2001-02-19[n年前へ]
■ひとりで書いてるだけだから。 
ヘッポコ文章を直したい
面白い情報を探しにと「お笑いパソコン日誌」を眺めていると、「ウエヤマの事件簿」の「他人の日記をオモチャにしよう!」が紹介されていた。「お笑いパソコン日誌」に〜『できるかな?』風ネタであります〜と紹介されてあった通り、実に私好みの話だった。ウエヤマ氏が「自分で書いてる日記の文章」を解析して、文字の出現頻度を調べてみたものである。
「できるかな?」は画像や科学の関連の話が多いように見える。しかし、実はそれだけではなくて文章や日記に関する話も多い。例えば、これまでに出てきた話を振り返ってみると、
に始まり、- 失楽園殺人事件の犯人を探せ- 文章構造可視化ソフトのバグを取れ - (1999.07.22)
- 「こころ」の中の「どうして?」-漱石の中の謎とその終焉 - (1999.09.10)
- 「星の王子さま」の秘密 - 水が意味するもの- (1999.11.15)
- 恋の力学 三角関係編 - 恋の三体問題- (1999.12.27)
- 恋の力学 恋の相関分析編- 「明暗」の登場人物達の行方 - (2000.04.01)
- 恋の力学 恋のグラフ配置編- 「明暗」の収束を見てみよう - (2000.04.02)
- WEBの世界の「力の法則」-「ReadMe!JAPAN」と「日記猿人」に見るWEBアクセス数分布 - (1999.12.04)
- WEBサイトの絆 - WEBの世界を可視化しよう- (2000.01.13)
そういったhirax.netの特長ならぬ特徴は私が書く文章が下手なせいなわけで、そんなヘッポコ文章から脱出するべく、私の書く文章の特徴を調べて反省してみることにした。もちろん、自分のヘッポコ文章だけを眺めてみてもしょうがない。他の素晴らしい文章を書く書き手と比較しなければならないだろう。そこで、今回はいくつかの文章を品詞解析し、その結果の特徴を調べることにする。そして、書き手による文章の特徴が眺めながら、私のヘッポコ文章の欠点を調べ、さらには誰もが思わず涙がこぼしてしまうような素晴らしい文章を書けるようになりたい、と思うのである。
さて、まずは目標を決めよう。私がヘッポコ文章を脱出してどんな文章を目指すかを、何より先に決めなくてはならない。となれば、あまりにも大それた目標ではあるのだが、やはり日本の文豪、夏目漱石は外せないだろう。そして、その教え子でもある寺田寅彦もやはり外すわけにはいかない。一応私も理系のはしくれ、日本の理系文章の流れを作ったこの二人を目標にしなくてなんとしよう。ヘッポコ文章を脱出していきなり、夏目漱石と寺田寅彦というところに無理があるが、そんなことを考えていては駄目なのである。「少年よ大志を抱け」とクラーク博士も言ったのである。もう少年と言うにはどう考えても年齢的に無理があるのだが、気持ちはまだまだ少年で目標は大きく持ってみたいと思うのである。
そして、もう一人の目標は「ちゃろん日記(仮)」をマイペースに書き続ける「ななゑ」さんである。私は彼女の書く文章を読むたびにとても素晴らしい理系的センスが感じ続けているのである。しかも、理系的でありつつも笑いと涙のペーソスたっぷりの「ちゃろん文体」という独自の確固とした文体を築いているところも尊敬していたりするのである。
というわけで、今回の文章の比較は
- 夏目漱石
- 寺田寅彦
- ちゃろん日記(仮) ななゑ
- 「できるかな?」 jun hirabayashi
- 夏目漱石
- 我が輩は猫である
- 坊ちゃん
- 寺田寅彦
- 科学について
- 自然と生物
- ちゃろん日記(仮)
- 1998(仮)11月上旬
- 1999(仮)6月上旬
- 「できるかな?」
ところで、形態素解析とはどのようなものだろうか。まずは、例を挙げよう。例えば、
私が好きな書き手達は、夏目漱石、寺田寅彦、ななゑさんです。という文章を茶筌で分解すると、
- 私 名詞-代名詞-一般
- が 助詞-格助詞-一般
- 好き 名詞-形容動詞語幹
- な 助動詞
- 書き手 名詞-一般
- 達 名詞-接尾-一般
- は 助詞-係助詞
- 、 記号-読点
- 夏目 名詞-固有名詞-人名-姓
- 漱石 名詞-固有名詞-人名-名
- 、 記号-読点
- 寺田 名詞-固有名詞-人名-姓
- 寅彦 名詞-固有名詞-人名-名
- 、 記号-読点
- ななゑ 名詞-固有名詞-人名-名
- さん 名詞-接尾-人名
- です 助動詞
- 。 記号-句点
- 読点
- 形容詞
- フィラー
- 感動詞
 |
結構、同じ書き手による文章が同じような位置に配置されることがわかると思う。ちゃろん日記(仮)などは、二つの独立した文章がほとんど同じ位置に配置されている。もう、ちゃろん文体は安定しまくっていて完成されているのである。そしてまた、「文豪」夏目漱石の場合も、「我が輩は猫である」と「坊っちゃん」がかなり近い位置に配置されていることがわかる。
なるほど、結構書き手による特徴はこんないかにも雑な解析でも評価できるものなのかもしれない(あくまで「遊び」だけどね)。そして、形容詞の出現頻度などは、「雪だるまがいる景色」と「自然と生物」以外は大体同じようなものである。寺田寅彦の「自然と生物」は妙に形容詞の出現頻度が高いところが面白いところである。私の「雪だるまがいる景色」はあまり技術的な話ではなくて、確かに形容詞が多そうな話ではあるのだが、一体「自然と生物」はどうだっただろうか?
