算を行って、その演算結果を対数変換でRGB画像の数値に戻してやらなければならないのである。といっても、別に難しい話ではなくて画像を扱う装置だとごく当り前の話だ。
そう、「ボケ」演算のhirax.net風レシピはたったこれだけ〜というわけで、早速このレシピに従ってhirax.net風デジカメ「ボケ」フィルターをかけてみたのが下の画像である。キレイな「ボケ」画像ができあがっていることが判ると思う。
 |
ところで、デジカメ画像のRGB画像の数値を指数変換したものに「ボケ」演算を行ったわけだけれど、もしRGB画像の数値そのものに対して「ボケ」演算を行ったら、どんな結果になるだろうか?つまり、「データ上の数値をそのまま拡散させる」やり方をしたら、どうなるのだろうか?そこで、試しにRGB画像の数値そのものに対して「ボケ」演算を行ってみるとこんな結果になる。
 |
何だかボンヤリとにじんだだけの「キレイじゃない」写真になってしまっている。それは、当り前である。本来2倍明るいものはX^2倍明るいわけで、すごく光の量は2倍どころでなく多いわけだ。それが広がる量を仮にRGB数値そのまま2倍として扱ってしまうと、その光の部分は薄暗くなってしまう。コントラストのはっきりしない、ぼんやりとした写真になってしまうわけだ。ちゃんと、X^2倍のデータとして扱ってやらなければならないわけである。
試しに、指数処理したものと線形処理をしたものとを並べてみるとその画像の違いがよくわかるだろう。
キレイなボケ画像(指数処理)  | キレイじゃないボケ画像(線形処理)  |
さて、今回はデジカメ画像の「ボケ」フィルターのhirax.net風レシピを確認してみた。次回(と言ってもいつになるか…)以降に、このレシピに従って実際にソフトを作成していこうと思う。
ところで、「文学論」の中で漱石は「ボケ」は焦点的印象又は観念に付随する情緒を意味する、と言っている。それは、言い換えれば「何かの出来事をきっかけとして感じた怒り・悲しみ・喜びなどの感情がボケである」ということだ。そして、さらに言えば、写真で背景をぼかすということは、つまり「背景にある出来事が生みだした怒り・悲しみ・喜びを広く混ぜて包み込む」ということなのである。
だから、何かを撮影する時に対象物の背景をぼかすということは、「背景にある出来事が生みだした怒り・悲しみ・喜びを広く混ぜて対象物を包み込んで、そして対象物を浮き上がらせる」ということなのかなぁ、とぼんやりと考えてみたりする。そんな写真は対象物を写しこんでいるのと同時に、それを包みこむ背景も写しこんでいるンだろうなぁ、と考えてみたりする。

2002-06-03[n年前へ]
■カードサイズの「画像探偵セット」!? 
お手軽線数メーターを作るのだ
「どんなものでも、自分の目で眺めてみた〜い」と、ワタシはいつでも思う。世の中スベテのものを、自分の目で眺めてみた〜いと思う。しょんべん小僧が空中に描き出す放物線、巨乳ギャルにロックオンするオッパイ星人の目の動き、ビデオにかかるモザイクの向こう、はたまた田代まさしが恋い焦がれるミニスカートの結界の秘密、とにかく世の中のものスベテを何でもかんでも眺めてみたい、覗いてみたい、とワタシはいつも思っているのである。(とはいえ、誤解されると困るので念のために書いておくが、もちろんミニスカートの中を覗いたりはしないのだ)
そんなわけで、ワタシのケータイのストラップには「ちっちゃなちっちゃな虫メガネ」がついている。この虫メガネを武器にして、ワタシは色んなモノを覗くのがクセになっている。スーツ姿で出張している時だって、おもむろにこの虫眼鏡を取り出して、色んなものを覗いてみたりしているのである。
 |
だから、毎朝届けられる新聞に折り込まれているチラシやカタログを眺めるときだって、そんなカタログに「ちっちゃなちっちゃな虫メガネ」を向けてみて、その「虫メガネ」を通して、カタログがどんな風に印刷されているかをよく眺めてみる。下の左のようなカラーの綺麗なカタログだって、「虫メガネ」を通して眺めてみると、右の拡大写真みたいに、四色(シアン、マゼンダ、イエロー、ブラック)が規則正しく並んでいるようすが見えてくるのである。離れてみればキレイな写真が「虫メガネ」を通して眺めてみるだけで、こんな風に様子が変わるなんてとても不思議な気分になったりするのである。まるで、女性の化粧のように不思議で、こんな四色の手品はとても面白いのである。
| (左上と右上部分はマゼンダとシアンだけを見やすくしてみた)
|