ちなみに、「できるかな?」からの二つの文章は共にフィラーが一個も出てこない。その他の6つの文章にはフィラーが出てくるのであるが、何故か「できるかな?」の二つの文章にはフィラーが含まれていないのである。この差がなければ、寺田寅彦の二編と「できるかな?」はかなり似た場所に位置するのであるが、このフィラーは特に違うのである。
さて、上の図ではフィラーと形容詞の出現頻度だけを眺めてみたが、読点、感動詞の出現頻度も加えて、クラスター分析を行ってみた。つまり、「読点・形容詞・フィラー・感動詞」の出現分布が似ているものを分類してみたわけである。クラスター分析にはExcelアドイン工房「早狩」の統計解析アドインを使用させて頂いた。ちなみに、クラスターの結合はウォード法を用い、非類似度計算法には標準化ユークリッド平方距離を使用した。その結果が下の図である。
 |
このクラスター分析の結果を示す図は近い文章をまとめていったものを示している。つまり、文章の「近さ」あるいは「似ている度」を示しているのである。ちゃろん日記(仮)の二編は本当によく似ていて、また夏目漱石の書いた二編も互いに似ている。そして、それより「近い度」は低いが「新宿駅は電気羊の夢を見るか?」は「科学について」に近くて、「雪だるまがいる景色」は「自然と生物」に近い。おして、さらに似ているものを探せば、ちゃろんの二編と「新宿駅は電気羊の夢を見るか?」・「科学について」は似ているといえなくもない、さらに言えばその四編と夏目漱石の二編が似ている。
ここでは、四人の書き手がいるということが私には判っているので、あえて四つのクラスターに分解してみると、
1.
- 「雪だるま」がいる景色
- 自然と生物
- 新宿駅は電気羊の夢を見るか?
- 科学について
- ちゃろん日記1998(仮)11月上旬
- ちゃろん日記1999(仮)6月上旬
- 我が輩は猫である
- 坊ちゃん
しかし、その一方で考えてみれば寺田寅彦の名随筆と「できるかな?」のヘッポコ文章が「文体が近い」と解析されてしまっているわけなので、実はこの解析の信頼性はかなり低いと言わざるを得ないところもあるのである。いや、もしかしたら「文体は同じやけど、内容が全然違いますがな」というような冷たいアドバイスを解析結果は言わんとしているのかもしれないが、もうそれは哀しすぎる事実なので考えたくないのである。
さて、そう言えば一番最初の図で「できるかな?」と寺田寅彦の差はフィラーの出現分布だったわけであるが、「大学の講義における文科系の日本語と理科系の日本語-- 「フィラー」に注目して --」では、「聞き手への働きかけのあるフィラーが多いということは聞き手への配慮が大きいということにつながる」と書いてあった。ということは、フィラーの出現分布は聞き手への配慮に比例するというわけで、「できるかな?」の文章にフィラーが出てこない、ということは読み手に対する配慮がない、なんてことなのかなと思ってしまったりするのである。
そんなことを考え出すと、ホラどうせひとりで書いてるだけだから読み手のことなんか考えていないのさと、思わず涙がこぼれてしまうような哀しい気持ち、になったのである。う〜む、最初は誰もが思わず涙がこぼしてしまうような素晴らしい文章を書けるようになりたいと思ったったのに、何でこんな結論になるんだろう?
答え: それは文才がないからです。ハイ。
2001-09-25[n年前へ]
■純愛で世界を描ききれ 
Study of the Regular Division of the Plane with Innocent Love
先日、出張先で話をしようとした途端、いきなりこんなコトを言われた。
「最近、更新頻度が下がってますねぇ、あとアッチ系のネタが多いですねぇ。」また別の人には、
「たかが風圧がオッパイに思えるものでしょうか?自分には、そこがなんとも不思議で納得できないのであります。」などと言われた。本来、私は真面目な話をしに行ったハズなのであるが、思わず弁解したくなって、
「一体、指の何処でその感触を感じると思われますか?」
「それに、モンローウォークの動画はまるで全裸みたいに見えて、思わず自分はウィンドーを閉じてしまったのであります。」
「いや、掌の広げ方次第で、空気が指に与える圧力が動的に変化するのだが、その指の動きに応じて動的に弾力が変化するさまがアノ感触に近いという想像は如何なものだろうか?たかが風圧、されど風圧、と謙虚に考えるべきではないだろうか?」とか
「空気流が指の側面を押す力が主たる個所だろう、それすなわち、指の周りからこぼれるおちるアレが指に与える感覚なのである。」とか、
「実はOLスーツ編の動画も作成したのだが、そっちの方が私的にはイヤラシク倫理的にNGだったのだ。」とか色々言ってしまったのである。しかし、実はその話をしている仕事場には他にも人が何人もいて、しかもその人達には私は面識は無い。ということは、私は他人の仕事場にイキナリ来たと思ったら、「アノ感触」とか「OLスーツ」とかそんなことを話し出すトンデモない奴にしか見えないのである。これはちょっといけない。いや、かなりマズイ。
そこで、そんなことを言われないために、今回は「できるかな?」のスタート地点である「画像」の話題を考えてみたい。しかも、ただ考えるだけではつまらないので、「できるかな?」風に「愛」を込めて「画像」について考えてみたい、と思う。というわけで、今回は題して「純愛で世界を描ききれ」である。
八月に台風が関東地方を直撃した日、私は東京タワーのすぐ横で「高画質化のための画像処理技術」という研究会を聴講していた。会場に辿り付くまでの間ひどい雨と風に襲われて、最初のうちは「こ・これは、風速25m/s位はあるな。ってことは25mx 3600 s /1000mで時速90kmか…ってことは、計算によればE〜Fカップが今まさに体中にぶつかってきているのかぁ!」なんて(自分を元気づけるために)考えていたのだけれど、風だけでなくて雨もひどかったので、ついには濡れねずみになってしまい、ただ「………」と何も考えずとぼとぼ歩くだけのゾンビ状態になってしまった。
何はともあれ、そんな感じでやっとのこと会場に辿り付いて、いくつかの話を聞いていたのだけれど、その中でもとても面白かったのが、大日本印刷の阿部淑人氏の「シミュレーテッド・アニーリングによるディザマトリックスの最適化」という話だった。色々な項目を適当に重み付けしながら、ハーフトーンパターンを自動で生成して、理想のハーフトーンパターンを作成しよう、というものである。その話の後半では、工芸的なスクリーンの話も俎上に上がり、M.C.Escherの"Sky& Water I"をグラデーションの例に挙げてみたり(残念ながら実際にそんなハーフトーニングをしたわけではないが)、菩薩像を般若心経でハーフトン処理してみせたり、となかなか「できるかな?」心をくすぐるものだった。そこで、私も似たようなことにチャレンジしてみて、さらにはM.C.Escherの版画を使ったハーフトーニングを行ってみたいと思うのである。
 |
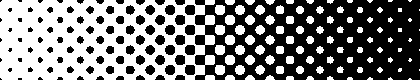
そもそも、ハーフトーニングとは多値階調を持つ画像などをニ値出力の(もしくは少ない階調しか持たない)機器で出力するために、多値の階調をニ値(もしくは少ない階調)の面積比率で置き換えることにより出力する方法のことである。例えば、下の例はグレイスケールのグラデーションパターンを円スクリーンによりハーフトーニングしたものである。
 上を円スクリーンによりハーフトーニングしたもの  |
Photoshopを使っている場合には、簡単に任意形状のハーフトーニングを行うことができる。例えば、こんなパターン![]() をカスタムパターンとして登録すると、そのパターンとの明暗比較を行うことにより、
をカスタムパターンとして登録すると、そのパターンとの明暗比較を行うことにより、
という風にニ値化ハーフトーニングを行うことができる。ところが、じゃぁこれと同じようにEscherの版画を使ってハーフトーニングしようと思っても、そう簡単にできるわけではない。なぜなら、このハーフトーニングが明暗比較によって行う以上、ハーフトーニングに使うパターンは多値の画像でなければならないのである。
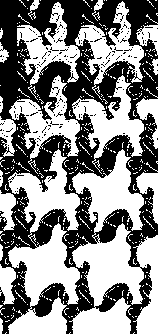