で、こんなカタログの拡大図を眺めていると、四色に分けられた色がどんな風に並べられ形作られているかを、知りたくてたまらなくなったりする。つまり、「どんな間隔でこの色は配置されているのだろう?」とか「一体、どんな角度でこの色は並べられているのだろう?」とか思うわけである。もちろん、この画像に二次元フーリエ変換などをかけさえすれば(周波数解析をすれば)、「どんな角度で・どんな間隔で色が並べられているか」ということは知ることができるけれど、まさかワタシの頭の中でそんな作業ができるわけはない。かといって、このカタログを読み込むための「画像読みとり装置」や「解析をするためのコンピューター」を毎日持ち歩くなんてこともできるわけもない。
そこで、「どんな間隔でこの色は配置されているのだろう?」とか「一体、どんな角度でこの色は並べられているのだろう?」とかいう疑問の答えがすぐ判るように、先日こんなカード、ぴったりクレジットカードサイズの透明シートに規則的なパターンを印刷したカード、を作ってみた。名付けて、Peco-Chartなのである。
これはもちろん、判る人には判るだろうが、ハンディ「線数メーター」というモノである。一言で言えば、画像の周波数解析をとっても簡単にすることができる手品の小道具のようなカードなのだ。
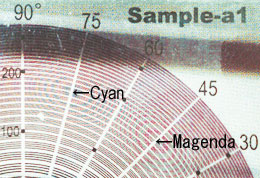
 |
例えば、さっきのカタログの上にこのPeco-Chartを重ねて置いてみると、アラ不思議、何やらヘンな模様、不思議なモアレ模様が浮かび上がってくる。下の左の写真、あるいは右の拡大写真を眺めてみればマゼンダとシアンの同心円がハッキリと浮かび上がっているのが見えるだろう。例えば、シアン色の場合は75°の角度で175線(175線/inch)位の位置、そしてマゼンダ色の場合は45°の角度で同じく175線位の位置を中心として、同心円状のモアレ模様が浮かび上がっている。
つまり、「このカタログはシアンは75°の角度方向に1インチ辺り175個のドットが並べられていて、マゼンダのドットは45°の角度方向に並べられている」、ということを、このPeco-Chartを重ねて置いてみさえすればたちどころに知ることができるのである。
 |  |
 |
こんなペラペラのカードで周波数解析ができるなんてとても不思議に思えたりもするけれど、ちょっと考えてみればこれはごく当たり前の話である。
でも似たようなことをしたように、モアレというものは「二種類以上の何らかの模様(パターン)が干渉して発生する」ものである。つまり、ある意味「二つのパターンの相関をとる」ということである。そしてまた、少し考えてみれば「画像の周波数解析」というものは「対象となる画像」と「基準関数(三角関数etc.)」の間で相関を調べることと同じである。だから、「基準となるパターン」を「対象となる画像」の上に重ねてみた時に見えるモアレのパターンは「対象となる画像」の周波数解析結果を実は示していると考えてみても良いのである。だから、このPeco-Chartはクレジットカードサイズのペラペラなちっぽけなヤツではあるのだけれど、実は色んな画像の周波数解析をしてくれるスゴイヤツだったのである。そして、こんなポケットに入るほど小さい線数メーターははなかなか無いので、、カード入れからコイツを華麗に取り出してみせたりすると、うらやましがる人もとても多く(仕事柄、画像出力に関わる人達が多いから)、なかなかに気持ちが良いのである。 とはいえ、自慢してばかりでは何なので、さらに大量に配布すべく新たなPeco-Chart二号機をデザインしてみた。それが、下の名付けてPecochartproである。
 |
このPecochartproの謳い文句はその名の通り「プロ仕様」というわけで、画像出力に関わっている何人ものベータテスター達(自分も含めて)の感想をもとにして、
- 70線から350線までの線数とスクリーン角度の測定ができる「線数・角度メーター」(分解能を2線単位から1線単位へと二倍向上、スクリーン角度のガイドは2.5度刻み)
- 90線から410線までの線数を高精度(0.25線刻み)に計測することができる「線数メーター」(新機能)
- 線・文字の太さを計測できる「線幅スケール」(新機能)
- 〜30級、〜30ポイントまでの文字サイズ(級数、ポイント)測定ができる「文字スケール」(Peco-Chartと同じ)
- 「8cm定規」(Peco-Chartと同じものを使い勝手はそのままにコンパクト化)
- そして、便利な「画像に関する換算表」(内容を従来比75%増量)
それにしても、何か自分に役に立つツールを作るというのは本当に楽しい作業だった。手作りツールぎゃらりい脇色彩研究所ではないけれど、こんな「hirax.netオリジナルグッズ」をいっぱい作って「探偵セット」ならぬ「できるかな?セット」として、面白メールをくれた方にプレゼントとかしてみたら楽しいんだろうなぁ、と思うのである。というわけで、そんなツールをせっせと作るのだぁ、なんてことを実は計画中なのでした、ハイ。