Escherの版画も版画という(例えば白か黒かといった)ニ値の出力機器を用いているため、やはりニ値の画像に過ぎない。例えば、下の版画はEscherの”Studyof the Regular Division of the Plane with Horsemen”である。
 |
上の版画の一部を(ちょっとだけ細工をしつつ)抜き出してみたのが下の画像だが、白黒半分づつのニ値画像であることがわかるだろう。また、きれいな繰り返しパターンになっていて、平面にこのパターンできれいに埋め尽くすことができるのがわかるだろう。
 |
この画像をPhotoshopのカスタムパターンを用いて、グレイスケールをニ値化ハーフトーニングすると、この画像がニ値画像であるため、下のように階調をきれいに出力することができず、結局のところ「黒か白か」といった階調飛びの画像になってしまうのである。
 |  |
そこで、まずはニ値の画像を元に多値のハーフトーン用パターンを作成するプログラムを作成してみた。作成するやり方としては、初期値を元にして暗い方。明るい方それぞれの方向にローパスフィルターで演算をしつつ、256階調分のハーフトーンを作成し、さらにそれをPhotoshopで処理できるように多値画像として出力することができるようにしてみた。先の発表のやり方で言えば、「高周波を減らす」という項目に重みをおいて、ハーフトーンパターンを自動生成するアプリケーションを作成してみたわけだ(バグ満載状態で)。説明は一切無し、しかもボタンを押す順番を間違えると上手く動かないという状態ではあるが、一応ここにおいておく。名前はhiraxtone.exeでバージョンは0.0…01という感じである。(白黒ニ値だけど24bitモードの)Bitmapファイルを読み込んで、多値のスクリーンを生成するようにしてある。
それでは、このhiraxtoneを用いて、ニ値画像を元に作成した多値階調ハーフトーンパターンの一例を次に示してみる。これは、先の"Studyof the Regular Division of the Plane with Horsemen"の一部分を縮小したニ値画像をもとにして処理してみたものである。 |  |
でもって、上で作成した多値階調ハーフトーンパターンを用いて、グラデーションパターンをハーフトーニングしてみた例が下の画像である。「単純にパターンニ値化した場合」と違って、「hiraxtone1で作成したパターンを使用した場合」はグラデーションが保持されているのがわかると思う。また、階調が保持されているというだけではなくて、まるでEscherのオリジナルの"Studyof the Regular Division of the Plane with Horsemen"のようなパターンにできあがっていることも判ると思う。
 |  |  |
さて、ニ値画像パターンを利用してハーフトーニングすることができる、となると他にも色々と遊ぶことができる。例えば、自分だけのハーフトーンパターンを作ってみたくなることだろう。そして、さらにはその素晴らしいスクリーンに自分の名前を付けて広めてやりたい、と思うのは至極当然の話である。古くはBayerなどがそうしたように、自分が作ったスクリーンに自分の名前をつけてみるわけだ。
とはいえ、私が仮にスクリーンを作成してみたところで、そのスクリーンを私の名前で呼んでくれる保証はどこにもないのである。そこで、卑怯な手ではあるが、自分の名前を元画像にしてスクリーンを作成してみることにした。こうすれば、否でも応でもこのスクリーン形状を呼ぶために人は私の名前を使うことになるわけだ。
というわけで、私の名前「純」という漢字を元データにして、ハーフトーンスクリーン「純」を作成してみた。また、「純」とくれば当然もうひとつ「愛スクリーン」もさらに作ってみた。いや、別に「純愛」を目指そう、と気負っているわけではなくて、単にうちの兄弟は長男が「純」で長女が「愛」なのである。いや、少し気恥ずかしいけど、ホントの話そうなのだからしょうがない。
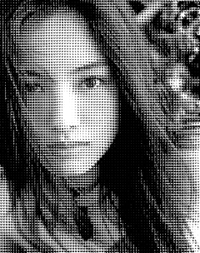
さて、作成した「純・愛スクリーン」さえあれば、「純愛」で世界を描ききることができるわけで、早速描いてみたのが、下の仲間由紀恵である。オマエの世界イコール仲間由紀恵か?とか、ソレってホントに「純愛」か?とか、つまらないツッコミを入れられそうな気もするが、そんなことはどうでも良いのだ。私はTRICK以来仲間由紀恵のファンになってしまったのだから、しょうがないのである。そしてまた、「純愛」を馬鹿にしてはイケナイ、と私は少しばかり思うわけなのである。(私の名前だから)
 |  |
上の二枚をじっくり眺めてみると、結構キレイに仲間由紀恵が描かれていることが判ると思う。しかも、他でもないこの二枚の画像において、私は「純愛」で仲間由紀恵を描ききっているのである。これより、「純」で「愛」な仲間由紀恵はそうそういないハズなのだ。きっと、本物の仲間由紀恵が見たら「何てピュア〜でラブリーな私かしら。きっと、これを描いた人は心のキレイな人なのね!」と感激すること間違いなし、なのだ。
ちなみに、「純愛スクリーン」でハーフトーニングした仲間由紀恵の左眼の部分を拡大してみたのが下の二枚の画像である。瞳の奥にも、「純」と「愛」が溢れていることが判るハズである。それは言い換えれば、この仲間由紀恵の瞳は「純」イコール「私」で満ち溢れ、さらにはその瞳は「愛」で満ち溢れているのである。
(目の部分の拡大図)  | (目の部分の拡大図)  |
う〜ん、正直ちょっとムナシイけれど、だけどちょっと気持ちが良いのもまた事実なのである。やはり、「純・愛スクリーン」で描かれる世界はとても素晴らしい世界なのである。そうなのである。
さて、今回作成したhiraxtoneは、実際のところ自分でも言うのもなんだが、本当のところ今ひとつキレイな出力ができないし、大体思ったように動いてくれないのである。低周波優先として重み付けをしたハズなのに、どうもそんな風に動いていないし、計算にも時間がかかりすぎる。全てはビールを飲みながら行き当たりばったりにプログラミングするところがいけないのかもしれないが、どうも今ひとつなのである。また、本来であればもう少し元データの形状を残すことを優先(それは高周波優先にならざるをえないだろう)にするようなオプションもつけてみたいのである。
が、とはいえ今回はいい加減思いページになってきたこともあるし、ちょっと疲れてきたこともあるし、とりあえず「純愛」で世界を描ききったところまでで今回は終りにして、続きは次回以降に遊んでみたいのである。
2002-04-24[n年前へ]
■視線のベクトルは未来に向くの? 
マンガのストーリーの方向を顔向きで探る 前編
一年くらい前から、コンビニで300円ほどの安いコミックをたまに買うようになった。休日の早朝、コンビニで発泡酒とおつまみを買って、ついでにそんな安いコミックを買って、そして、ビールを飲みながらそれを読むのがワタシの休日のささやかな(だけど至高の)幸せなのである。そんな至高の幸せをかみしめるとある休日、286円の西岸良平の「三丁目の夕日」を読みながら、ワタシはふと思ったのである。
これまで、「できるかな?」では、様々な小説、例えば「星の王子さま」「明暗」「こころ」「草枕」「失楽園殺人事件」といった小説を色々と解析してきた。そして、その中の主人公達がどんな風に動いていくのかとか、作者が何を考えているかとか、あるいは、犯人は誰かであるのか、などを調べてきた。何でそんなことを考えるの、と人には聞かれそうだけれども、とにもかくにもワタシはそんなことを考えてきたのである。そして、さらにふと考えてみれば、ワタシの至高の幸せを支える素晴らしき286円のマンガ本に関して、ワタシはストーリー構造などを真剣に考えてみたり、調べてみたりしたことはなかったのである。イケナイ、イケナイ、こんなことでは「恩知らず」野郎としてワタシにはバチが当たってしまうに違いないのである。
そこで、今回「コミックの中のストーリー構造」について調べてみたい、と思う。コミックの中で主人公達がどのような方向へ進もうとしているのか、あるいはその歩みの中で主人公達は一体何を考えているのか、などについて少し調べてみることにしたのである。
これまで、小説中のストーリー構造や主人公達の動く方向を調べるときには、「特定の言葉や主人公達」が登場する位置を調べたり、あるいは他の言葉や登場人物との相関を調べたりしてきた。それでは、一体マンガのストーリー構造や主人公達の動く方向を調べるにはどうしたら良いだろうか?そんなものどうやって調べるの?と一瞬悩んでしまいそうではあるが、ちょっと考えてみればそれはとても簡単なのである。小説と違って、マンガでは登場人物達がちゃんと見えるカタチで描かれているのである。主人公達がどの方向を向いているかがちゃんと描かれているのである。そしてまた、主人公やその周りの人々や、ありとあらゆる人々がどんな方向を向いているかがもうありのままにちゃんと描かれているのである。
だったら話は実に簡単、マンガの中の登場人物達の向きを刻々調べてみれば、そのマンガのストーリーの中で主人公達がどちらへ向かって何を見ながら動いているかが判る、というわけだ。実に即物的でシンプルなアプローチである。
善は急げ、というわけで、早速今さっきまで読んでいた手元に掴んだままの西岸良平の「三丁目の夕日 ジングルベル」の中から、「霜ばしら」という短編を題材にして、その中の主人公の顔の向きを調べてみることにした。ある恋人同士の、とても楽しくて、そしてとても悲しい物語である。
まずは、マンガのコマ中の登場人物達の向きと角度の対応表を下の表のように定めた。登場人物がコマ中で右方向を向いているときに0度とし、正面方向(すわなち読者方向)を向いている時が90度。コマの左方向を向いていれば180度である。そして、280度では真後ろを向いているという具合である。
270 | ||
180 | 0 | |
90 |
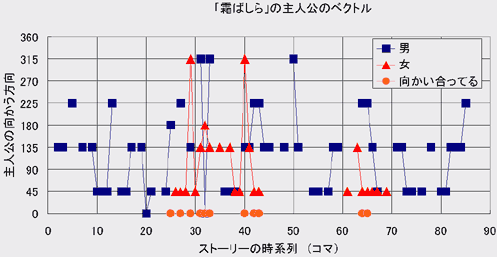
このようにコマの中に登場する主人公達の向きを数値化することにして、話の冒頭から結末までの各コマ中での主人公(周平)とその恋人(アキちゃん)の向きを調べてみたのが下のグラフである。青色の四角が主人公で、赤色の三角がヒロインである。また、その二人が向かい合ってる場合には朱色の丸を方向=0の位置に書き入れてみた。グラフ中では水平軸がストーリーの時系列で、左端が話の冒頭であり、右端が話の結末、そして縦軸が「主人公達の向かう方向」である。また、ヒロインのアキちゃんが途中の2カ所にしか現れないのは少しばかり悲しいストーリーのせいだ。この「霜ばしら」は主人公とアキちゃんの涙を誘う悲しい物語なのである。
左端 = 話の冒頭 右端 = 話の結末 縦軸 = 主人公達の向かう方向
|
このグラフを少し眺めていると大体の特徴が見えてくるだろう。すなわち、
- 主人公達はほとんど45、135、235度の3方向しか向いていない
- それ以外の向き(例えば315度)を向く場合などは、ほとんどが「向き合っている」場合である
- そして、135度の方向を向いていることが圧倒的に多い。
しかし考えてみれば、これらの特徴はごく当たり前なのである。まずは、舞台やテレビと同じく、登場人物達は読者にお尻を向けるわけにはそうそういかない。読者に顔を見せずにお尻を向けていたら、誰が誰だかよく判らなくなってしまうに違いない。だから、登場人物達はあまり後ろを向くわけにはいかない。どうしても、主人公達は文字通り「前向き」にならざるをえない。もし、後ろを向くとしたら、それは文字通り登場人物達に「後ろを向かせる」何らかの強い意図に基づく場合以外ありえないに違いない。それが、例えば他の誰かと「向き合って」いる場合であったり、あるいは他の表現意図に基づくものであろう。
また、日本におけるマンガが右から左に読まれていくのであるから、読者の視線の動きの中では「右のコマ= 過去」「左のコマ = 未来」と時間感覚が成立している。マンガを読む私たちの視線のベクトルは右から左、過去から未来へと進んでいるのである。すなわち、「マンガの中の話の流れ= マンガの中の時間・因果の流れ」をスムーズにするためには、主人公達が過去なり未来なりのコマの方向を向くことで、時間の流れ=因果の流れをスムーズに受け継ぐのが自然だと考えられる。過去に発生した「何か」に応えた反応をするならば、主人公達は当然右を向くし、そうでないならば通常は時間の流れる先の向き= 左側を向くことになるだろう。
すると、マンガの中の登場人物達は読者に対して「前向き」であって、なおかつ時間の流れる方向に前向きの「左側」を向くのがごく自然である、ということになって、「コマの中の主人公達は135度の方向を向くことが圧倒的に多い」ということになるのだろう。まぁ、当たり前の話である。
そしてさらには、こんな風にも考えられる。「右<->左」方向は時間の流れに対する主人公達の向きであって、「前向き<->後ろ向き」は登場人物達が文字通り「前向きであるか」あるいは、あるいは「後ろ向きであるか」という「主人公達の内たる気持ちの向き」ではないだろうか、とも考えられるのである。
だから、例えばこの「霜ばしら」の結末の部分80コマ以降を見ると、45->135->225度という主人公のベクトルの変化がある。これは主人公が「過去に向かう向き(死んでしまったヒロインへを見る向き)→未来に向かう方向へ進む→未来に向かう(だけど、やはり亡くなってしまったヒロインをたまに振り返りながら)」というまさに主人公のベクトルを描き出しているのではないだろうか、と思うのである。そんな風に眺めてみれば、最後のコマの主人公の向きが「何かを振り返りながら、だけど未来へと歩いていく様子」をまさに映し出しているようにも見えるのである。ストーリーはここに書くわけにはいかないけれど、こんな想像も割と良い線をいってるのかもしれない、と思ってみたりするのだ。
 |
こんな風に、単にマンガの登場人物の向きだけで主人公達の向かうベクトルを探る、なんていうことが乱暴なのはさらさら承知の上である。こんな人物の配置解析によるストーリー解析が的を射ているのか、あるいは的を外しまくっているのかは、ぜひこのマンガを読んで実際に判断してみてもらいたい、と思うのである。
さて、こんな風に舞台の右と左、上手と下手に対してどんな風に登場人物達が向かっていくのか、なんてことを考えるといろんな想像が広がってとても面白いのである。時間の進むベクトルであるLeftStage(舞台から見ると逆なんてことは言わずに)に消えていく登場人物達(例えば今回の話では恋人アキちゃんを亡くしてしまった主人公)は「残されたもの達」を連想させてみたり、あるいは、色んなものを眺める私たちの視線のベクトルは本当に未来に向いているのかな?などと色んな想像や空想を駆けめぐらせてみることも、それはそれでとても趣深いことだなぁと思うのである。
2007-03-24[n年前へ]
■Imagination You Make 
使い方

Imagination You Make で必要な作業は、「画像をマウスでつかんで動かす」「アイコンをクリックする」という2つだけです。たとえば、上・左右に配置されているアイコンをクリックすれば、"Processed Image"に対して、さまざまな画像効果がかかります。もちろん、処理を何回も次々と重ねていくことも可能です("Backup Image"として、処理を掛けている途中の画像を保存しておくこともできます。また、アップロードした画像に戻すこともできます)。
また、ログインしていて、なおかつ、自分がアップロードしたファイルの場合、画面下部のサムネイル画像を"Processed Image"にドラッグアンドドロップすることで、異なる画像間で処理を行うことができます。
"Processed Image"も"Backup Image"も自由にドラッグして移動できますから、机の上で絵を描いて遊ぶような感覚で操作することができます。また、他の画像を使って遊んでみたい場合には、画面下部からサムネイル画像を上の領域にドラッグ・アンド・ドロップして下さい。すると、その画像が画面に登場して、処理を行うことができるようになります。
アカウントを作る
画面右上部の"Create new account"をクリックすると
- 名前 "Name"
- パスワード "Passwd"
- パスワードの確認用 "Passwd"
ログインする
画面右上部の"Login your account"をクリックすると
- 名前 "Name"
- パスワード "Passwd"
画像をアップロードする
ログインしている際に、画面上部に表示されている "Upload new image!" という部分をクリックして下さい。すると、画像のタイトル"Title", 説明文"Description"の入力欄とともに画像をアップロードすることができるフォームが画面に現れます。 画像のタイトル"Title", 説明文"Description"は省略可能ですので、この段階で必ず入力しなければならないわけではありません。また、後で入力・修正をすることもできます。なお、画像のタイトル"Title"や 説明文"Description"を使う画像処理機能もあります(吹き出し作成・ポラロイド写真加工・タイトル合成など)。
吹き出しや効果線の位置を決める「ターゲット"Target"」
吹き出しや集中効果線は、画像中の顔や口を自動検出して自動配置させるようになっています。その位置を手動で決めたい場合には、"Processed Image"の上にある"Target"を好きな位置にドラッグして設定します。なお、Targetはログイン状態で、なおかつ、自分がアップロードした画像でないと見ることができません。
アイコンをクリックしてできること
画面の上・右・左に並んでいるアイコンをクリックするとさまざまな画像加工を行うことができます。アイコンの機能は大きく分類すると次のようになっています。通常は、画面右上部に配置されているアイコンを使い、(適時、画面の右部のアイコンを使いつつ)反時計回りに順にを追った処理をかけていくと良いでしょう。
- 画面右:行った処理を元に戻す機能といったヒストリ処理 / 画像間演算機能 / 動画作成機能
- 画面上部:画像強調・色処理 / マンガ処理 / 絵画処理 / 美人化処理 など
- 画面左部:写真フレーム・ジグソーパズル化 / 照明効果 / ミニチュア処理化など
それぞれのアイコンの機能は次のようになります。
上部アイコン
 画像を鮮明にします
画像を鮮明にします 明暗を強調します
明暗を強調します 色合いを強調します
色合いを強調します 画像中の「顔」をズームアップします
画像中の「顔」をズームアップします 画像中の「顔(瞳)」の化粧を落とします
画像中の「顔(瞳)」の化粧を落とします 画像中の「顔(瞳)」に化粧をします
画像中の「顔(瞳)」に化粧をします
 アメリカ版画風イラストにします
アメリカ版画風イラストにします
 カラー木版画風にします
カラー木版画風にします
 白黒木版画風にします
白黒木版画風にします 油絵絵画風にします
油絵絵画風にします
 鉛筆スケッチ風にします
鉛筆スケッチ風にします
 マンガの集中効果線を描きます。画像中の顔に自動的で効果線を集中させることもできますし、Targetを利用して位置を指定した上で、集中線を描かせることもできます
マンガの集中効果線を描きます。画像中の顔に自動的で効果線を集中させることもできますし、Targetを利用して位置を指定した上で、集中線を描かせることもできます
 マンガのような吹き出しを描きます。位置は画像中の「口」に自動配置することもできますし、Targetを利用して任意の位置に吹き出しを配置することもできます。吹き出しの内容は画像の説明"description"が使われます
マンガのような吹き出しを描きます。位置は画像中の「口」に自動配置することもできますし、Targetを利用して任意の位置に吹き出しを配置することもできます。吹き出しの内容は画像の説明"description"が使われます マンガの「タイトル」のように文字を描きます。内容は画像の題名"Title"が利用されます
マンガの「タイトル」のように文字を描きます。内容は画像の題名"Title"が利用されます
 画像を印象的なセピア風にします
画像を印象的なセピア風にします
 画像を白黒写真にします
画像を白黒写真にします
左部アイコン
 画像をミニチュア撮影風写真に加工します。ピント位置は"Target"を置いた位置になります
画像をミニチュア撮影風写真に加工します。ピント位置は"Target"を置いた位置になります
 画像をジグソーパズルにします
画像をジグソーパズルにします
 LOMOカメラで撮影した写真風にします
LOMOカメラで撮影した写真風にします 魚眼レンズで撮影したようにします
魚眼レンズで撮影したようにします
 ポラロイド写真風にします
ポラロイド写真風にします
 文字を書き入れたポラロイド写真風にします。文字は画像の説明"desciprion"が利用されます
文字を書き入れたポラロイド写真風にします。文字は画像の説明"desciprion"が利用されます
 画像を燃やします
画像を燃やします
 右上から照明が当たっているような効果をかけます
右上から照明が当たっているような効果をかけます
右部アイコン
 最後の処理をかけない状態に戻します
最後の処理をかけない状態に戻します "Processed Image"と"Backup Image"をアップロードした画像に戻します
"Processed Image"と"Backup Image"をアップロードした画像に戻します "Processed Image"の内容を"Backup Image"の内容で書き換えます
"Processed Image"の内容を"Backup Image"の内容で書き換えます "Processed Image"と"Backup Image"を入れ替えます(要ログイン)
"Processed Image"と"Backup Image"を入れ替えます(要ログイン) "Processed Image"と"Backup Image"を合成します
"Processed Image"と"Backup Image"を合成します 画像の左右反転させます
画像の左右反転させます 「顔」のズームアップがされた状態の"Processed Image"と"Backup Image"を合成します
「顔」のズームアップがされた状態の"Processed Image"と"Backup Image"を合成します "Processed Image"と"Backup Image"の間のモーフィング動画を作成します
"Processed Image"と"Backup Image"の間のモーフィング動画を作成します
サンプル画像
2007-07-14[n年前へ]
■デッサン技術と画像処理プログラム 
画像加工サービス "Imagination You Make"の中に含まれている「画像をイラストレーション風に加工するプログラム」は、割に時間をかけて作った。何しろ、Imagination You Make の1機能として、このイラストレーション化プログラムを作ったのではなく、イラストレーション化プログラム用のフロント・エンドとして、(Ruby on Railsの勉強がてら)Imagination You Makeを作ったのだった。Imagination You Makeが出力する解像度ではわからないが、イラストレーション加プログラムの出力はベクトル化処理もされていて、PostScriptとして出力を保存することもできたりする。…その後、Railsで動くサービス側に興味を惹かれたこともあって、「画像処理ジェネレータ・サービス」を作り出す"Imagenerator"を作ってみたりもしたけれど、やはり、本来の「画像をイラストレーション風に加工するプログラム」を作り直す作業は続けている。
「画像をイラストレーション風に加工するプログラム」の画像処理アルゴリズムを作るために、さまざまな試行錯誤を繰り返した。それと同時に、デッサンやイラストレーションや油絵や似顔絵書きなど、絵画に関するテキストを結構読んだ。「イラストレーション風に加工する」するために、「イラストレーション」がどういうもので、どういう風にすれば描けるようになるかをたくさんのテキストから学ぼうとした。
いろいろ実験してみて、普通 人物画や肖像画を描くときは、写真撮影ではないのですから、陰影とか明暗といったようなことは、あまり考えないでいいと気づきました。 安野光雅 「絵の教室」そういう絵画の教科書を読んでみた結果、試行錯誤の結果として作られた画像処理アルゴリズムが、デッサンやイラストのテキストに載っている「描き方」と瓜二つになっていることも多かった。これが、とても新鮮だった。処理アルゴリズムに正解なんてないだろうが、「そう悪くない答え」をプログラミングすることができたように感じ、楽しく気持ちの良い感覚だった。